Google WebP : Format Gambar Digital yang Mempercepat Website
Gambar adalah salah satu faktor yang turut memengaruhi kecepatan dan performa website. Jika ingin meningkatkan kecepatan website, ukuran gambar adalah salah satu kuncinya. Karena semakin besar ukuran gambar, semakin lama loading website. Pada saat ini ada format gambar yang lebih ringan dibandingkan JPEG dan PNG, yaitu WebP file. Format ini memiliki size gambar yang kecil, tapi tidak menurunkan kualitas gambar itu sendiri.
Pengertian WebP File
WebP adalah format file yang dikembangkan oleh Google pada tahun 2010. Gambar yang dihasilkan akan di kompres sedemikian rupa, tetapi tidak menurunkan kualitasnya. WebP format menggunakan metode kompresi lossy dan lossless yang lebih canggih dibandingkan dengan dengan format PNG dan JPEG.
Kompresi lossless berarti setiap ukuran bagian data asli akan tetap sama meskipun file direkonstruksi kembali. Metode ini akan mengkompres gambar hingga 26% lebih kecil dibandingkan dengan PNG.
Sementara itu, metode lossy akan mengecilkan ukuran file yakni dengan menghapus sejumlah data asli. Metode ini menggunakan predictive coding untuk menyandikan gambar dan juga mengkompres ukuran file sebanyak 25% hingga 34%. Walaupun demikian, kualitas gambar Google WebP masih sebanding dengan JPEG.
Format gambar macam ini penting. Terutama jika website harus menampilkan banyak gambar. Misalnya, website portofolio fotografi, desain, traveling, atau food blog. Sebab, semakin kecil size gambar yang digunakan, semakin cepat loading website. Jadi bisa memiliki website cepat sekaligus menampilkan kualitas gambar yang jernih.
Cara Kerja WebP File
WebP format ini menggunakan metode yang disebut lossless dan lossy. Kedua metode ini sebenarnya merupakan metode yang dipakai pada format JPEG dan PNG.
Lossless adalah metode pengompresan yang dapat mempertahankan setiap bit data asli pada gambar. Di sini, lossless WebP mampu mengkompres gambar 26% lebih banyak dibandingkan PNG.
Sedangkan lossy adalah metode yang dapat menurunkan size gambar dengan mengurangi sejumlah data yang asli.
Selain kedua metode tadi, tim developer WebP mempunyai sistem yang disebut “predictive coding”. Predictive coding itu diartikan sebagai sebuah proses mengkodekan gambar untuk mengkompres keyframe.
Sistem ini mampu menghasilkan kompresi gambar berkualitas tinggi dalam ukuran yang lebih kecil, setara dengan JPEG. Tetapi juga sekaligus mengurangi size gambar dari 25% menjadi 34% lebih kecil.
Berikut adalah contoh perbandingan gambar JPEG dengan WebP yang di publish langsung oleh Google WebP Gallery.
Plugin WebP File
Di bawah ini akan mengulas tiga diantara plugin WebP yang populer, yaitu :
1. ShortPixel
![]()
ShortPixel merupakan salah satu plugin populer untuk optimasi gambar di WordPress. Salah satu fitur yang termasuk di dalamnya adalah mengkompres otomatis gambar ke WebP format. Sehingga pengunjung yang menggunakan browser pendukung WebP bisa melihat gambar-gambar yang disajikan.
ShortPixel akan mengkompres kembali gambar ke format asli apabila browser pengunjung tidak mendukung WebP file. Selain pada gambar, plugin ini juga bisa mengkompres size dokumen PDF hanya dengan satu kali klik.
Di samping menggunakan metode lossy dan lossless bisa menggunakan metode unggulan yang disebut glossy. Metode ini mampu mengkompresi format JPEG dengan hasil berkualitas tinggi dirancang khusus untuk para fotografer.
Fitur unggulan :
- Dapat mengkompres gambar berformat JPEG, PNG, GIF, dan PDF file.
- Tidak ada batas ukuran file.
