Kumpulan Tag-Tag Pada HTML yang Sering Digunakan Pemogram
Jumlah aplikasi yang bermunculan di perangkat smartphone dan laptop sering kali tidak disadari menyimpan bahasa pemograman yang membangun tampilan aplikasi tersebut. Bahasa pemograman berfungsi untuk mengeksekusi instruksi yang diberikan pada komputer. Jika Anda kurang menyukai bahasa pemograman yang bersifat terstruktur, Anda bisa memilih bahasa pemograman yang lebih fleksibel seperti HTML. HTML cukup sederhana dan mudah dipahami serta dipelajari karena terdiri dari sekumpulan tag yang mudah diingat.
Seorang programmer umumnya sudah akrab dengan istilah HTML tersebut. Namun, jika Anda seorang pemula, sangat disarankan untuk mempelajari dasar-dasar yang menyusun suatu program terlebih dahulu. Dengan begitu, saat Anda membuat aplikasi di masa mendatang, Anda akan lebih memahami logika aplikasi itu sendiri. Jika Anda belum sepenuhnya memahami HTML, mari simak artikel ini.
Mengenal Apa Itu HTML
HTML adalah bahasa markup utama untuk web yang berfungsi secara langsung di semua browser dan dikelola oleh World Wide Web Consortium. Dalam penggunaanya, HTML dapat dipakai untuk membangun struktur konten di situs web dan aplikasi berbasis web.
HTML merupakan fondasi dari teknologi fronted dan fungsi sebagai basis untuk penataan yang dapat ditambahkan menggunakan serta interaktivitas yang dapat diciptakan lewat JavaScript. Saat ini, perkembangan HTML sudah mencapai versi 5 dan terus diperbarui untuk memperkenalkan lebih banyak fitur.
Bagaimana Cara Kerja HTML
Dokumen HTML adalah berkas yang diakhiri dengan .html atau .htm. Format berkas tersebut dapat diakses melalui browser web manapun (seperti Google Chrome, Safari, atau Mozilla Firefox). Browser tersebut membaca berkas HTML dan menampilkan kontennya sehingga pengguna internet dapat melihat dan membacanya. Umumnya, sebagaian besar situs web memiliki berbagai halaman HTML yang berbeda.
Misalnya, halaman utama, halaman ‘tentang kami’, dan halaman kontak, yang semuanya memiliki berkas HTML terpisah. Setiap halaman HTML disusun dari serangkaian tag (juga dikenal sebagai elemen), yang berfungsi sebagai blok bangunan halaman web. Tag-tag tersebut menciptakan struktur yang menyusun konten menjadi bagian, paragraf, judul, dan bagian konten lainnya.
Kelebihan dan Kekurangan HTML
Walaupun HTML telah menjadi norma dalam pembuatan situs web, dengan kemajuan teknologi dan berbagai perubahan yang terjadi, HTML pun memiliki beberapa kelebihan dan kekurangan.
-
Kelebihan yang dimiliki HTML
-
- HTML adalah bahasa yang dapat berjalan di berbagai platform, seperti Linux, macOS, Windows, dan lain-lain. Karena menggunakan karakter ASCII, HTML cukup ditulis dalam editor teks.
- HTML juga bersifat open-source sehingga dapat digunakan secara gratis.
- Bahasa ini adalah markup yang terstruktur dan kosisten.
- Tidak memerlukan kopiler sehingga dijalankan secara alami disetiap web browser.
- HTML telah terintegrasi dengan berbagai bahasa pemrograman lainnya seperti Node. js, PHP, Backend, Active Server Pages, VBScript, Tcl, Perl, dan lainnya. Hal ini memberikan keindahan serta meningkatkan kualitas halaman web.
- HTML memungkinkan penyisipan gambar, animasi dalam bentuk jaya applet, hyperlink, dan banyak fitur lainnya.
-
Kekurangan yang dimiliki HTML
-
- Halaman yang dihasilkan bersifat statis, sehingga untuk menciptakan halaman web yang dinamis, kita perlu menggunakan bahasa pemrograman tambahan seperti JavaScript, VBScript, dan lain-lain.
- Keecepatan untuk mengadopsi fitur-fitur baru di beberapa browser masih kurang.
- HTML memiliki banyak tag yang perlu dipahami dan dipelajari.
- Halaman yang dihasilkan interaktif, oleh karena itu diperlukan pemrograman lain seperti Perl atau Tcl.
- Perilaku browser web dalam menafsirkan dokumen HTML sulit untuk diprediksi; contohnya, beberapa browser lama tidak dapat merender tag HTML yang lebih baru.
