Cara Elementor Pro Untuk Membuat Halaman Website
Elementor adalah sebuah plugin untuk situs WordPress yang berfungsi untuk mendesain tampilan website dengan mudah dan tanpa pengetahuan coding. Dengan Elementor Pro dapat mengubah atau membuat layout, header, footer, popup dan widget untuk website kamu.
Elementor Pro menyediakan 300+ template yang dibuat oleh desainer website profesional. Selain itu juga dapat melakukan responsive editing untuk mengatur bagaimana website ditampilkan pada perangkat dengan ukuran layar yang berbeda seperti laptop, PC, smartphone dan tablet.
Selain itu juga dapat mengakses WooCommerce Builder yang dapat digunakan untuk mempercantik tampilan dan meningkatkan fitur toko online.
Hal yang Dapat Dilakukan Dengan Elementor Pro
Seperti yang sudah disebutkan di atas, dapat menggunakan Elementor Pro untuk berbagai kustomisasi website :
- Mendesain layout website.
- Membuat tema website baru.
- Mengubah tampilan website dengan template.
- Memasang widget ke website.
- Mengkustomisasi toko WooCommerce.
- Menambahkan popup.
Dapat menggunakan Elementor Pro tanpa pengetahuan coding sedikitpun. Selain itu juga akan mendapatkan akses ke fitur-fitur bermanfaat seperti pencarian (finder), shortcut, autosave, revision history dan dark mode.
Alasan Perlu Menggunakan Elementor Pro

Selain menjadi salah satu page builder terbaik, ada beberapa alasan lainnya kenapa Elementor Pro layak untuk dipertimbangkan sebagai alat untuk mengembangkan website. Berikut merupakan beberapa alasan perlu menggunakan elemen pro, yaitu :
- Halaman website yang dibuat dengan Elementor Pro memiliki kompleksitas yang sama dengan halaman website yang dikembangkan dari nol menggunakan software pembuatan landing page dengan harga mahal.
- Fitur yang lengkap, sehingga tidak perlu menggunakan plugin dan tools lain yang berhubungan dengan tampilan website.
- Elementor terintegrasi dengan baik dengan alat email marketing seperti MailChimp dan ConvertKit.
- Developer Elementor selalu memperbarui aplikasinya dengan fitur tambahan yang berguna untuk para penggunanya.
Hal yang Bisa di Buat dengan Elementor
Sebelumnya disebutkan, Elementor bisa dipakai untuk mendesain setiap halaman pada website. Berikut hal yang bisa dibuat dengan Elementor, yaitu :
-
Landing pages
Halaman khusus untuk mengajak pengunjung agar melakukan aksi tertentu. Entah itu dengan mengisi formulir, subscribe website, atau pun melakukan transaksi untuk produk atau layanan.
-
Opt-in forms
Formulir khusus yang disediakan untuk pengunjung. Dengan mengisi nama dan alamat email, pengunjung bisa mendapatkan akses konten premium atau langganan website. Bisa letakkan opt-in forms di mana saja yang diinginkan : idebars, header, footer, atau di konten itu sendiri.
-
Widget
Berbagai elemen tambahan untuk melengkapi fungsi halaman. Semisal, login form, rekomendasi konten sejenis, peta, dan sebagainya.
-
Pop-up
Pesan atau iklan promosi yang muncul secara tiba-tiba ketika membuka website.
Elemen yang berisi identitas dan informasi spesifik seputar website. Terletak di bagian atas web (header) dan paling bawah (footer).
-
Custom post types
Pada dasarnya merupakan halaman konten biasa. Dengan Elementor, halaman konten tersebut bisa disesuaikan tampilannya menurut keinginan.
-
Global widgets
Widget yang bisa didesain sekali dan digunakan pada bagian-bagian web sekaligus.
Cara Menggunakan Elementor Pro
Setelah cukup familiar dengan berbagai fitur dan bagiannya, kini saatnya belajar bagaimana cara menggunakan Elementor. Di bagian ini, setidaknya akan mengetahui tiga hal.
1. Cara Menginstall Elementor
Langkah pertama yang perlu dilakukan adalah mengunduh dan mengaktifkan plugin Elementor. Begini caranya:
- Login ke control panel website.
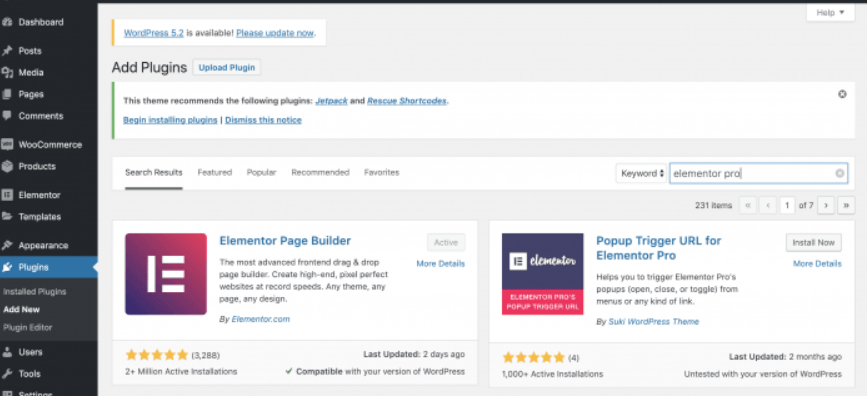
- Pada dashboard WordPress, pilih menu plugin.
- Kemudian pilih add new.
- Lakukan pencarian dengan kata kunci “Elementor”.
- Klik install.
- Kemudian klik activate.

