Panduan Lengkap Desain Menggunakan Aplikasi Figma
Mengenal Apa itu Figma ?
Figma adalah editor grafis vektor dan alat prototyping dengan berbasis web serta fitur offline tambahan yang di aktifkan oleh aplikasi dekstop untuk Mac OS dan Windows. Aplikasi pendamping Figma Mirror untuk Android dan iOS memungkinkan untuk melihat prototype Figma pada perangkat seluler. Rangkaian fitur figma berfokus pada penggunaan dalam antarmuka pengguna dan desain pengalaman pengguna dengan penekanan pada kolaborasi waktu nyata (real-time).
Sederhananya Figma adalah alat prototyping dan desain digital. Aplikasi desain UI dan UX yang dapat digunakan untuk membuat situs web, aplikasi, atau komponen antarmuka pengguna yang lebih kecil yang dapat diintegrasikan ke dalam proyek lain. Dengan berbasis vektor yang hidup di cloud, para pengguna Figma memungkinkan untuk bekerja di mana saja dari browser. Cara ini termasuk alat zippy yang dibuat untuk desain, pembuatan prototipe, kolaborasi, dan sistem desain organisasi.
Fungsi Menggunakan Figma
Figma adalah alat yang solid dengan paket gratis yang bisa di coba bagi siapa saja yang bekerja di ruang digital. Alat ini termasuk dalam kemampuannya untuk membantu para desainer dan penggunanya dalam kemudahan pemasaran produk atau desain kepada klien dan calon pemberi kerja.
Menampilkan keunggulan banyak fitur, alat desain dan prototipe proyek sejenis tidak memiliki fitur kunci serta kemampuan seperti figma sehingga Figma menjadi pilihan utama jika dibandingkan dengan yang lain. Fitur- fitur Figma terbukti dapat menghemat waktu desainer dan membuat proyek serta kerjasama dalam bentuk tim berjalan lebih lancar.
Fitur-Fitur Figma
Fitur- fitur utama Figma yang paling unggul meliputi :
- Alat pena modern yang memungkinkan menggambar ke segala arah dan desain busur instan.
- Fitur font Open Type.
- Tugas otomatis melalui plugin untuk elemen berulang untuk mempercepat proyek.
- Alat seleksi cerdas dengan penyesuaian otomatis untuk pengaturan jarak, pengaturan, dan pengorganisasian.
- Metode dan cara fleksibel yang menghemat hak untuk proyek.
- Kemampuan membuat sistem dan komponen desain.
- Perpustakaan dan cara drag and drop yang dapat diakses.
- Kemampuan untuk memawadagi banyak audien tanpa batas pada suatu proyek sehingga seluruh pembagian progress kerja tim.
- Kemampuan memeriksa file desain dan grab code sinppets.
- Fitur ekspor mudah yang memiliki tautan langsung (bukan hanya format PDF datar).
- Desain interaksi dan prototipe yang dioptimalkan untuk seluler.
- Animasi cerdas untuk menghubungkan objek dan transisi.
- Komentar tersemat (embedded comment).
- Kemampuan untuk mengedit bersama dengan tim secara waktu nyata (real- time) di ruang desain bersama.
- Riwayat versi yang memungkinkan Anda mengetahui segala sesuatu atau progress yang telah berubah dan siapa saja yang melakukannya.
- Buat sistem desain dengan aset yang dapat dicari, gaya dan desain yang dapat dibagikan dan semuanya dalam satu lokasi.
- Kemampuan membuat komponen yang dapat digunakan kembali dengan kemampuan untuk menimpanya jika diperlukan.
- Satu platform untuk segalanya, mulai dari desain hingga prototipe.
Harga Dan Paket Pengguanaan Figma
Figma memiliki paket gratis dan berbayar, tergantung pada volume atau banyaknya pekerjaan yang akan dilakukan, serta fitur kolaborasi premium. Berikut detail harga lengkap Figma :
-
Pemula (gratis)
Pengguna yang memilih menggunakan paket ini akan mendapatkan dua editor dan tiga proyek dengan riwayat versi 30 hari, serta penyimpanan cloud tanpa batas.
-
Profesional ($ 15 per editor per bulan)
Pengguna paket Profesional ini akan mendapatkan banyak keuntungan termasuk proyek tidak terbatas, versi tidak terbatas, file kustom dan izin pengguna, proyek pribadi khusus undangan, dan perpustakaan tim yang dapat dibagikan.
-
Organisasi ($ 45 per editor per bulan)
Sebagai paket tertinggi dari semuanya, pengguna paket ini berhak dalam banyak kemudahan termasuk semuanya dalam sistem desain profesional plus seluruh organisasi, tim terpusat, plugin pribadi, administrasi plugin, font bersama, sistem masuk tunggal, dan juga keuntungan keamanan tingkat lanjut.
Selain 3 jenis paket diatas, Figma juga menawarkan potongan harga untuk pembayaran tahunan versus bulanan, potongan harga dan keuntungan tersendiri bagi para penggunanya dalam kategori siswa.
Tips dan Trick Cara Kerja atau Menggunakan Figma
Berikut ini beberapa tips dan trick yang bisa dicoba atau terapkan jika ingin menggunakan Figma bersama tim, meliputi :
- Dalam Figma, sebuah simpul pada vektor dapat memiliki banyak segmen yang melekat padanya (lebih dari sekadar dua standar). Bentuk yang lebih kompleks yang dapat dibuat dengan ini disebut jaringan vektor.
- Figma memungkinkan untuk dengan cepat mengimpor banyak gambar sekaligus, menempatkannya tepat di tempat yang diinginkan.
- Saat memindahkan objek di sekitar kanvas di Figma, akan melihat tinggi dan lebarnya tercermin di penggaris.
- Salin kode SVG langsung dari objek dalam Figma dan sebaliknya. Dapat menyalin kode SVG dari editor kode dan menempelkannya sebagai grafik ke kanvas Figma.