Kumpulan Tag-tag pada HTML
Setelah anda mengetahui kekurangan hingga kelebihan dari HTML. Berikut ini adalah daftar tag-tag yang sering digunakan pada saat kita ingin membuat file HTML :
| Nama Tag | Keterangan / Kegunaan |
|---|---|
| Basic | |
| <!DOCTYPE> | Tag untuk menentukan tipe dokumen |
| <html> | Tag untuk membuat sebuah dokumen HTML |
| <title> | Tag untuk membuat judul dari sebuah halaman |
| <body> | Tag untuk membuat tubuh dari sebuah halaman |
| <h1> to <h6> | Tag untuk membuat heading |
| <p> | Tag untuk membuat paragraf |
| <br> | Memasukan satu baris putus |
| <hr> | Tag untuk membuat perubahan dasar kata didalam isi |
| <!–…–> | Tag untuk membuat komentar |
| Formatting | |
| <acronym> | Tag untuk membuat sebuah akronim (tidak disupport lagi di HTML5) |
| <abbr> | Tag untuk membuat sebuah singkatan |
| <address> | Tag untuk membuat kontak alamat |
| <b> | Tag untuk membuat huruf bercetak tebal |
| <bdi> | Mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luarnya (tag baru HTML5) |
| <bdo> | Mengganti arah teks |
| <big> | Tag untuk membuat text berhuruf besar (tidak disupport lagi di HTML5) |
| <blockquote> | Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain |
| <center> | Tag untuk membuat jajaran teks menjadi ditengah (tidak disupport lagi di HTML5) |
| <cite> | Tag untuk membuat judul karya |
| <code> | Tag untuk membuat potongan kode komputer di antara text |
| <del> | Tag untuk membuat teks yang telah dihapus dari dokumen |
| <dfn> | Tag untuk membuat sebuah istilah definisi |
| <em> | Tag untuk membuat penekanan teks (tidak disupport lagi di HTML5) |
| <font> | Tag untuk membuat font, warna, dan ukuran untuk teks (tidak disupport lagi di HTML5) |
| <i> | Tag untuk membuat sebuah bagian dari teks yang disesuaikan dengan mood |
| <ins> | Tag untuk membuat teks yang telah dimasukkan ke dalam dokumen |
| <kbd> | Tag untuk membuat input keyboard |
| <mark> | Tag untuk membuat teks yang disorot / ditandai (tag baru HTML5) |
| <meter> | Tag untuk membuat pengukuran skalar |
| <pre> | Tag untuk membuat teks terformat |
| <progress> | Memperlihatkan kemajuan tugas (tag baru HTML5) |
| <q> | Tag untuk membuat kutipan pendek |
| <rp> | Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5) |
| <rt> | Tag untuk membuat sebuah anotasi / pengucapan karakter (untuk tipografi Asia Timur) |
| <ruby> | Tag untuk membuat sebuah anotasi ruby (untuk tipografi Asia Timur) (tag baru HTML5) |
| <s> | Tag untuk membuat teks yang tidak lagi benar |
| <samp> | Tag untuk membuat contoh keluaran dari program komputer |
| <small> | Tag untuk membuat teks kecil |
| <strike> | Tag untuk membuat teks yang di coret tengah (tidak disupport lagi di HTML5) |
| <strong> | Tag untuk membuat teks penting |
| <sub> | Tag untuk membuat teks subskrip (seperti dalam penulisan Jat Kimia) |
| <sup> | Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat) |
| <time> | Tag untuk membuat tanggal / waktu (tag baru HTML5) |
| <tt> | Tag untuk membuat teks teletype (tidak disupport lagi di HTML5) |
