Cara Menggunakan CDN Photon Pada WordPress
Pengertian CDN Photon
CDN Photon adalah modul untuk mempercepat loading gambar website menggunakan CDN. Sebenarnya plugin ini berasal dari fitur di plugin Jetpack dari pengembang Automatic.
Perlu diketahui bahwa Automatic adalah developer pembuat WordPress, jadi CDN ini gratis dipakai dan tentunya aman. Tidak hanya terbatas untuk pengguna plugin Jetpack saja, selain pengguna Jetpack seperti WP-Rocket, LiteSpeed Cache dan lainnya bisa menggunakan plugin ini.
Keuntungan Menggunakan CDN Photon
Ada beberapa keuntungan menggunakan CDN dari Photon atau Site Accelerator, berikut pembahasannya :
1. Load lebih cepat
CDN Photon ini mampu mengoptimasi load gambar menjadi lebih cepat dari sebelumnya. Jadi untuk website atau blog yang berbasis gambar, sangat cocok untuk memasang CDN pada websitenya. Jadi untuk skor SEO bisa meningkat dengan menggunakan plugin ini.
2. Instalasi mudah
Cara instalasinya sangat mudah, hanya tinggal menambahkan URL khusus saja pada settingan CDN plugin. Setelah itu plugin akan langsung bekerja untuk website.
3. Menyesuaikan ukuran di mobile
Untuk urusan responsive image, Photon akan menyesuaikan dengan smartphone pengguna secara otomatis.
4. Tidak ada batasan ukuran
Tidak ada batasan ukuran gambar dan jumlah, berbeda dengan beberapa plugin freemium yang memberikan batasan untuk pengguna versi gratis. Jika ingin fiturnya lebih banyak, harus dilakukan upgrade fitur terlebih dahulu.
5. Gratis
Photon atau Site Accelerator ini sepenuhnya gratis tidak ada pilihan paket.
Cara Menggunakan CDN Jetpack
Perlu diketahui bahwa implementasi CDN Photon ini antara satu plugin dengan lainnya berbeda. Untuk itu memberikan beberapa settingan untuk jenis plugin yang berbeda.
Sebelum melanjutkan perlu mengetahui dulu ada 4 alamat URL dari CDN Photon ini bisa memilihnya salah satu saja :
- i0.wp.com
- i1.wp.com
- i2.wp.com
- i3.wp.com
Untuk implementasinya sangat mudah, tinggal memilih dari salah satu URL tersebut kemudian tambahkan URL domain.
Cara Menggunakan CDN Photon di WP Rocket

Cara pertama yang akan dibahas ini ini menggunakan plugin caching dari WP Rocket. Plugin ini merupakan salah satu plugin populer bagi pengguna WordPress untuk mempercepat loading website.
Untuk cara menggunakan CDN Photon pada plugin WP Rocket silahkan ikuti panduannya berikut ini :
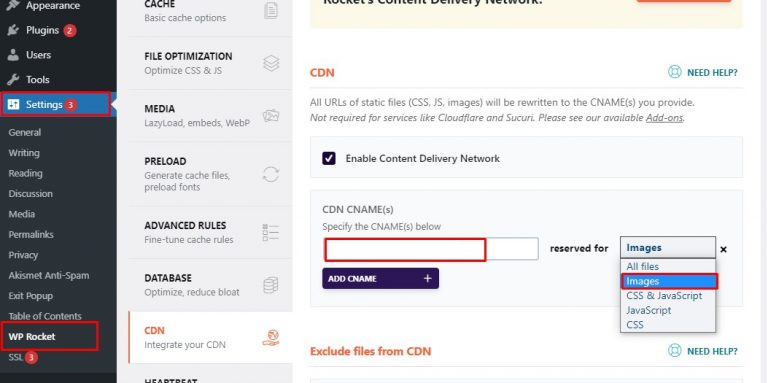
- Silahkan masuk ke dashboard WordPress. Untuk pengaturan di WP Rocket terbilang lebih mudah dari plugin Litespeed cache, yang perlu dilakukan hanya dengan masuk kebagian Setting » WP Rocket.
- Silahkan scroll ke bawah dan pilih pada menu “CDN”. Setelah itu check pada bagian “Enable Content Delivery Network“. Kemudian pada bagian “CDN CNAME” silahkan isi dengan salah satu CDN Photon https://i0.wp.com/, https://i1.wp.com/ dan https://i2.wp.com/ disertai dengan url website. Contohnya https://i0.wp.com/namadomain.com.
- Jika sudah pastikan pada “reserved for” sudah di setting ke “Images”.
- Terakhir, silahkan pilih tombol “Save Changes” pada bagian bawah.
Cara Menggunakan CDN Photon di LiteSpeed Cache