Setelah berhasil mengaktifkan plugin Elementor, mari coba membuat sebuah halaman dengan page builder dari Elementor dengan langkah berikut.
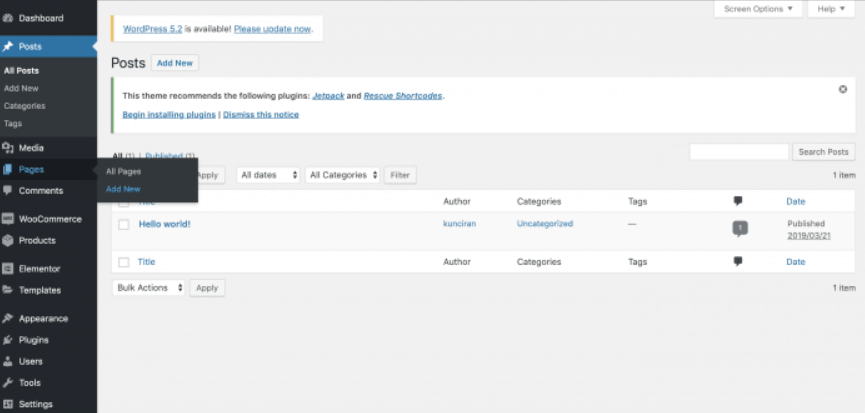
- Pilih menu Pages, kemudian klik Add New.

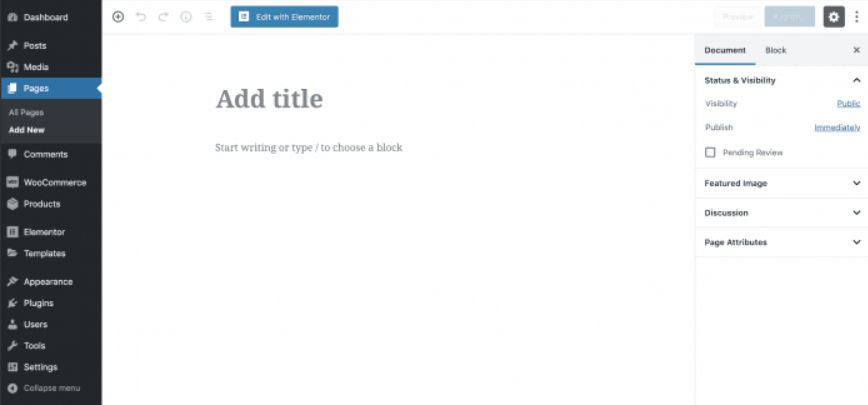
- Pilih Edit With Elementor.