Persiapan Menggunakan Figma
Untuk menggunakan aplikasi figma ada 2 cara yaitu :
1. Klik sign up dan daftar menggunakan email dengan masuk ke figma.com
2. Cara ke 2 dengan install aplikasi figma.com/downloads dan daftar
Perbedaan cara pertama dan kedua yaitu jika memilih cara pertama maka kalian akan menggunakan tool tersebut melalui web browser sedangkan cara kedua kalian akan menggunakan tool tersebut berbasis desktop application.
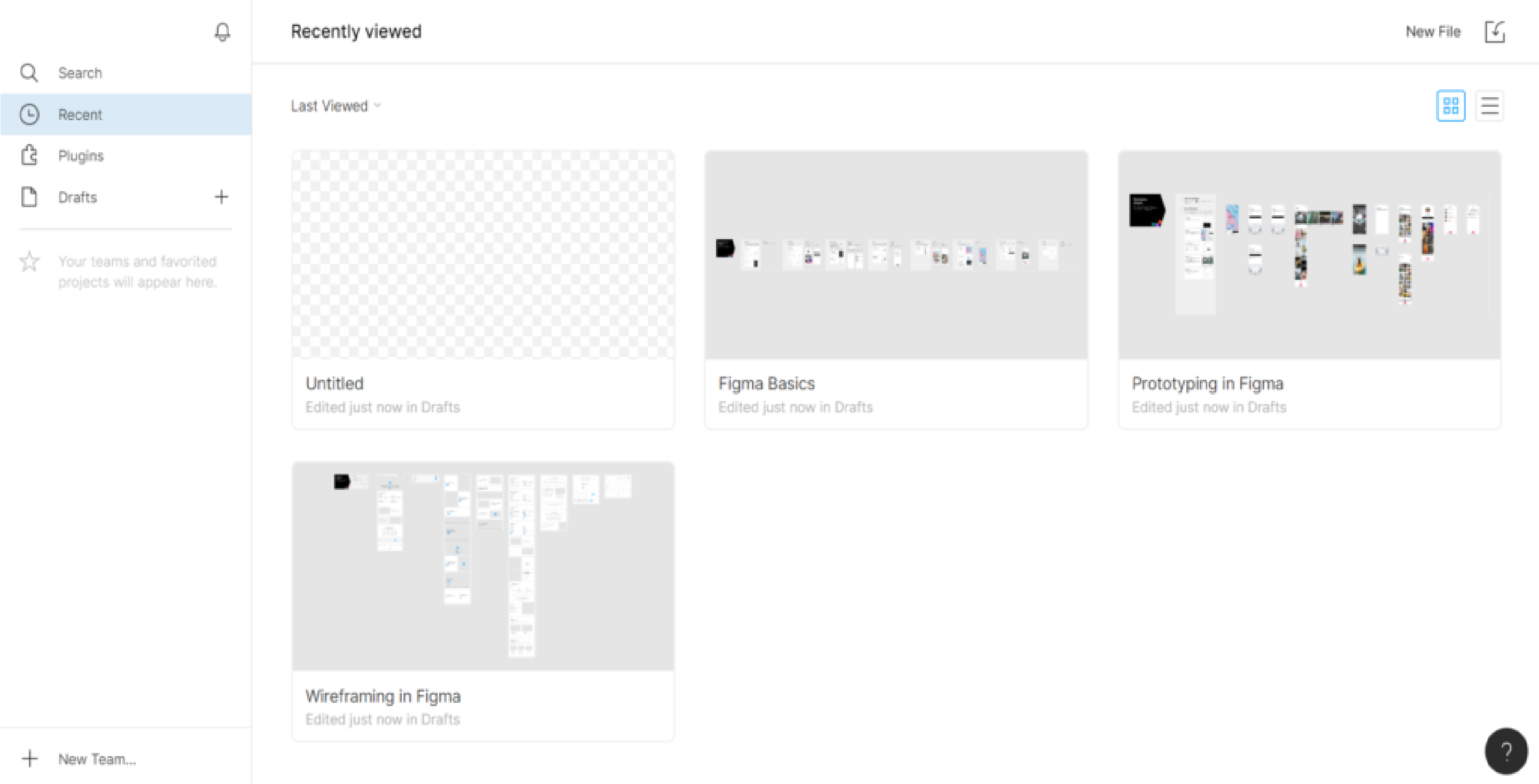
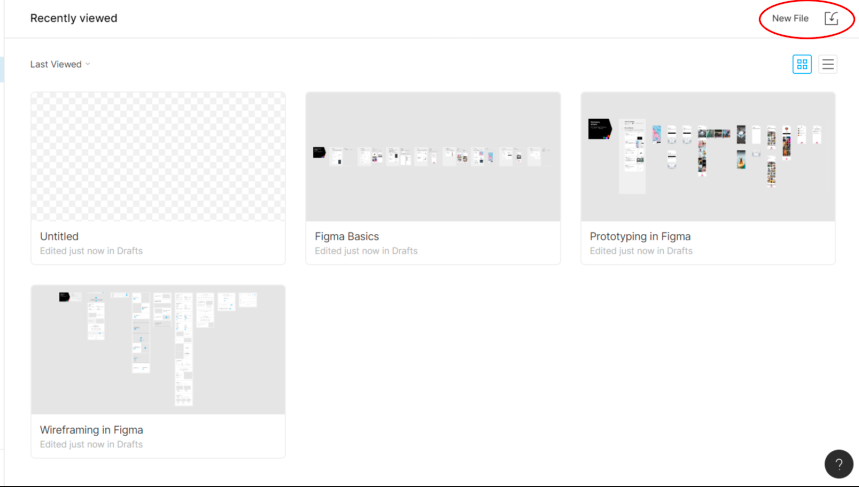
Setelah registrasi maka tampilan awal akan seperti ini :

Langkah selanjutnya :
1. Buat File Baru Figma
klik new file di sebelah kanan atas