| <u> | Tag untuk membuat teks yang memiliki Gaya yang berbeda dari teks biasa lainnya |
| <var> | Tag untuk membuat sebuah variabel |
| <wbr> | Tag untuk membuat kemungkinan garis-putus |
| Forms | |
| <form> | Tag untuk membuat sebuah form HTML untuk input pengguna |
| <input> | Tag untuk membuat sebuah kontrol input |
| <textarea> | Tag untuk membuat sebuah kontrol input multibaris (text area) |
| <button> | Tag untuk membuat sebuah tombol yang dapat diklik |
| <select> | Tag untuk membuat sebuah daftar drop-down |
| <optgroup> | Tag untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down |
| <option> | Tag untuk membuat pilihan dalam daftar drop-down |
| <label> | Tag untuk membuat sebuah label untuk sebuah elemen <input> |
| <fieldset> | Grup unsur terkait dalam bentuk |
| <legend> | Tag untuk membuat sebuah caption untuk sebuah elemen <fieldset>, < figure>, atau <details> |
| <datalist> | Menentukan daftar pilihan yang telah ditetapkan untuk kontrol input (tag baru HTML5) |
| <keygen> | Tag untuk membuat key-pair generator kolom input (tag baru HTML5) |
| <output> | Tag untuk membuat hasil penghitungan (tag baru HTML5) |
| Frames | |
| <frame> | Tag untuk membuat sebuah window (bingkai) dalam sebuah frameset (tidak disupport lagi di HTML5) |
| <frameset> | Tag untuk membuat satu set bingkai (tidak disupport lagi di HTML5) |
| <noframes> | Tag untuk membuat sebuah konten alternatif untuk pengguna yang tidak mendukung frame (tidak disupport lagi di HTML5) |
| <iframe> | Tag untuk membuat sebuah bingkai |
| Images | |
| <img> | Tag untuk membuat gambar |
| <map> | Tag untuk membuat gambar-peta |
| <area> | Tag untuk membuat area dalam gambar-peta |
| <canvas> | Digunakan untuk menggambar grafik, melalui scripting (JavaScript ) (tag baru HTML5) |
| <figcaption> | Tag untuk membuat sebuah caption untuk elemen <figure> (tag baru HTML5) |
| <figure> | Menentukan konten mandiri (tag baru HTML5) |
| Audio/Video | |
| <audio> | Tag untuk membuat isi suara (tag baru HTML5) |
| <source> | Tag untuk membuat sumber beberapa media untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <track> | Tag untuk membuat trek teks untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <video> | Tag untuk membuat sebuah video atau film (tag baru HTML5) |
| Links | |
| <a> | Tag untuk membuat hyperlink |
| <link> | Tag untuk membuat hubungan antara dokumen dan sumber daya eksternal (paling sering digunakan untuk link ke style sheet) |
| <nav> | Tag untuk membuat navigasi link (tag baru HTML5) |
| Lists | |
| <ul> | Tag untuk membuat daftar dengan selain nomor |
| <ol> | Tag untuk membuat daftar dengan nomor |
| <li> | Tag untuk membuat sebuah item daftar |
| <dir> | Tag untuk membuat sebuah daftar direktori (tidak disupport lagi di HTML5) |
| <dl> | Tag untuk membuat sebuah daftar definisi |
| <dt> | Tag untuk membuat istilah (item) dalam daftar definisi |
| <dd> | Defines a description of an item in a definition list |
| <menu> | Tag untuk membuat deskripsi dari item dalam daftar definisi |