- Dapat mengkompres segala format gambar menjadi WebP format.
- Didukung dengan WP Retina 2x. Jenis tampilan khusus untuk perangkat Apple, dengan piksel lebih tinggi dari tampilan biasa.
- Dapat mengoptimasi segala gambar yang ada di website Anda, termasuk di NextGEN Gallery atau galeri lainnya.
- Tersedia bantuan 24/7 dari developer langsung.
Harga :
- Tersedia layanan free trial satu bulan dengan batas maksimal 100 gambar.
- Ada tiga paket layanan berbayar yaitu: Short $4.99 (5000 gambar), Large $9.99 (12,000 gambar), dan XXL $29.99 (55,000 gambar).
Cara mengaktifkan WebP file di WordPress :
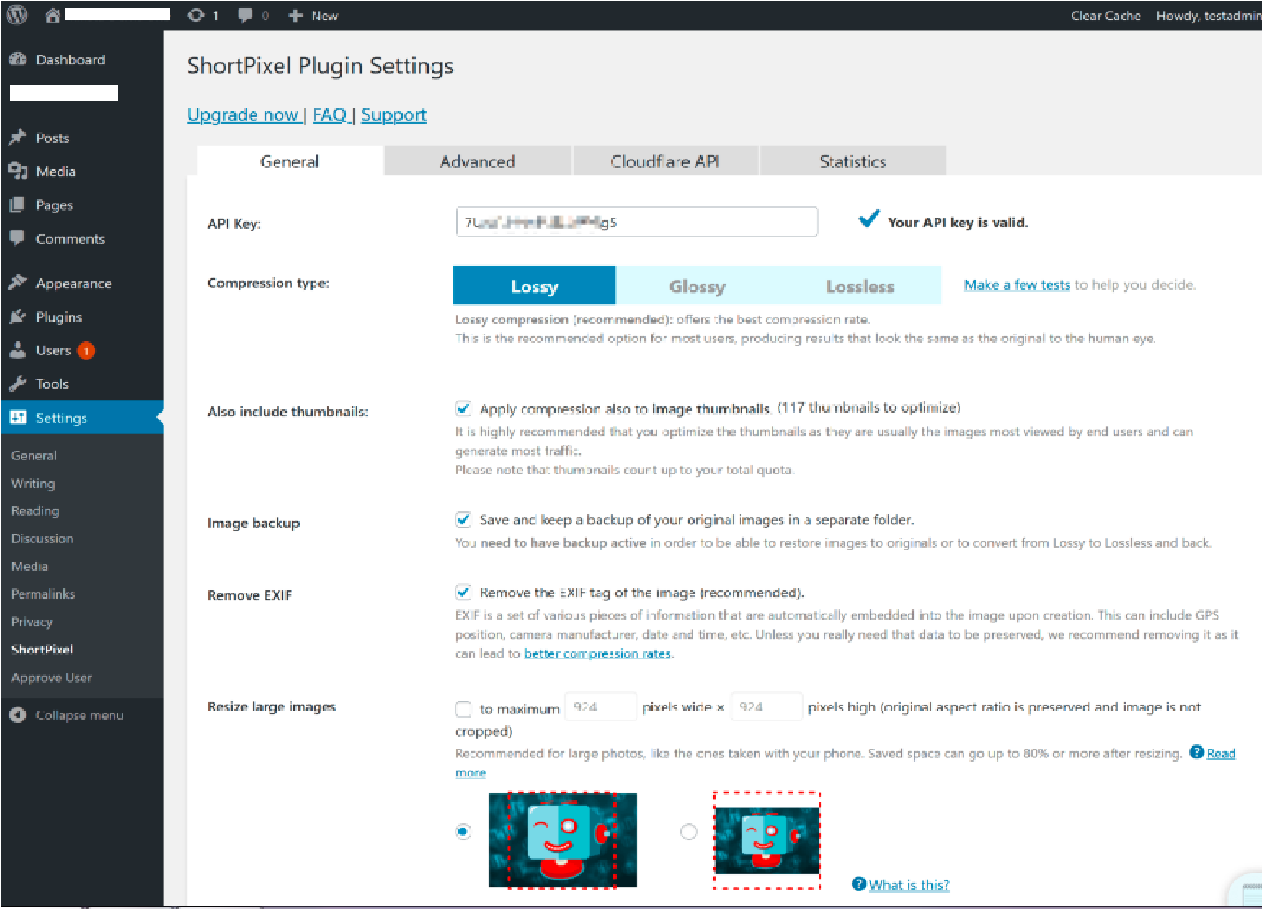
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih ShortPixel.