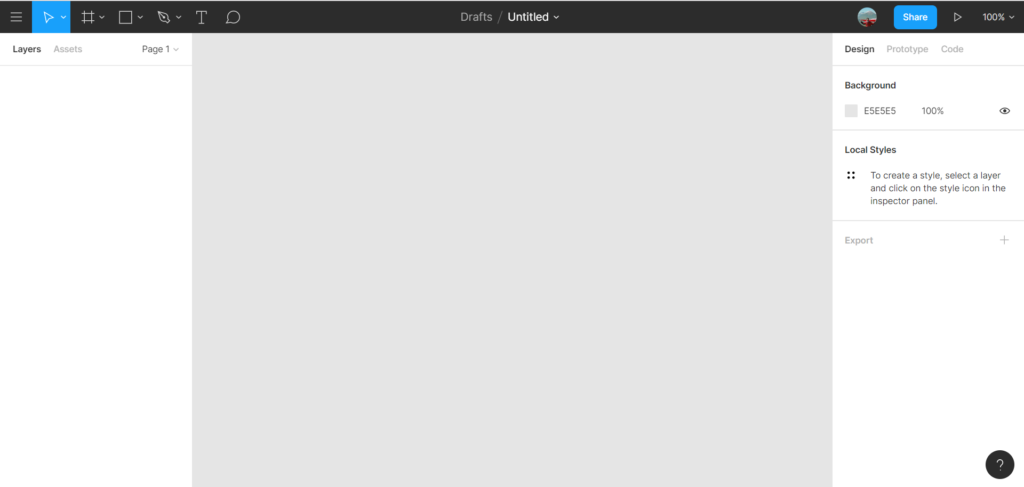
Ganti nama Untitled dengan nama yang diinginkan. Sebagai contoh akan membuat Aplikasi Kesehatan

2. Buat Halaman Tampilan Awal
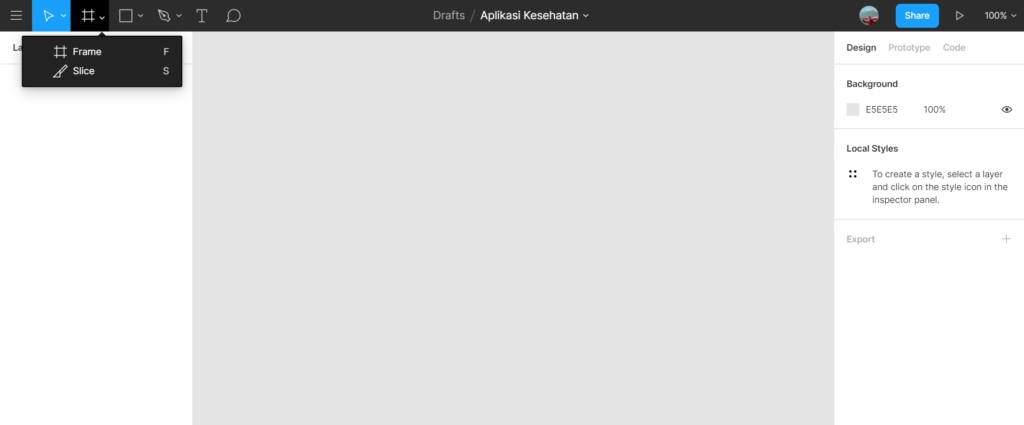
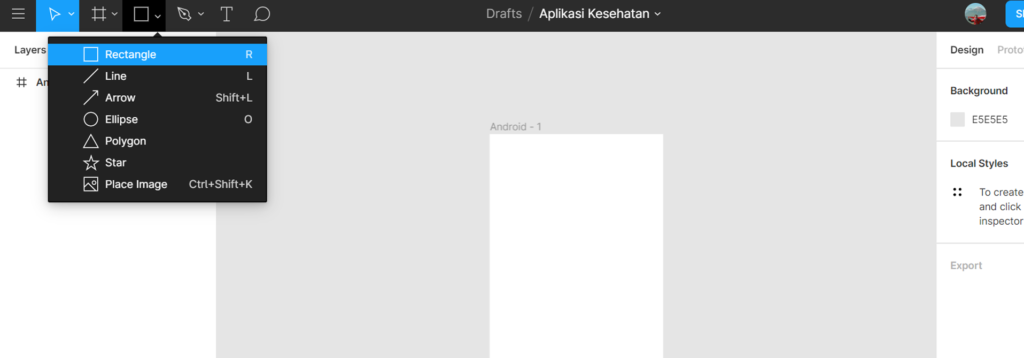
Selanjutnya pilih frame

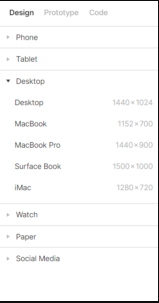
Dan pilih ukuran sesuai dengan jenis aplikasi yang akan dibuat. Di pembahasan kali ini akan memilih Phone – Android

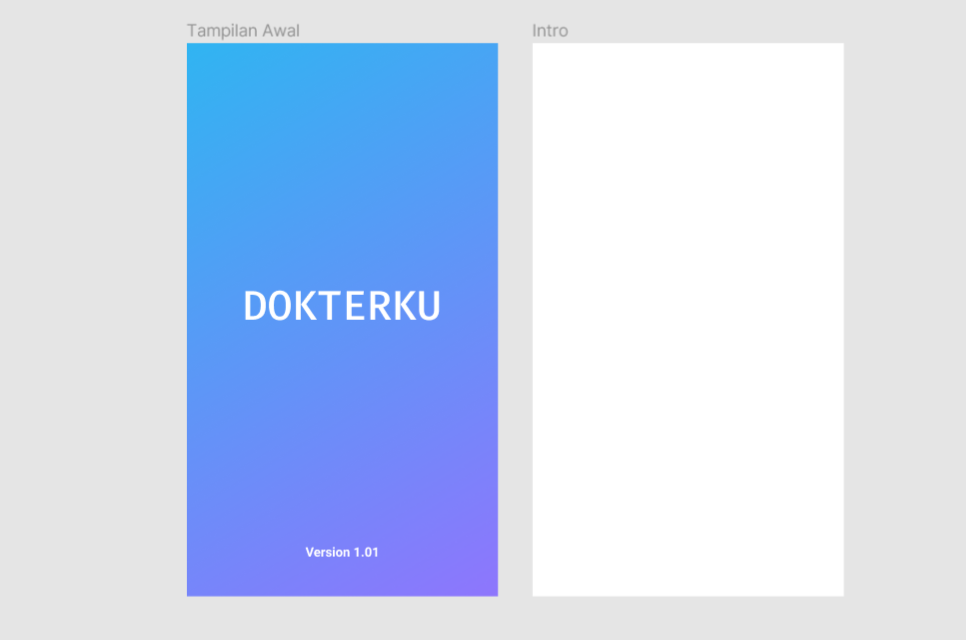
Mulai mendesain aplikasi. Pertama – tama buat tampilan awal aplikasi kesehatan, caranya pilih rectangle dan tarik dari atas ke bawah di frame warna putih.
