Mengapa Harus Menggunakan TypeScript?Dan Apa Saja Kelebihannya?
Pengertian TypeScript
Merupakan bahasa pemrograman yang dikembangkan oleh Microsoft.TypeScript dirancang untuk pengembangan aplikasi besar dan ditranskompilasi ke JavaScript,Karena TypeScript adalah superset dari JavaScript, program JavaScript yang ada,juga merupakan program TypeScript yang valid.TypeScript dapat dikatakan sebagai superset dari javascript,artinya semua fitur yang ada pada javascript dapat dilakukan pada typescript. Namun, agar dapat dijalankan, typescript membutuhkan kompiler yang nantinya akan dikonversi menjadi file javascript.Selain itu,typescript dapat berjalan di sisi klien dan juga sisi server.
Perkembangan TypeScript
- TypeScript dipubikasikan pertama kali pada Oktober 2012 (pada versi 0.8),setelah dua tahun pengembangan internal di Microsoft.TypeScript 0.9 dirilis pada 2013,menambahkan dukungan untuk obat generik.
- Tahun 2014 TypeScript 1.0 dirilis pada konferensi pengembang Microsoft Build,Visual Studio 2013 Update 2 menyediakan dukungan bawaan untuk TypeScript.
- Pada bulan Juli 2014, tim pengembangan mengumumkan kompiler TypeScript baru, yang mengklaim peningkatan kinerja 5x.Secara bersamaan, kode sumber, yang awalnya dihosting di CodePlex dipindahkan ke Github.
- Pada 22 September 2016, TypeScript 2.0 dirilis : karena ini memperkenalkan beberapa fitur,termasuk kemampuan bagi pemrogram untuk secara opsional mencegah variabel diberi nilai null,terkadang disebut sebagai kesalahan miliaran dollar.
- TypeScript 3.0 dirilis pada 30 Juli 2018,membawa banyak tambahan bahasa seperti tupel dalam parameter istirahat dan ekspresi tersebar, parameter istirahat dengan jenis tuple,parameter istirahat umum dan sebagainya.
- TypeScript 4.0 dirilis pada 20 Agustus 2020. Meski 4.0 tidak memperkenalkan perubahan apa pun dan menambahkan fitur bahasa seperti Custom JSX Factories dan Variadic Tuple Type.
Kelebihan TypeScript
- Fitur pemrograman basis objek : TypeScript menyertakan serangkaian fitur Object Oriented Programming (OOP) yang bagus dan kompleks untuk diterapkan.Kecuali, jika kalian sebelumnya telah menggunakan JavaScript.Kalian dapat membandingkan kode yang dihasilkan JavaScript dengan Typescript.Fitur OOP ini membuat kode TypeScript sangat rapi dan teratur.
- Tidak membutuhkan runtime plugin : Semua teknologi web modern menerjemahkan dirinya ke bentuk standar yang dapat dipahami dan dijalankan oleh semua browser utama.Ini termasuk bahasa skrip,seperti TypeScript atau CoffeeScript,bahasa Markup,seperti Haml atau Markdown dan bahasa Styling seperti Sass atau Less,dalam kasus TypeScript,semua skrip modern yang kalian tulis akan diterjemahkan ke JavaScript biasa sehingga dapat dijalankan oleh browser.
- Meningkatkan performa tim : Menggunakan TypeScript meningkatkan kinerja keseluruhan.Baik ketika bekerja secara individu atau dalam tim.Tentu,kinerja yang lebih tinggi menghasilkan keuntungan lebih baik.TypeScript memungkinkan memperkenalkan developer mengenai proyek dengan lebih cepat.Struktur data dan tipe anotasi yang didefinisikan secara eksplisit membuatnya jauh lebih mudah untuk memahami keputusan yang dibuat oleh teknisi yang awalnya menulis kode.
- TypeScript merupakan bahasa pemrograman populer : Hasil survei StackOverFlow tahun 2019 yang dilansir dari STXNext,TypeScript merupakan salah satu bahasa pemrograman terpopuler setelah Phyton.Bahasa ini banyak digunakan dalam produk perangkat lunak seperti Slack, Asana, atau Visual Studio Code.Banyak tools JavaScript yang ditulis dalam TypeScript, termasuk kerangka kerja seperti Angular, Aurelia, atau Ionic.
Kekurangan TypeScript
- Kurva pembelajaran :Front end development sangat jenuh dengan semua jenis kerangka kerja dan teknologi dan biasanya sulit untuk mengikutinya.Meski TypeScript menjadi sangat populer,tidak semua developer JavaScript memahami TypeScript.Kurva pembelajaran ini membuat kerja tim lebih keras.
