Panduan Lengkap GTmetrix Untuk Analisa Kecepatan Website
GTMetrix menggunakan sistem penilaian yang memberitahukan jika terjadi kesalahan pada website. Hal ini dapat terlihat membingungkan bagi sebagian orang yang masih awam, serta butuh waktu untuk mengerti setiap error message yang disajikan oleh GTMetrix.
Pengertian GTMetrix
GTMetrix adalah salah satu alat yang banyak digunakan untuk mendapatkan laporan terperinci tentang kinerja sebuah situs website. Ini adalah alat gratis yang menganalisis kinerja kecepatan halaman menggunakan Google Page Speed dan YSlow. GTMetrix kemudian menghasilkan skor untuk halaman dan menawarkan rekomendasi yang dapat ditindaklanjuti tentang cara memperbaikinya.
Keuntungan menggunakan plugin GTMetrix WordPress adalah memungkinkan menjalankan analisis langsung dari dashboard WordPress. Tools ini Ini juga memungkinkan menjadwalkan laporan harian, mingguan, atau bulanan. Juga memungkinkan untuk menerima peringatan tentang status situs dari dalam admin WordPress.
GTMetrix juga tidak mengharuskan para penggunanya untuk mendaftar atau dapat digunakan secara gratis meski API akun gratis terbatas pada sejumlah permintaan tertentu per hari. Bagi mereka yang tidak ingin menggunakan plugin selalu dapat menggunakan versi berbasis web mereka hanya dengan mengunjungi situs web GTMetrix. Atau juga dapat menambahkan Bookmarklet GTMetrix di browser Firefox, Chrome, Safari, atau Internet Explorer.
Analisis menggunakan GTMetrix Speed Test Tool
Sebuah halaman web terdiri dari asset yang berbeda seperti HTML, JavaScript, CSS, dan berbagai gambar. Setiap faktor ini membuat permintaan untuk menunjukkan apa yang akan ditampilkan lihat di layar browser. Biasanya, semakin banyak permintaan yang dikirim, semakin lambat loading time website kamu.
Di bagian ini, kami akan membahas setiap bagian dari GTMetrix dan menjelaskan tentang apa arti dari informasi yang mereka berikan mengenai performa situs kamu dan apa yang dapat dilakukan berdasarkan rekomendasi yang mereka berikan.
Perlu diingat bahwa yang paling penting adalah bagaimana hasil speed test ini dapat membantu meningkatkan kecepatan website, bukan nilai yang diberikan oleh GTMetrix. Sebelum membaca kategori analisa GTMetrix speed test dapat menonton video panduan GTMetrix ini untuk membantu untuk memahami GTMetrix dengan lebih baik.
Cara Kerja dan Lokasi Server GTMetrix
GTMetrix dapat digunakan tanpa akun, tetapi direkomendasikan untuk mendaftar akun karena akan mendapatkan beberapa fitur tambahan. Pertama, bisa memilih lokasi pengecekan kecepatan website. Pemilihan lokasi ini sangat penting karena kecepatan website adalah salah satu faktor penting dalam penilaian mesin pencari.
Jadi, pastikan memilih lokasi pengecekan kecepatan yang sesuai dengan target audiens website.
Beberapa lokasi yang tersedia adalah :
- Dallas, USA
- Hong Kong
- London, UK
- Mumbai, India
- Sydney, Australia
- Sao Paulo, Brazil
- Vancouver, Canada
Dapat menggunakan semua browser untuk menggunakan alat ini. Untuk menggunakan versi mobile harus berlangganan premium plan GTMetrix.
GTMetrix juga memfasilitasi untuk mengubah pengaturan kecepatan internet, sehingga dapat mensimulasikan berbagai jenis koneksi untuk melihat bagaimana mereka mempengaruhi loading time website.
GTMetrix juga memberi opsi untuk membuat sebuah video. Opsi ini dapat membantu melakukan debugging pada website. Opsi lain yang mungkin ingin dicoba adalah Adblock Plus. Jika menjalankan jaringan iklan pihak ketiga seperti Google AdSense dapat mengaktifkan opsi ini untuk melihat dampak penuh iklan pada loading time situs.
Pilihan tambahan lainnya termasuk menghentikan download test, kemampuan untuk mengirim cookie dengan request, menggunakan otentikasi HTTP, dan kemampuan untuk memasukkan URL whitelist dan blacklist.
Analisa Penilaian Performa Berdasarkan GTMetrix Summary
Setelah menginputkan dan menganalisa URL website pada kolom yang disediakan GTMetrix akan mendapatkan laporan performa, termasuk PageSpeed Score, Yslow Score, Fully Loaded Time, Total Page Size, dan banyaknya permintaan yang bisa didapatkan oleh website.