Cara kedua akan melakukan pemasangan CDN Photon pada plugin LiteSpeed Cache. Plugin ini tidak kalah menarik dengan WP Rocket, secara fitur memang 11 12.
Untuk cara setting LiteSpeed Cache dengan CDN Photon silahkan ikuti pembahasannya berikut ini :
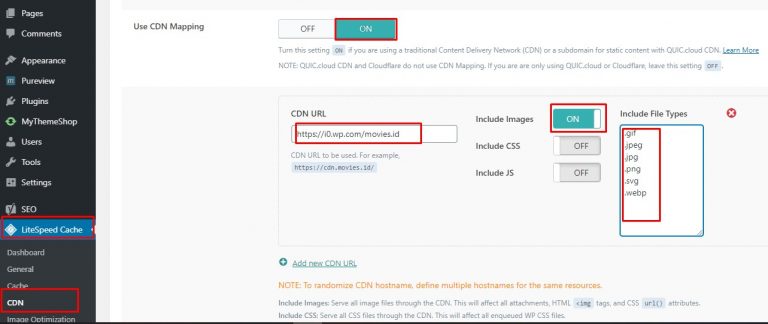
- Silahkan masuk ke dashboard WordPress, kemudian scroll kebawah dan pilih menu Settings.
- Pada menu Setting silahkan pilih “LiteSpeed Cache” kemudian pilih “CDN”.
- Jika sudah masuk pada dashboard CDN, silahkan aktifkan terlebih dahulu Use CDN Mapping, kemudian isi CDN URL dengan salah satu CDN Photon https://i0.wp.com/, https://i1.wp.com/ dan https://i2.wp.com/ dengan dengan diikuti url domain. Contohnya https://i0.wp.com/namadomain.com.
- Jika menggunakan www, maka input dengan www. Jika tidak maka CDN tidak akan berjalan.
- Untuk Include Images : ON
- Bagian Include CSS : OFF
- Include JS : OFF
- Include filte Types : Kosongkan
- Pada bagian Original URLs, masukkan domain dengan benar, apakah menggunakan www atau tidak. Bisa lihat contoh url dibagian penjelasan yang ada dibawah kotak pada bagian ini.
- Untuk “File Types” silahkan pilih jenis file images saja seperti .gif, .jpeg, .jpg, .png, .svg dan .webp.
- Jika sudah silahkan scroll kebawah dan pilih tombol “Save Changes” dan telah berhasil menerapkan cara menggunakan CDN Photon tanpa plugin Jetpack di LiteSpeed Cache.
Cara Menggunakan CDN Photon di CDN Enabler

Bisa menggunakan plugin CDN Enabler, plugin ini berbeda dengan sebelumnya karena bukan termasuk plugin caching website. Fungsi utamanya hanya untuk mengaktifkan layanan CDN saja, jadi tidak memberatkan website WordPress.
Untuk cara menggunakan CDN Photon di CDN enabler silahkan ikuti pembahasannya dibawah ini :
- Jika belum install, silahkan install terlebih dahulu plugin CDN Enabler ini.
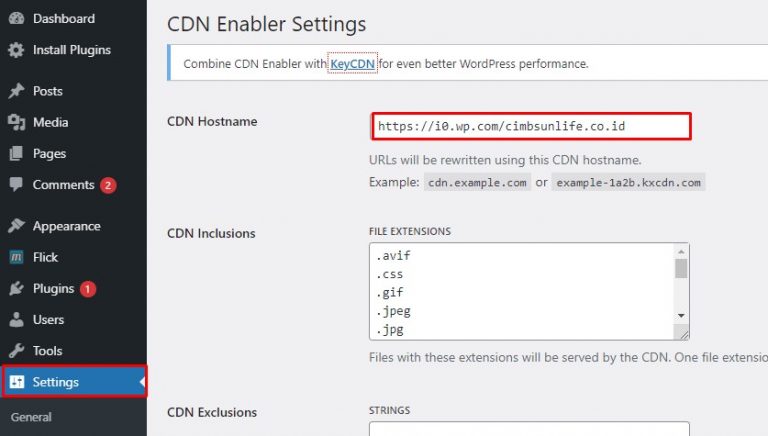
- Setelah itu scroll kebawah pilih menu “Settings” kemudian cari “CDN Enabler”.
- Saat sudah pada dashboardnya, pada CDN Hostname silahkan masukkan https://i0.wp.com/namadomain.com.
- Kemudian scroll kebawah dan pilih menu “Save Changes and Validate Configuration”.
Jika saat proses gagal menyimpan, bisa merubah URL menggunakan i0, i1, i2 ataupun i3.