- Masukkan nomor API key yang dikirimkan ke email.

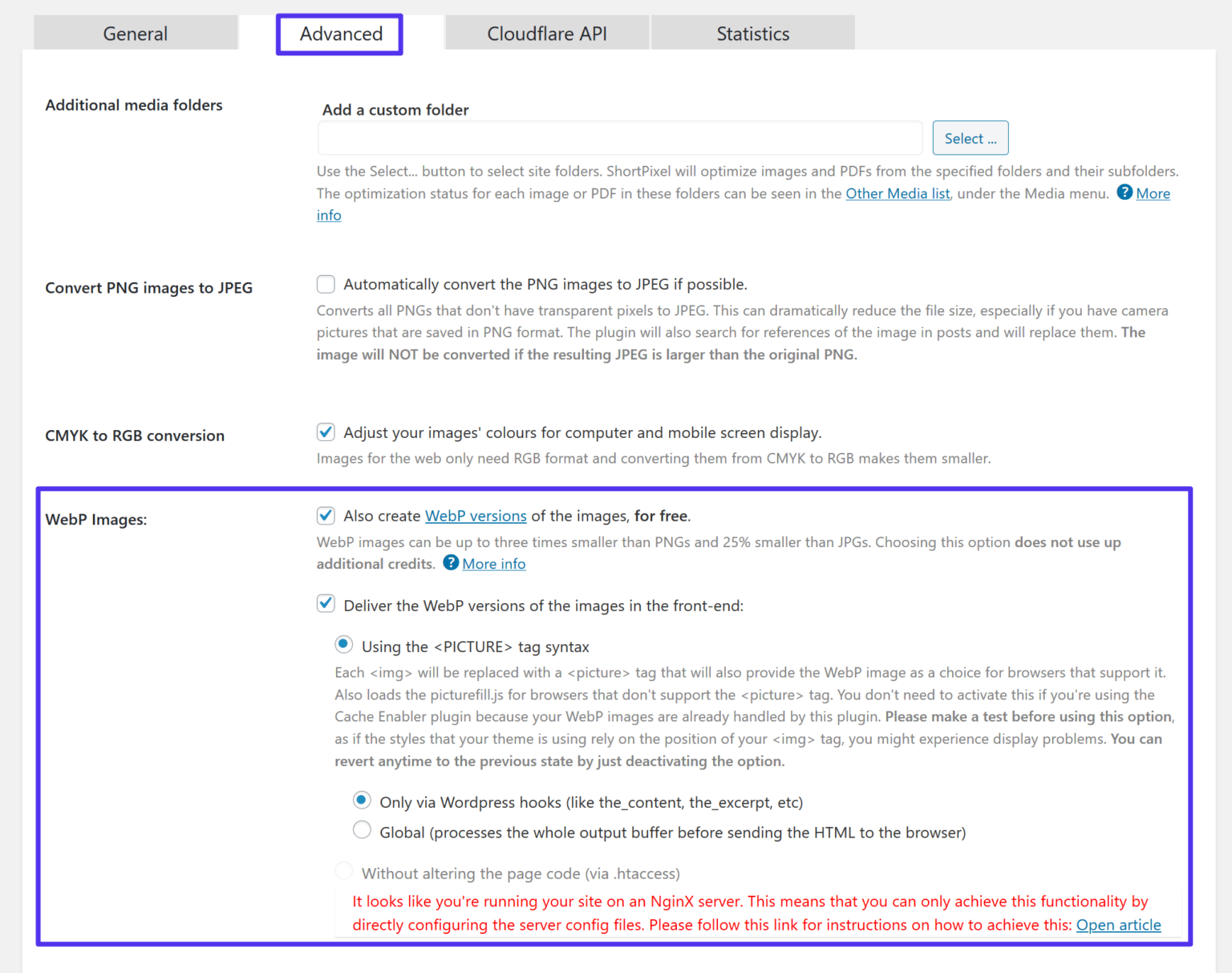
- Buka Advanced Tab.