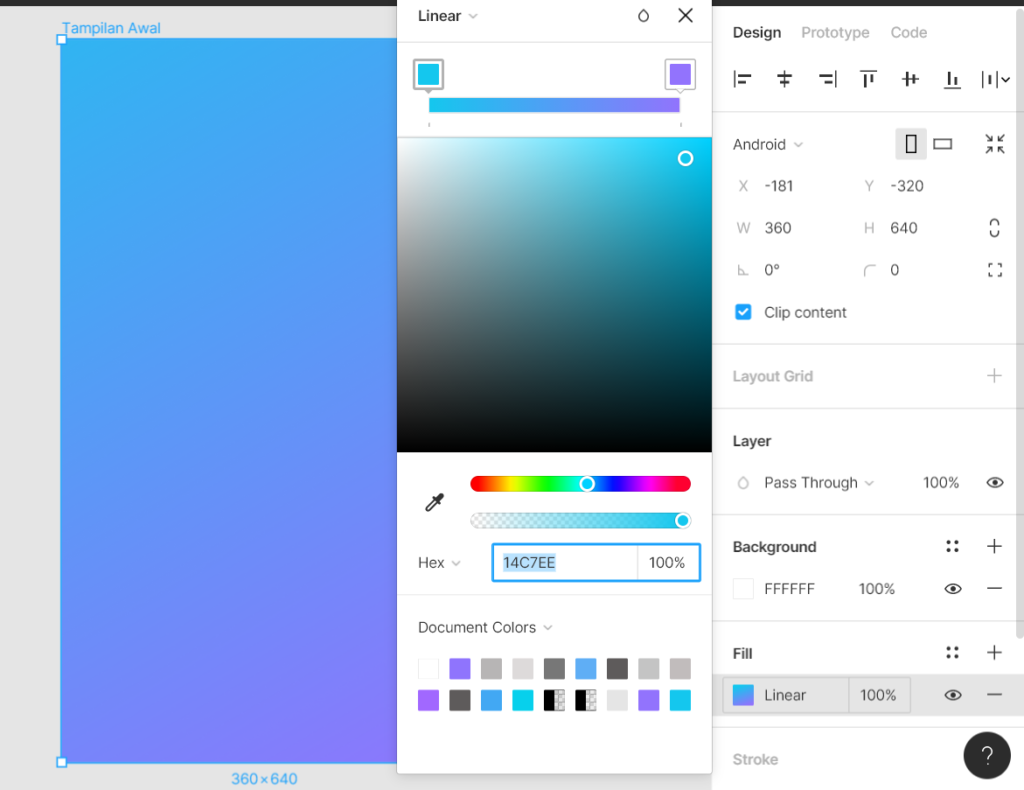
Klik kotak Dan ganti warna disebelah kanan di bagian fill sesuai keinginan. Agar lebih menarik bisa ganti warna dengan linier dan pilih 2 warna yang pas.