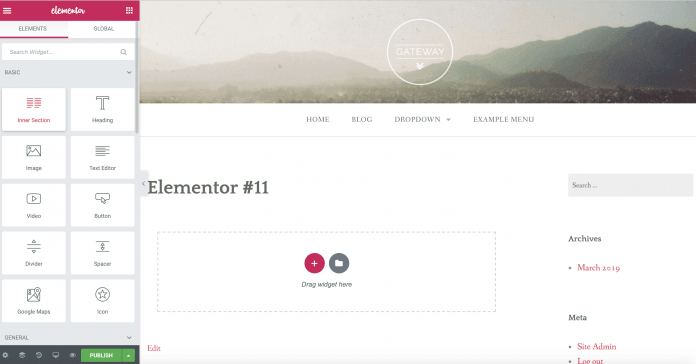
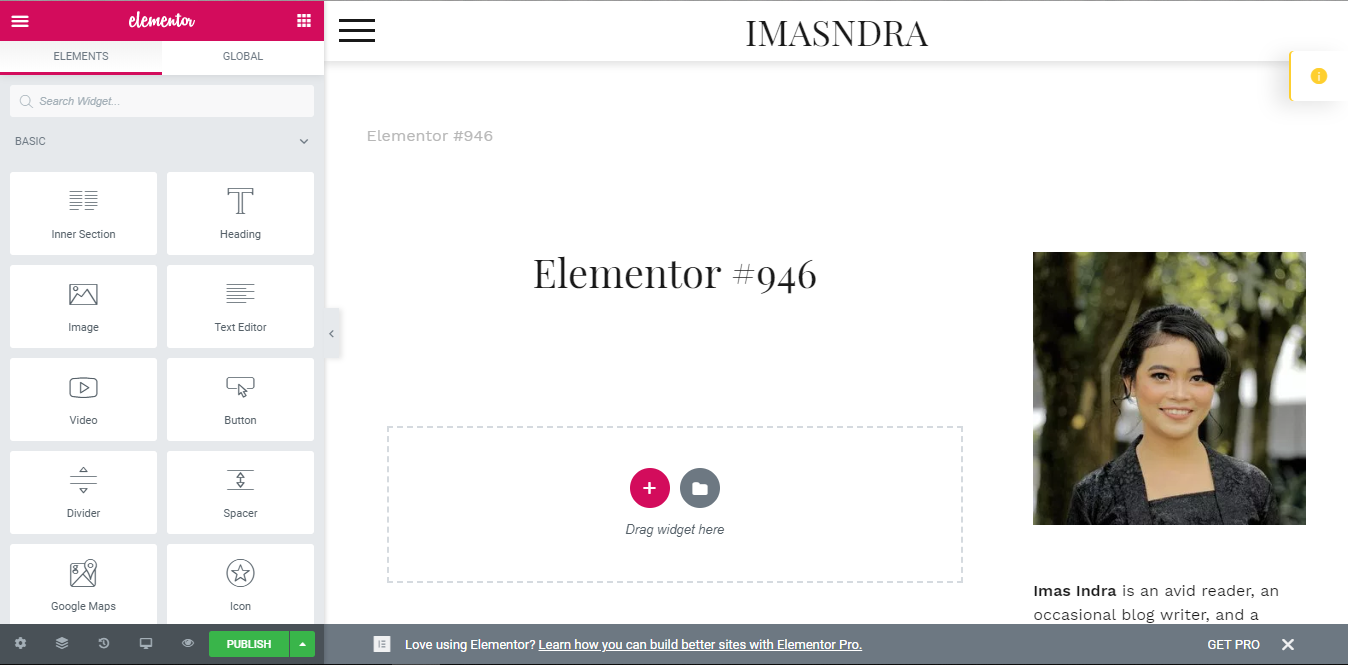
- Akan melihat tampilan Elementor editor seperti di bawah ini :