- Centang bagian “Also create WebP versions of the images, for free”.
- Centang bagian “Deliver the WebP versions of the images in the front-end”.
- Pilih bagian “Using the <PICTURE> tag syntax”.
- Klik Save Changes.
2. Imagify

Imagify adalah plugin optimasi gambar rancangan WP Rocket (plugin caching premium) yang tidak kalah populer dengan ShortPixel. Plugin ini bisa mengkompres dan mengubah ukuran gambar yang diunggah pada WordPress. Baik dalam format JPEG, PNG, dan tentunya WebP.
Untuk soal fitur, sebenarnya Imagify mempunyai banyak kesamaan dengan fitur ShortPixel. Hanya saja dari sisi harga, Imagify menerapkan batasan pada kapasitas gambar yang dikompres. Misalnya pada paket yang Lite bisa mengkompres gambar dengan batas maksimal 1 GB. Kemudian paket Basic dengan kapasitas maksimal 2 GB dan seterusnya.
Fitur unggulan :
- Memiliki tiga level untuk kompresi gambar yaitu: Normal (metode lossless – kualitas foto tidak akan berubah), Aggresive (metode lossy – mengurangi sedikit kualitas namun tidak begitu terlihat), Ultra (kompresi yang lebih unggul dari lossless dan lossy).
- Dapat mengoptimasi gambar pada format JPEG, PNG, WebP, file PDF, dan GIF.
- Terdapat fitur resize untuk mengubah ukuran sesuai lebar, tinggi, dan panjang yang diinginkan.
Harga :
- Tersedia layanan free trial untuk mengkompres gambar dengan batas 25 MB.
- Menyediakan lima paket berbeda yaitu: Lite $4.99 (1 GB / bulan), Basic $8.99 (2 GB / bulan), Standard $19.99 (5 GB / bulan), Pluss $39.99 (15 GB / bulan), Enterprise $69.99 (50 GB / bulan).
Cara mengaktifkan WebP file di WordPress :
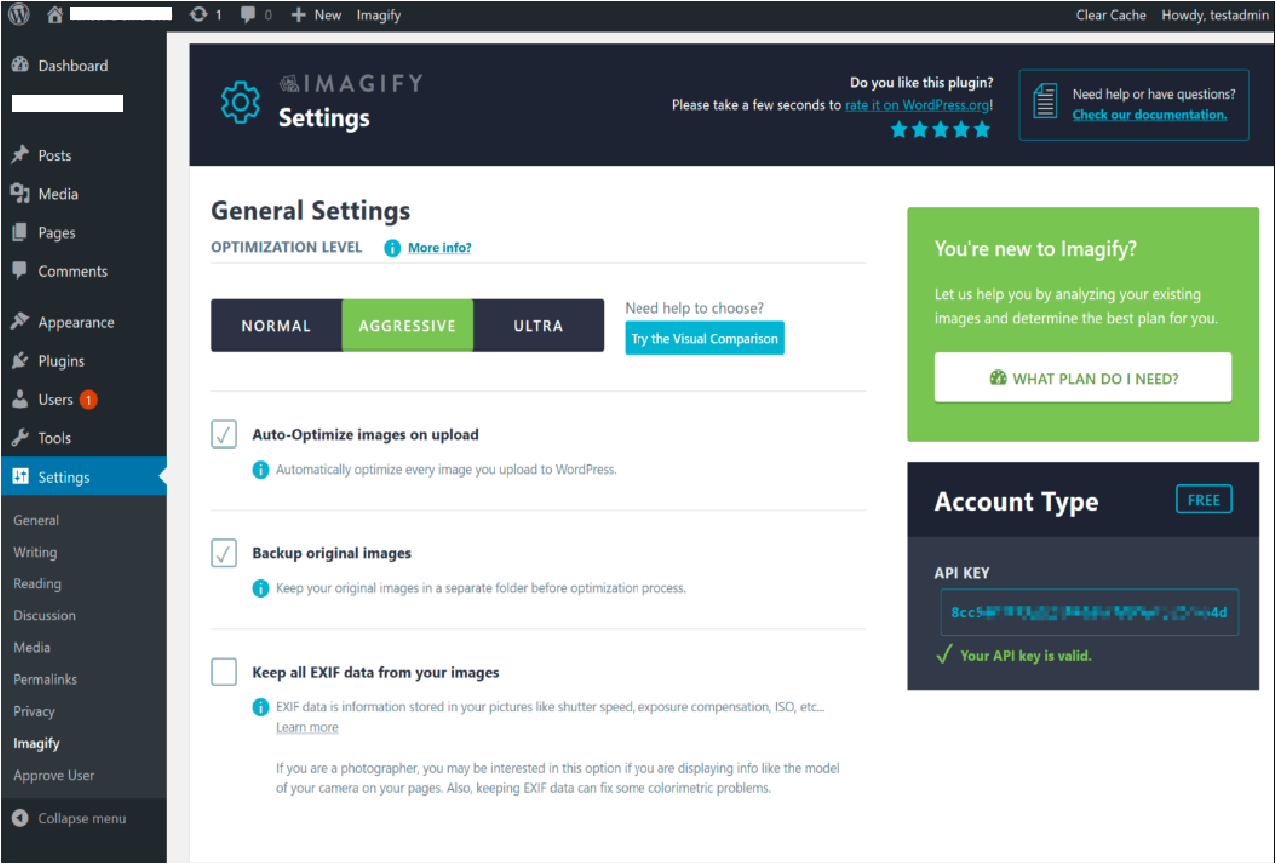
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih Imagify.
- Masukkan nomor API key yang terkirim ke email.
- Pilih level kompresi yang diinginkan.

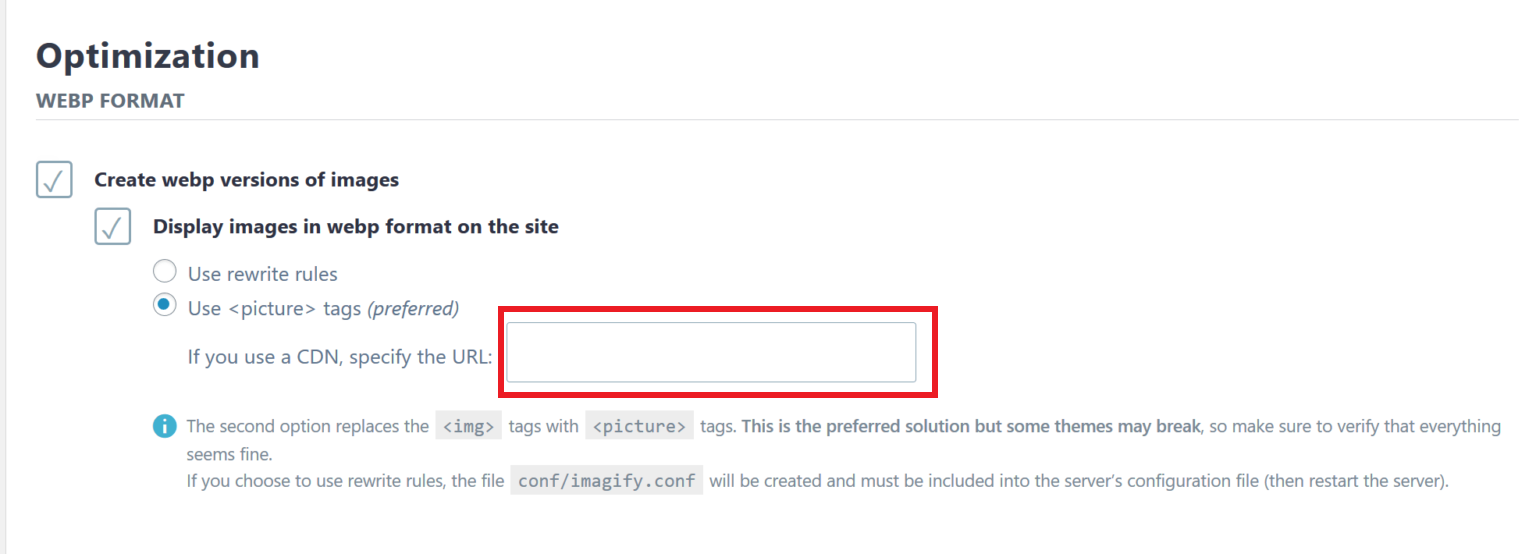
- Scroll ke bawah sampai menemukan bagian Optimization dan format Webp.