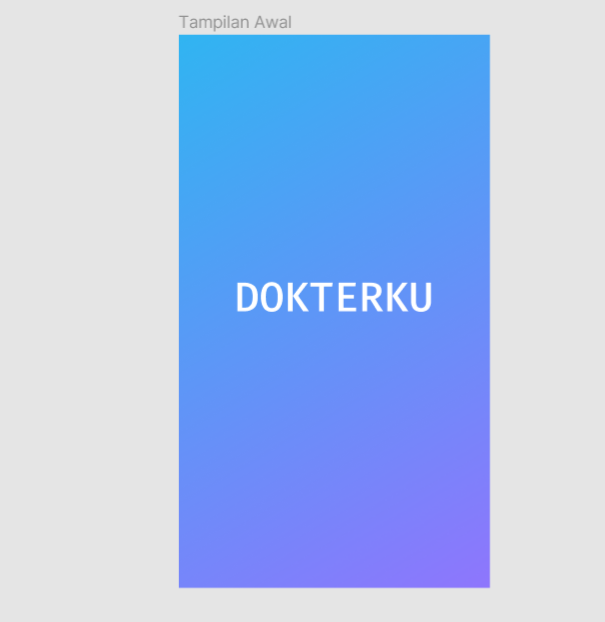
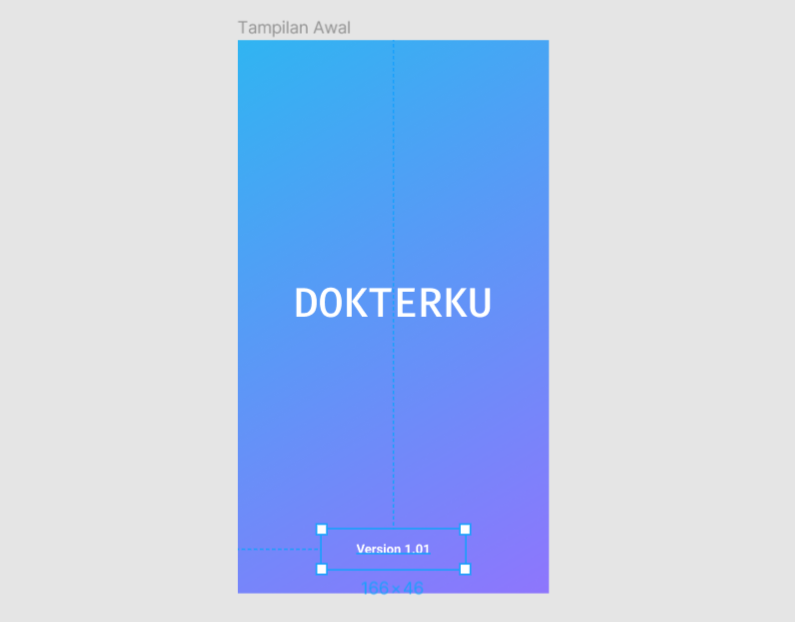
Tambahkan tulisan dengan klik tombol T diatas dan drag dari kiri ke kanan. Tulis nama aplikasi, misalnya ‘DOKTERKU’
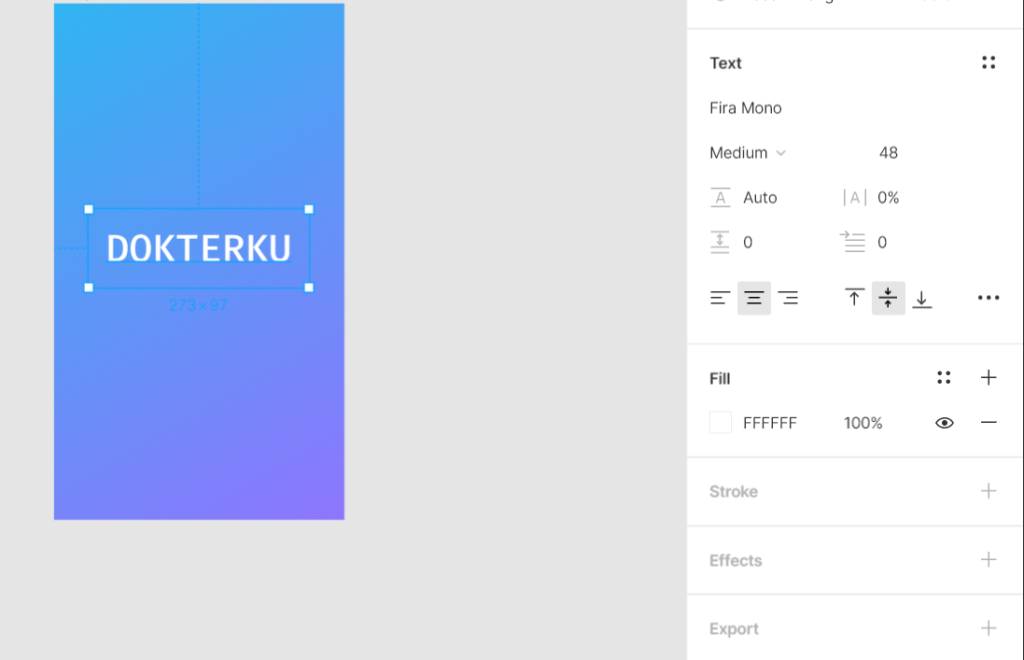
Ubah jenis font dan warna di sebelah kanan. Sebelum merubah ukuran ataupun warna pastikan tulisan di blok terlebih dahulu.
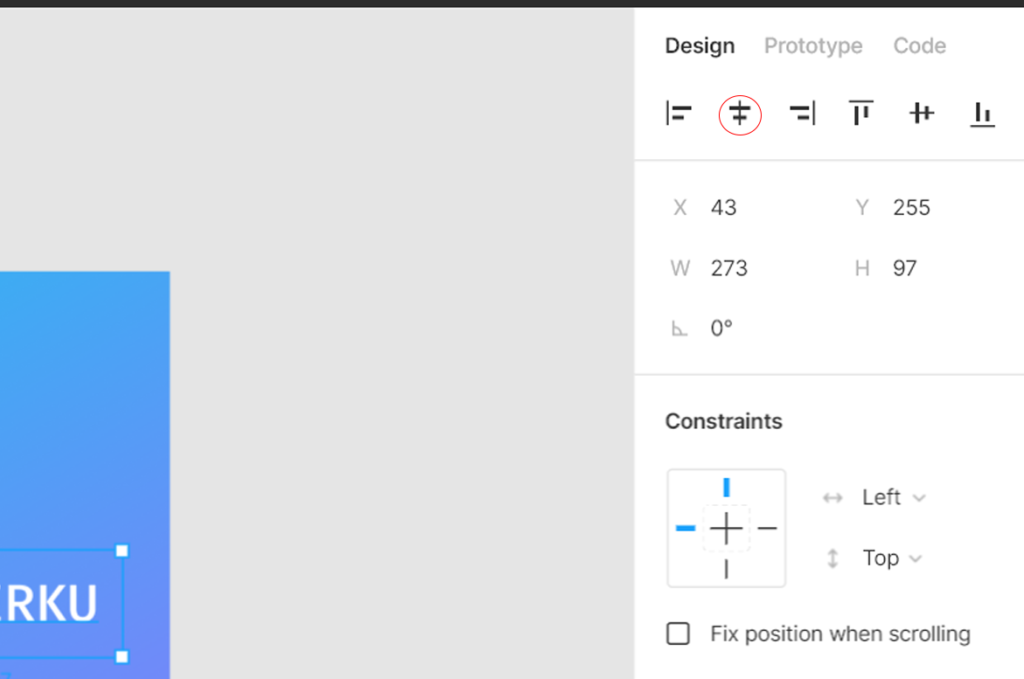
Kklik tulisan tersebut dan klik align horizontal centers di paling atas kanan untu rata tengah.