Perlu diperhatikan bahwa hasil setiap tes kecepatan website dapat berbeda-beda. Dapat mencoba menginputkan alamat yang sama ke website Pingdom dan mendapat hasil yang lebih cepat. Hasil tersebut tidak bisa dikatakan salah karena tools ini mempunyai cara yang berbeda dalam menentukan loading time website.
Sejak Februari 2017, GTMetrix Speed Test memakai metode yang mereka kenal yaitu fully loaded time. Fully loaded time merupakan titik setelah Onload events dan tidak ada aktivitas jaringan kurang lebih selama 2 detik.
Sederhananya, sampai halaman berhenti mentransfer data sebelum menyelesaikan pengujian, sehingga dapat menghasilkan waktu load page yang lebih konsisten.
Agar lebih memahami lagi pada bagian analisa GTMetrix, berikut beberapa metriks pada GTMetrix yang perlu diketahui :
1. Page Speed
GTMetrix menggunakan peraturan yang sama dengan Google PageSpeed Insight dalam memberi nilai untuk situs. Rating yang bisa didapatkan adalah antara 0 sampai 100 (F sampai A). Selain itu juga akan mendapatkan lebih dari 25 rekomendasi.
Disini akan membahas beberapa rekomendasi yang populer dan sering didapatkan oleh pemilik website. Jika mengikuti rekomendasi yang diberikan oleh GTMetrix akan melihat peningkatan dalam loading time website.

2. Serve Scaled Images
Jika mengunggah gambar ke website, usahakan untuk mengunggah gambar dengan ukuran yang tepat yang tidak dapat diubah oleh CSS. Jika membiarkan CSS mengubah ukurannya akan mendapat rekomendasi serve scaled image .
Bagi pengguna WordPress, secara default, mereka terkadang mengubah ukuran gambar ketika mengunggah gambar ke media library. Dapat mengubah pengaturannya di Settings » Media.
Dengan cara ini CSS tidak akan mencoba mengubah ukuran gambar agar sesuai dengan lebar situs. Selain itu juga dapat secara otomatis mengubah ukurannya dengan plugin optimasi gambar.
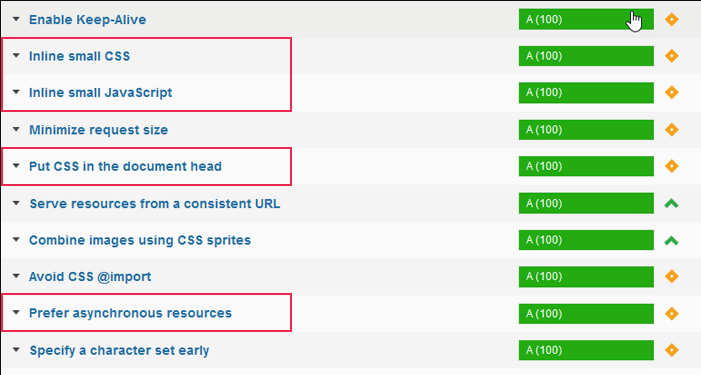
3. Inline Small CSS
Inlining CSS ini biasanya tidak disarankan untuk diubah-ubah karena dapat berdampak meningkatkan ukuran download keseluruhan permintaan pada halaman. Namun, jika website berukuran kecil dengan permintaan minimal, langkah ini dapat meningkatkan performa website. Untuk melakukan inlining dengan mudah dapat menggunakan plugin gratis seperti Autoptimize.
4. Inline Small JavaScript
Sama halnya dengan inlining small CSS, hal ini juga berfungsi sama juga pada inlining small JavaScript. Selain itu juga tidak disarankan untuk melakukan inlining small javascript ini karena dapat meningkatkan ukuran download keseluruhan permintaan pada halaman website. Namun, langkah ini juga dapat meningkatkan performa website jika website memiliki ukuran yang kecil. Dapat melakukan optimasi inline small javascript ini dengan menggunakan plugin Autoptimize.
5. Leverage Browser Caching
Leverage browser caching merupakan rekomendasi untuk di optimasi pada perbaikan website kebanyakan orang. Hal ini bisa terjadi dikarenakan adanya kesalahan HTTP cache headers pada web server. Jadi hanya dapat memperbaiki leverage browser caching jika memiliki kontrol atas resource pada website. Contohnya, jika melihat permasalahan ini pada jaringan iklan pihak ketiga, jadi tidak dapat melakukan apa-apa.