- Centang bagian “Create webp versions of images”.
- Centang bagian “Display images in webp format on the site”.
- Pilih “use <picture> tags”.
- Kalau mau menggunakan CDN, masukkan URL ke kolom yang tersedia.
- Klik Save Changes.
3. Optimole

Plugin ini secara garis besar mempunyai fungsi yang sama seperti kedua plugin sebelumnya. Yaitu, mengkompres gambar ke format JPEG, PNG, WebP file, dan GIF. Hanya saja, di sini bisa mendapatkan fitur tambahan berupa optimasi gambar yang disesuaikan dari layar browser pengguna.
Misalnya, pengunjung memiliki layar smartphone lebih kecil. Maka, hasil resolusi gambar yang ditampilkan akan lebih rendah dibandingkan layar desktop. Namun, tetap dalam kualitas gambar yang tinggi.
Setelah menginstall Optimole di WordPress tidak perlu melakukan konfigurasi atau setting apapun untuk mengkompres gambar. Semuanya akan diproses otomatis. Sisanya hanya diminta untuk menentukan kualitas gambar yang diinginkan: Low, Medium, atau High.
Fitur unggulan :
- Mendukung semua jenis format yaitu JPEG, PNG, WebP, dan GIF.
- Dapat mengoptimasi berdasarkan ukuran layar browser pengguna.
- Dapat mengkompres gambar via CDN.
- Dibekali dengan fitur lazy loading untuk menampilkan gambar dan mendukung website menjadi lebih cepat.
Harga :
- Tersedia layanan free trial satu bulan dengan maksimal pengunjung 5000.
- Tersedia enam paket berbayar yaitu: Starter $19.8 (max. 25 ribu pengunjung / bulan), Business $39.08 (max. 100 ribu pengunjung / bulan), Business 2 $69.08 (max. 250 ribu pengunjung / bulan), Business 3 $149 (max. 750 ribu pengunjung / bulan), Business 4 $239 (max. 1,5 juta pengunjung / bulan), Business 5 $359 (max. 3 juta pengunjung / bulan).
Pro dan Kontra WebP File
Karena format ini masih tergolong baru, ada beberapa pro dan kontra yang perlu diperhatikan jika ingin menggunakan format ini :
1. Pro
- Ukuran lebih kecil.
- Kualitas tetap, bahkan bisa meningkat.
- Satu format WebP bisa menggantikan format JPEG maupun PNG.
2. Kontra
- Belum didukung semua browser.
- Belum didukung secara native oleh sistem operasi mana pun, alternatif bisa menggunakan plugin.
Terlepas dari pro dan kontra diatas WebP bisa menjadi pilihan yang bijak jika ingin mengurangi ukuran aplikasi android sebanyak 20% – 30%. Di android sendiri sudah mendukung format WebP dari versi 4.0 (ICS) keatas (Loosless & Transparance dari versi 4.2.1).