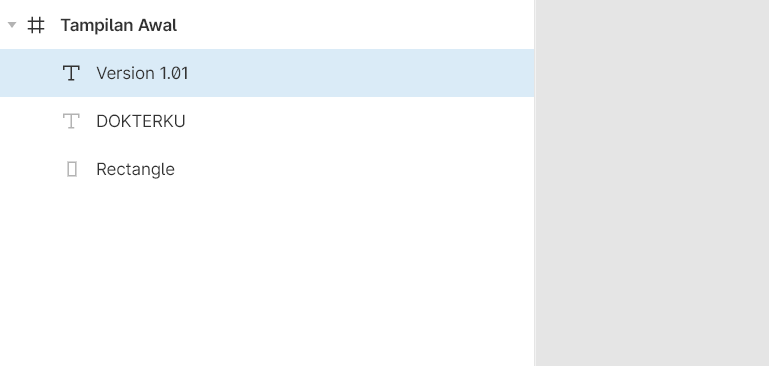
Buat tulisan kecil dibawah seperti ini dan buat berada di tengah juga dengan align horizontal centers.
bisa ubah nama framenya sesuai keinginan, caranya double klik di tulisan tersebut dan ubah namanya misal ‘Tampilan Awal’
3. Buat Halaman Intro
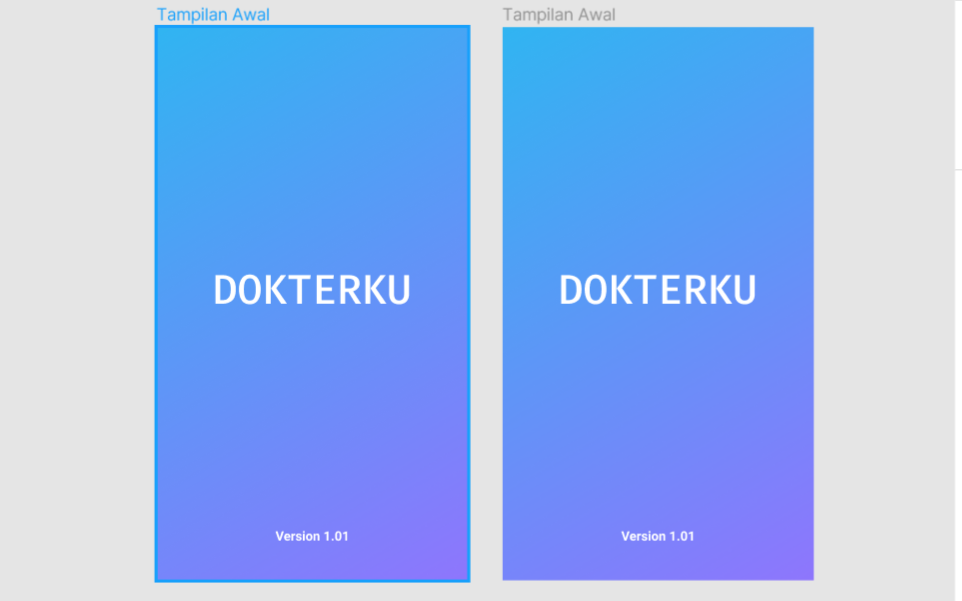
Selanjutnya buat halaman lain untuk intro. Pilih frame tampilan awal, klik kiri dan tekan tombol CTRL + C lalu CTRL + V. Hasilnya akan ada 2 tampilan yang sama
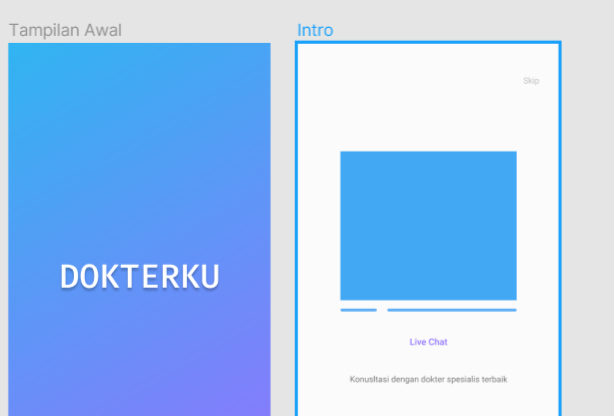
Ganti nama frame yang kedua menjadi intro dan hapus semua isinya agar menjadi kosong
Setelah itu buat kotak di tengah seperti ini dan kotak memanjang dibawahnya, beri tulisan ‘skip’ di kanan atas, ‘live chat’ dan ‘konsultasi dengan dokter spesialis terbaik’ di bagian bawah
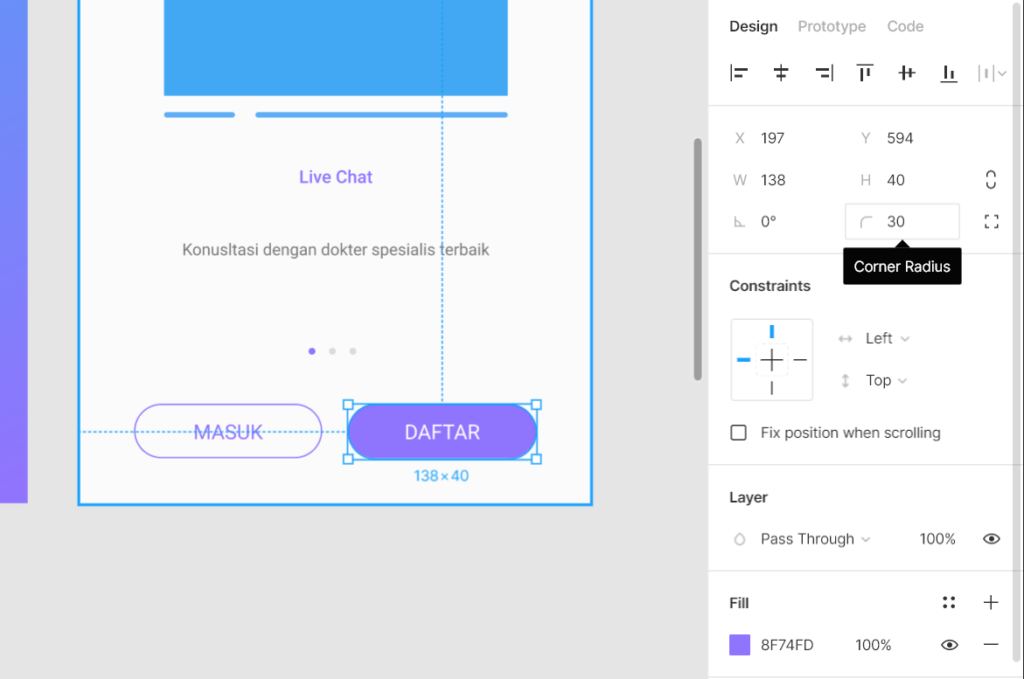