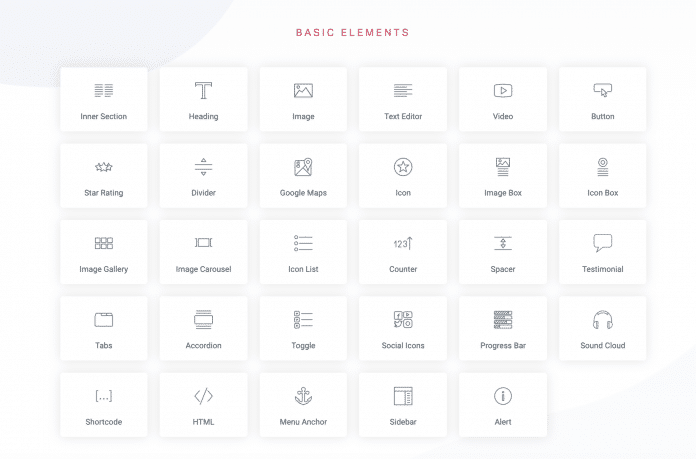
Dari sini dapat mengeksplorasi fitur-fitur yang disediakan oleh Elementor. Tombol yang berada di panel sebelah kiri layar adalah elemen-elemen yang dapat digunakan untuk menata layout website. Mari membahas lebih lanjut kegunaan masing-masing elemennya.
-
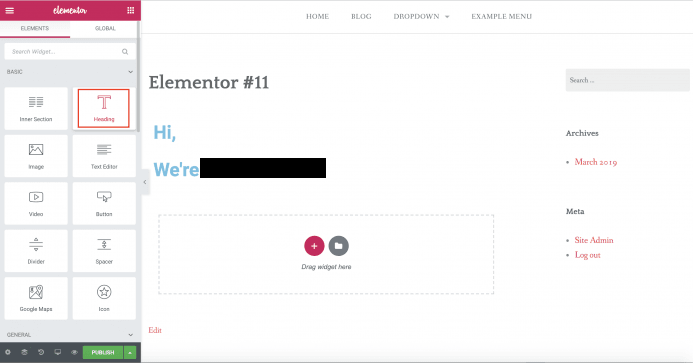
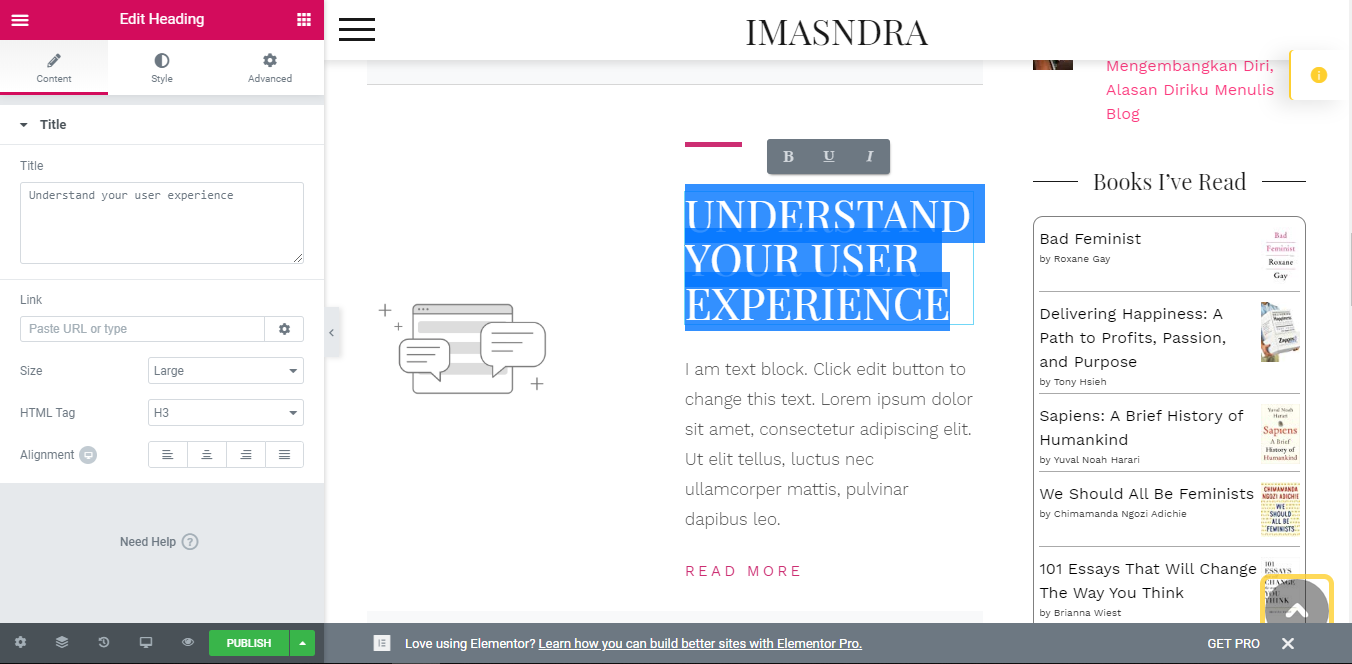
Menambahkan Headings atau Judul di Elementor