| <command> | Tag untuk membuat sebuah tombol perintah bahwa seorang pengguna dapat meminta (tag baru HTML5) |
| Tables | |
| <table> | Tag untuk membuat tabel |
| <caption> | Tag untuk membuat sebuah caption tabel |
| <th> | Tag untuk membuat sebuah sel header tabel |
| <tr> | Tag untuk membuat baris dalam sebuah tabel |
| <td> | Tag untuk membuat sel dalam sebuah tabel |
| <thead> | Mengelompokan isi header dalam sebuah tabel |
| <tbody> | Mengelompokanisi tubuh dalam sebuah tabel |
| <tfoot> | Mengelompokan isi footer dalam sebuah tabel |
| <col> | Menentukan properti kolom untuk setiap kolom dalam elemen <colgroup> |
| <colgroup> | Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk diformat |
| Style/Sections | |
| <style> | Tag untuk membuat informasi style untuk dokumen |
| <div> | Tag untuk membuat sebuah bagian dalam dokumen |
| <span> | Tag untuk membuat sebuah bagian dalam dokumen |
| <header> | Tag untuk membuat sebuah header untuk dokumen atau bagian (tag baru HTML5) |
| <footer> | Tag untuk membuat footer untuk dokumen atau bagian (tag baru HTML5) |
| <hgroup> | Pengelompokan elemen heading (<h1> sampai <h6>) (tag baru HTML5) |
| <section> | Tag untuk membuat bagian dalam dokumen (tag baru HTML5) |
| <article> | Tag untuk membuat sebuah artikel (tag baru HTML5) |
| <aside> | Tag untuk membuat konten lain selain dari konten halaman (tag baru HTML5) |
| <details> | Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan (tag baru HTML5) |
| <dialog> | Tag untuk membuat sebuah kotak dialog atau jendela (tag baru HTML5) |
| <summary> | Tag untuk membuat sebuah judul terlihat untuk elemen <detil> (tag baru HTML5) |
| Meta Info | |
| <head> | Tag untuk membuat informasi tentang dokumen |
| <meta> | Tag untuk membuat metadata tentang dokumen HTML |
| <base> | Menentukan URL dasar / target untuk semua URL relatif dalam dokumen |
| <basefont> | Menentukan standar warna, ukuran, dan font untuk semua teks dalam dokumen (tidak disupport lagi di HTML5) |
| Programming | |
| <script> | Tag untuk membuat script di sisi klien |
| <noscript> | Tag untuk membuat sebuah konten alternatif bagi pengguna yang tidak mendukung script di sisi klien |
| <applet> | Tag untuk membuat sebuah java applet yang ditanam (tidak disupport lagi di HTML5) |
| <embed> | Tag untuk membuat sebuah wadah untuk aplikasi eksternal (non-HTML) (tag baru HTML5) |
| <object> | Tag untuk membuat sebuah objek yang ditanam |
| <param> | Tag untuk membuat sebuah parameter untuk objek |
Contoh Pemrograman Menggunakan HTML
Nah, jika anda sudah mengetahui apa saja definisi dari HTML, dan memahami apa saja tags – tags yang penting dalam membangun HTML. Yuk, simak contoh penerapan tags pada pemrogaman berikut ini.
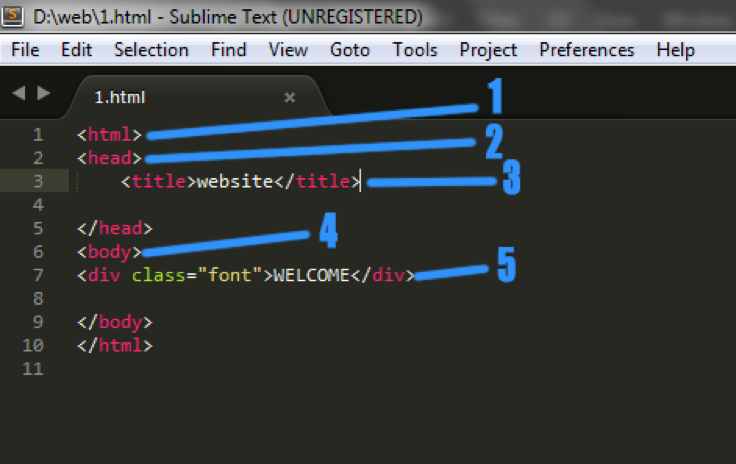
1. Dasar pemrograman web adalah dengan memasukan tag-tag seperti gambar di bawah,
-
- Awalan untuk mulai mengkoding.
- Untuk bagian atas web dalam berowser.
- Untuk judul.
- Untuk body/badan website dalam browser.
- Untuk menandai dalam css/style web. Mulailah dengan (<…>…..<…/>) .