Lalu tambahkan juga button menggunakan rectangle. Agar ujung kotak tersebut melengkung kalian ubah angkanya di corner radius misal 30
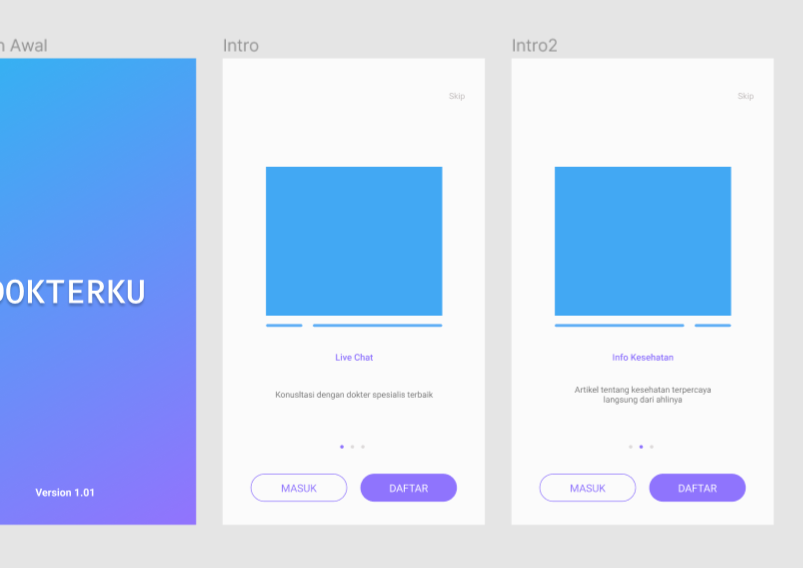
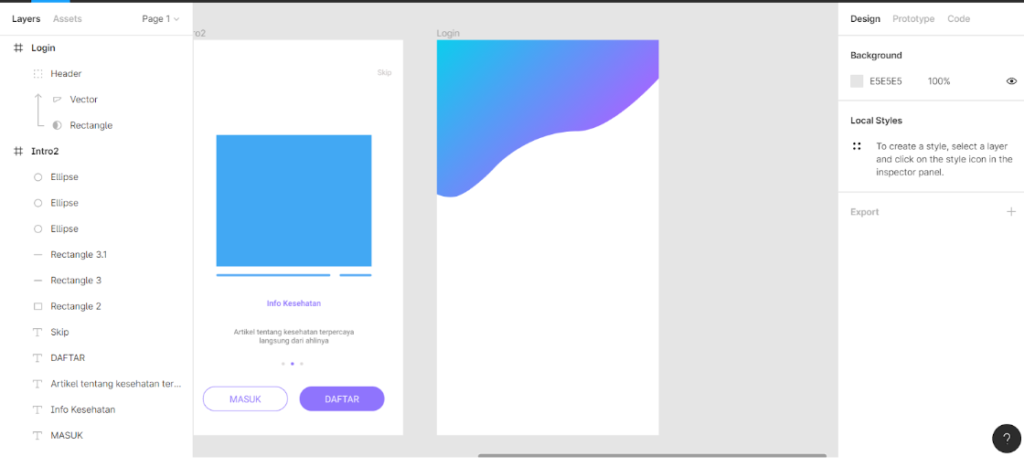
Setelah selesai, buat yang seperti itu lagi dengan nama frame intro 2. Rubah tulisannya menjadi ‘info kesehatan’ dan ‘artikel tentang kesehatan terpercaya langsung dari ahlinya’
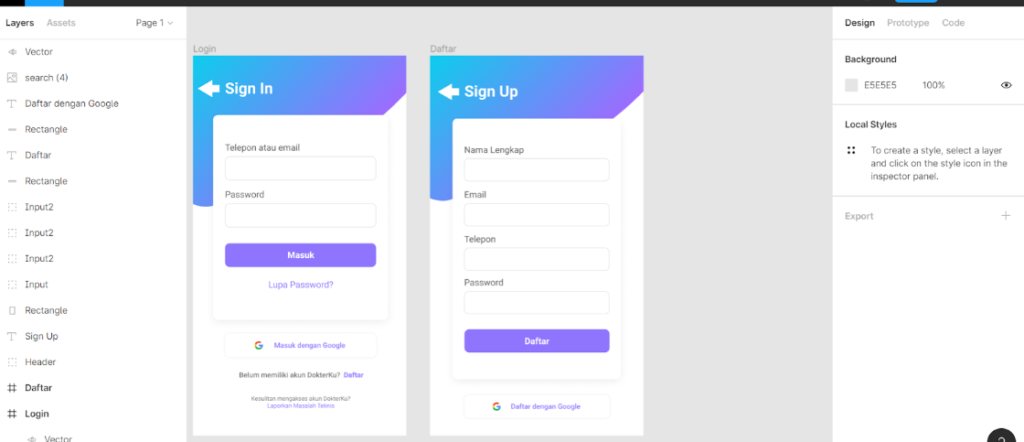
4. Buat Halaman Login
Buat halaman login. Duplicate frame yang sudah ada dan kosongkan. Lalu buat seperti ini menggunakan pen tool. Caranya klik di satu posisi lalu klik tahan di posisi lain dan geser kursornya agar membuat lengkungan
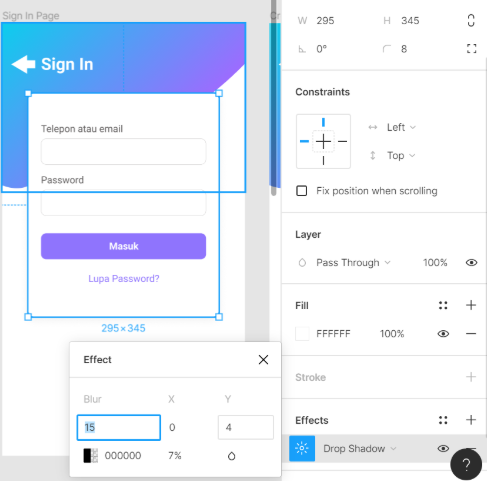
Setelah itu buat rectangle berwarna putih dengan corner radius nya 8 dan menggunakan efek drop shadow lalu tambahkan tulisannya seperti ‘telepon atau email’, ‘password’. Buat juga rectangle dengan tulisan diatasnya ‘masuk’ dan dibawah nya tulisan ‘lupa password’