Jika ingin menambahkan heading ke sebuah halaman website, dapat menggunakan fitur Heading dengan cara drag-and-drop ke bagian halaman website yang diinginkan.
-
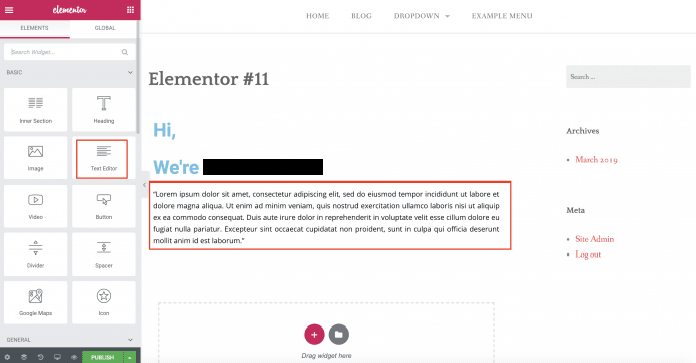
Menambahkan teks di Elementor

Untuk menambahkan teks pada Elementor dapat memilih widget Text Editor dan drag ke bagian halaman website yang diinginkan.
-
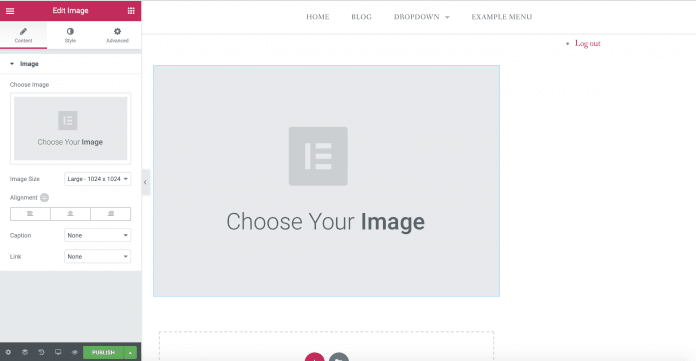
Menambahkan Gambar
Untuk menambahkan gambar, pilih widget Image. Setelah menarik tombol Image ke halaman website dapat memilih gambar yang ingin digunakan. Tampilannya akan terlihat seperti ini :

Di bagian ini perlu mengunggah gambar yang diinginkan. Selain itu juga dapat mengatur ukuran, caption dan posisi gambar dengan bebas.
2. Cara Mendesain Menggunakan Template
Seketika plugin aktif bisa melihat menu Elementor di Dashboard. Selain itu, tombol Edit with Elementor akan muncul di setiap halaman website. Untuk mengedit halaman, tinggal klik tombol tersebut. Kemudian akan dibawa ke halaman khusus desain.

Perhatikan bagian sebelah kanan dari side panel. Di bagian itulah bisa mengubah tampilan dan menambahkan fitur-fitur yang diinginkan.