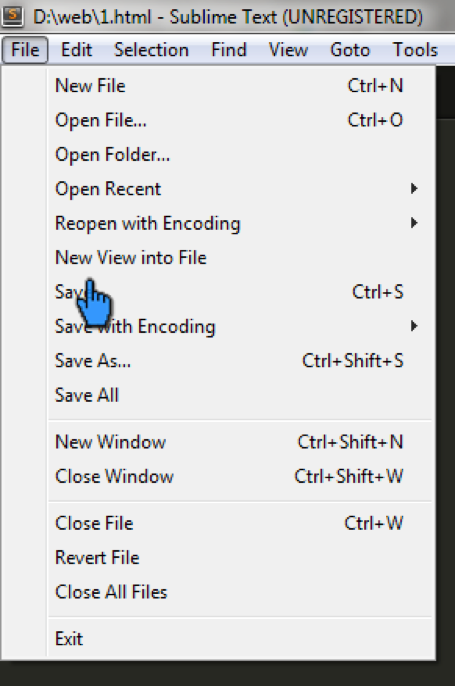
2. Save program yang anda buat tadi.

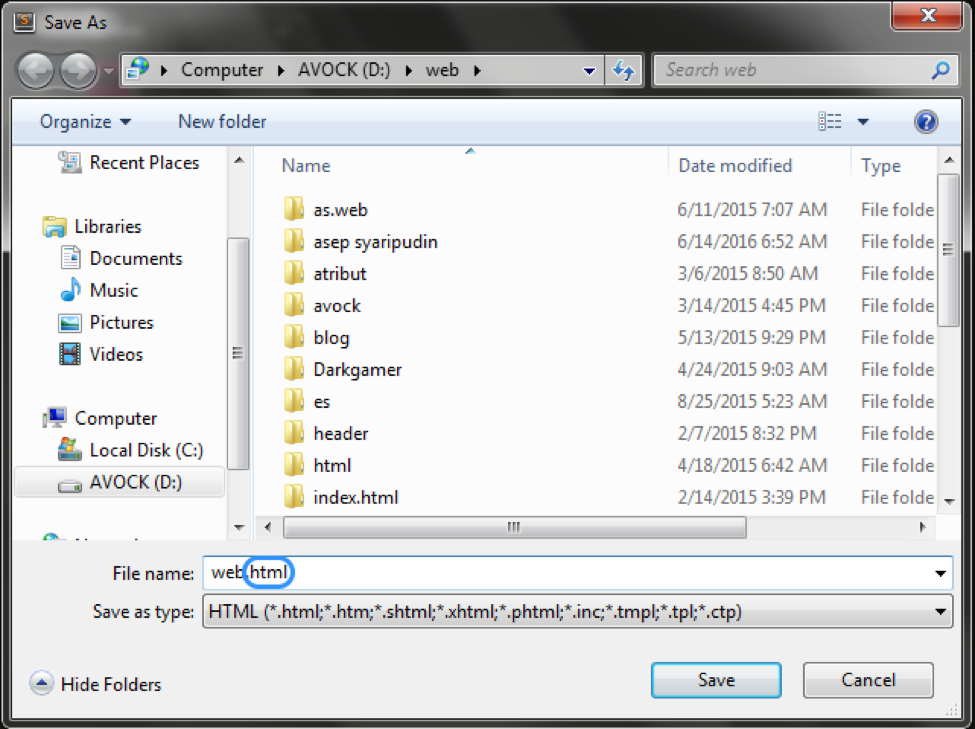
3. Lalu simpanlah program dengan diakhiran .html. Seperti gambat di bawah.

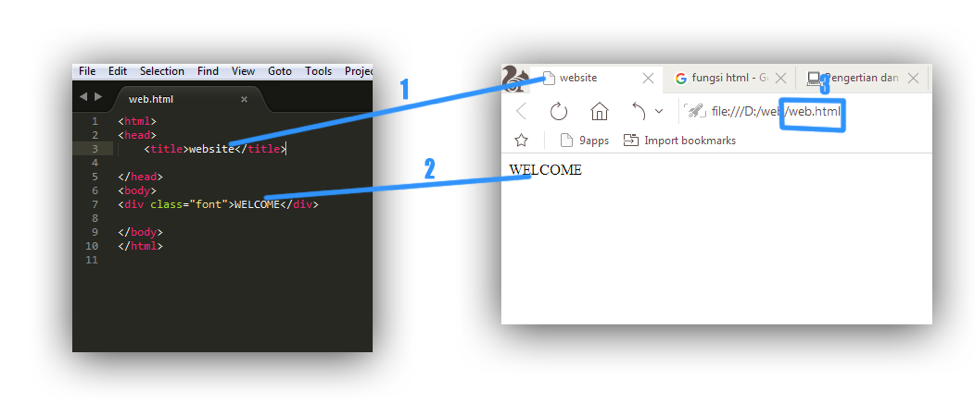
4. Setelah di save bukalah program yang anda buat maka anda akan langsung membuka browser dan program yang anda buat tadi akan masuk ke browser.

5. Selesai!
Kesimpulan
HTML adalah sebuah enis dokumen yang ditandai dengan akhiran .html atau .htm. Anda dapat mengakse jenis file ini dengan menggunakan berbagai web browser seperti Google Chrome, Safari, atau Mozilla Firefox. Bagi Anda yang berencana untuk mengembangkan situs web, HTML adalah pilihan yang tepat untuk Anda. Cara kerja HTML adalah, dokumen HTML terdiri dari file yang memiliki ekstensi . html atau . htm.
Berbagai browser dapat membaca jenis file ini dan mengolah kontennya agar pengguna internet dapat melihat dan membacanya. Jika Anda ingin menampilkan sebuah perintah, Anda bisa menyesuaikannya dengan bahasa pemrograman yang sedang Anda gunakan.
Penting untuk diingat bahwa saat menyimpan file . html, Anda harus mengingat semua isi dari file tersebut. Jika Anda membuat kesalahan saat menggunakan file itu, situs web Anda kemungkinan akan mengalami kesalahan di masa mendatang. Selamat Mencoba!