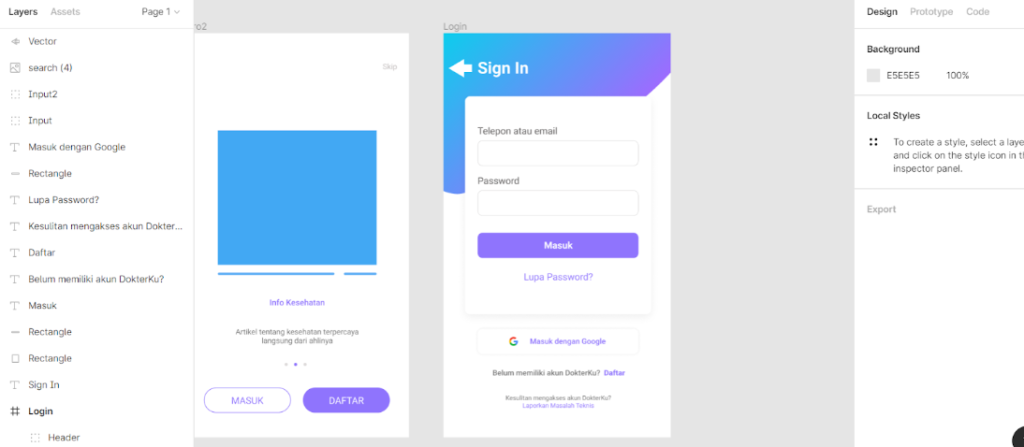
Lalu buat juga button ‘masuk dengan google’
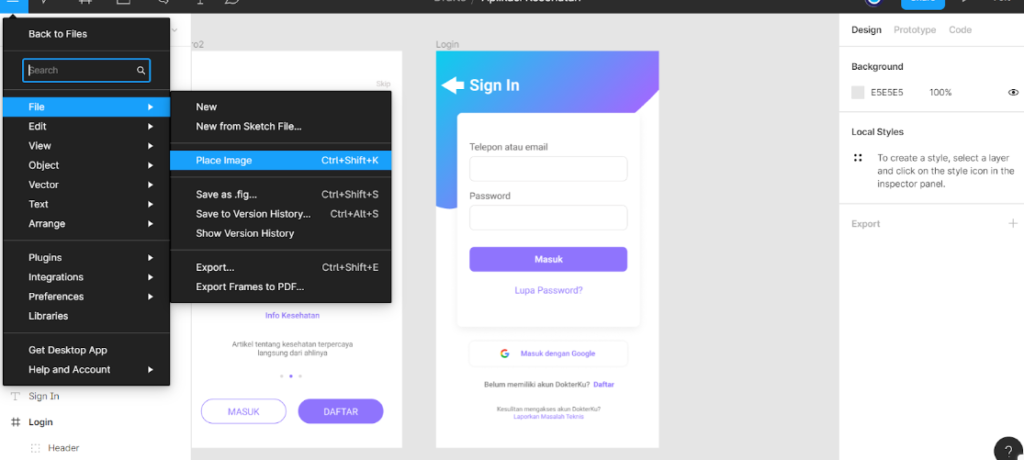
Untuk menambahkan gambar bisa drag gambarnya atau pilih place image seperti ini. Download gambar google dengan format png di Internet
5. Buat Halaman Daftar
Jika sudah selesai dibuat untuk halaman daftarnya seperti ini. Caranya sama seperti diatas
6. Lihat Tampilan Semua Halaman
Setelah selesai bisa melihat tampilannya dengan menekan tombol play/present di kanan atas
Kelebihan Dan Kelemahan Figma
- Kelebihan:
- Fitur dan tampilan yang sangat sederhana dan ciamik tapi performa tetap bisa diandalkan untuk mendesain.
- Kekurangan:
- kekurangannya adalah aplikasi ini dalam waktu dekat akan jadi berbayar. Tapi belum tau berapa harganya.
Semoga informasi di atas bermanfaat