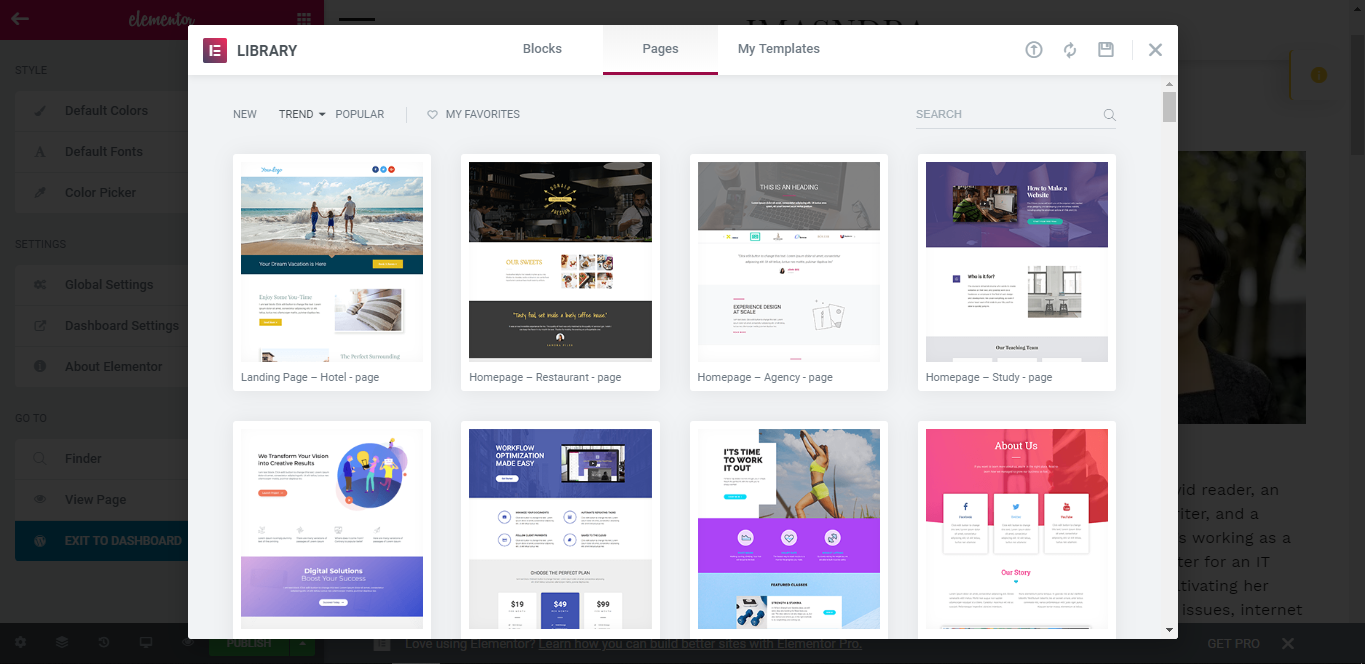
Untuk buat halaman dari template, tekan tombol bergambar folder.

Selanjutnya akan menemukan halaman khusus berisi templates. Ada templates berupa blocks atau susunan untuk teks pada halaman. Lalu ada juga Pages, yaitu template untuk keseluruhan halaman.
Ketika sudah menemukan desain yang diinginkan, klik tombol Insert di bawah desain.

Desain yang dimaksud akan muncul ke halaman yang diinginkan. Sekarang cukup ubah isinya. Bisa juga menambahkan elemen pada bagian-bagian yang dirasa perlu.
Setelah kustomisasi dirasa cukup, bisa simpan desain yang sudah dibuat. Cukup klik tombol panah kecil di samping kanan tombol Publish. Kemudian klik Save Draft.
Bisa juga klik Save as Template untuk jadikan desain sebagai template. Cara ini membuat tidak perlu lagi mendesain ulang tampilan yang persis ke halaman lainnya. Cukup load template dan sesuaikan konten dengan mudah.
3. Cara Mendesain dari Nol
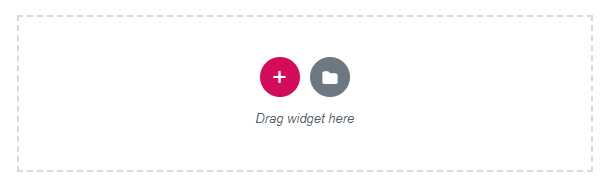
Untuk mendesain halaman dari kanvas kosong, klik tombol + di sebelah kiri.

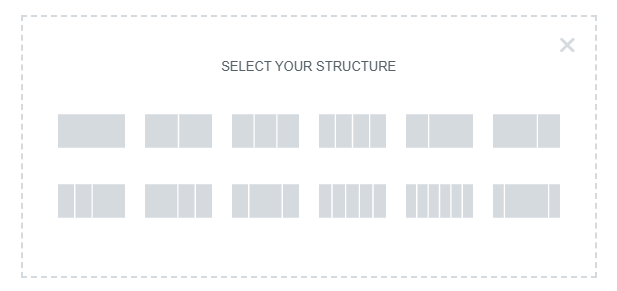
Tombol ini akan mengarahkan ke pilihan structure halaman.

Setelah memilih structure yang cocok, halaman akan diisi dengan outline atau section. Dalam section ini bisa tambahkan elemen-elemen yang ada di library.
Ketika proses desain selesai, bisa Save Draft, Save as Template, atau Publish.
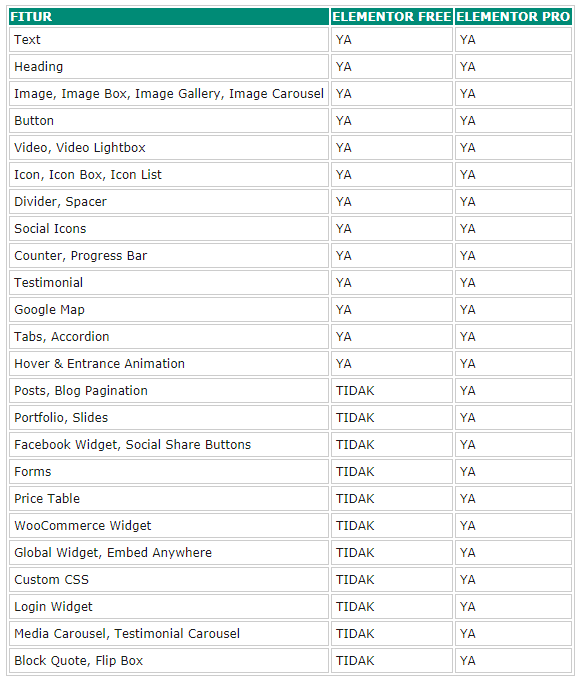
Perbandingan Fitur Elementor Free dengan Elementor Pro
Elementor Pro adalah versi berbayar, sedangkan versi gratisannya bisa dicari di install new plugin dalam dashboard wp login. Berikut perbandingan fitur antara Elementor Free dengan Elementor Pro, yaitu :

Fitur Elementor Pro
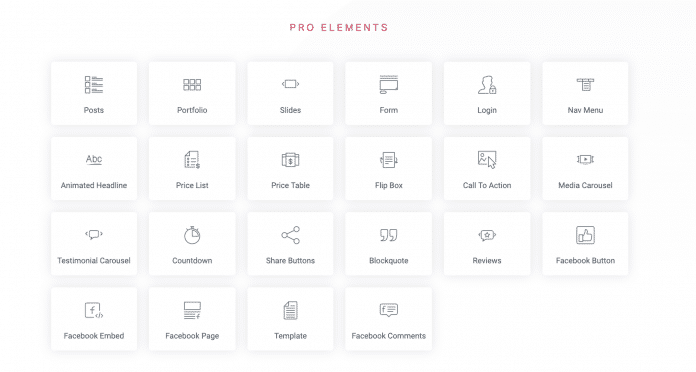
Selain tambahan template yang keren, Elementor Pro juga memberikan widget yang beraneka ragam kerennya. Bisa melihat perbedaan fitur widget Elementor Free dengan yang versi berbayar, Elementor Pro.


Kelebihan dan Kekurangan Elementor

-
Kelebihan Elementor Page Builder
Sebagai plugin tambahan WordPress, Elementor menawarkan banyak sekali kelebihan. Setidaknya inilah yang dirasakan ketika menggunakan Elementor untuk mendesain website :
-
- Fitur lengkap dan sangat mudah digunakan.
- Terdapat banyak sekali elemen untuk ditambahkan di halaman web. Mulai dari fitur-fitur sederhana seperti teks, heading, gambar, spacer, dan sebagainya. Tetapi ada juga elemen yang lebih advance seperti tabs, menu anchor, accordion, toggle, dll.
- Bisa mengubah tampilan dengan bebas. Bahkan bisa tambahkan detail yang tidak tersedia di tema WordPress.
- Lihat perubahan tampilan secara real-time.
- Terdapat opsi untuk kustomisasi tampilan di tiga jenis layar berbeda: dekstop, tablet dan mobile.
- Setiap perubahan yang dilakukan di halaman terekam dengan baik. Bisa mengembalikan tampilan ke versi sebelum dengan sekali klik.
- Fitur yang ditawarkan untuk versi gratis sudah sangat lengkap. Apalagi dibandingkan dengan plugin page builder lainnya.
-
Kekurangan Elementor Page Builder
-
- Elementor tidak membolehkan melakukan kustomisasi tampilan URL.
- Terkadang tampilan font dan teks tidak sinkron.
- Fitur-fitur penting sekelas Mailchimp, Confirmation Email, Hubspot dan sebagainya hanya tersedia dalam versi Pro.