- Membutuhkan tools : Meski browser pengunjung tidak membutuhkan plugin untuk menjalankan TypeScript,kalian membutuhkan tools khusus untuk editor atau IDE untuk mentranspilasi TypeScript.Ini juga termasuk penyempurnaan editor untuk menyorot dan memformat kata kunci TypeScript,jika kalian adalah pengguna Windows atau Mac,tools yang direkomendasikan adalah Visual Studio.Apabila menggunakan Linux,tools yang direkomendasikan adalah Visual Studio Code.
- Sulit diedit menggunakan CMS : Menggunakan CMS untuk mengembangkan website,kalian bisa mengedit file .css dan file skrip .js di portal admin.Namun ketika ingin menggunakan TypeScript, tidak mudah untuk mengeditnya di portal admin.Beberapa CMS memiliki plugin untuk memungkinkan mengedit TypeScript di portal, tetapi beberapa tidak,bahkan mungkin menjadi rumit dalam beberapa skenario.
- Sistem pengetikan yang terlalu rumit : Sistem pengetikan TypeScript,meskipun ini adalah tools bagus dalam banyak hal,terkadang bisa rumit untuk digunakan.Ini tidak sepenuhnya merugikan TypeScript. Ini hanyalah sisi negatif yang berasal dari pengoperasian penuh dengan JavaScript yang dengan sendirinya menyisakan lebih banyak ruang untuk komplikasi.
Riwayat Rilis TypeScript
|
Versi |
Tanggal Rilis |
Perubahan |
|
0.8 |
1 Oktober 2012 | |
|
0.9 |
18 Juni 2013 |
|
| 1.0 | 12 April 2014 | |
|
1.1 |
6 Oktober 2014 |
peningkatan kinerja. |
| 1.3 | 12 November 2014 |
Pengubah protected,jenis tupel. |
|
1.4 |
20 Januari 2015 |
Tipe gabungan ,deklarasi let dan const,string template,pelindung tipe, alias tipe. |
|
1.5 |
20 Juli 2015 |
Modul ES6, kata kunci namespace,for..of,decorator. |
| 1.6 | 16 September 2015 |
Dukungan JSX,tipe persimpangan,deklarasi tipe lokal,kelas dan metode abstrak,fungsi penjaga tipe yang ditentukan pengguna. |
|
1.7 |
30 November 2015 |
Async dan await dukungan. |
|
1.8 |
22 Februari 2016 | kendala generik, kesalahan analisis aliran kontrol, tipe string literal,allowsjs |
| 2.0 | 22 September 2016 |
tipe sadar null- dan tidak terdefinisi, analisis tipe berbasis aliran kontrol, tipe gabungan terdiskriminasi,tipe never,kata kunci readonly,tipe this untuk fungsi |
|
2.1 |
8 November 2016 | Jenis keyof dan pencarian, jenis yang dipetakan, penyebaran objek dan istirahat, |
|
2.2 |
22 Februari 2017 |
kelas campuran, tipe object. |
| 2.3 | 27 April 2017 |
Iterasi async, default parameter generik, opsi ketat |
|
2.4 |
27 Juni 2017 |
ekspresi impor dinamis, enum string, inferensi yang ditingkatkan untuk generik, pelanggaran ketat untuk parameter callback |
|
2.5 |
31 Agustus 2017 | variabel klausa tangkapan opsional |
|
2.6 |
31 Oktober 2017 |
jenis fungsi yang ketat |
| 2.7 | 31 Januari 2018 |
properti bernama konstan, tupel dengan panjang tetap |
|
2.8 |
27 Maret 2018 | tipe bersyarat,keyof ditingkatkan dengan tipe persimpangan |
|
2.9 |
14 Mei 2018 |
dukungan untuk simbol dan literal numerik dalam keyof dan tipe objek yang dipetakan |
|
3.0 |
30 Juli 2018 |
referensi proyek, mengekstrak dan menyebarkan daftar parameter dengan tupel |
|
3.1 |
27 September 2018 |
jenis tuple dan array yang dapat dipetakan |
|
3.2 |
30 November 2018 |
pemeriksaan yang lebih ketat untuk mengikat, memanggil, dan menerapkan |
| 3.3 | 31 Januari 2019 |
aturan santai tentang metode jenis serikat, build tambahan untuk proyek komposit |
|
3.4 |
29 Maret 2019 |
build inkremental yang lebih cepat, inferensi tipe dari fungsi generik, pengubah readonly untuk array, pernyataan const, pengecekan tipe globalThis |
| 3.5 |
29 Mei 2019 |
build inkremental yang lebih cepat, hilangkan tipe helper, pemeriksaan kelebihan properti yang ditingkatkan dalam tipe union, pemeriksaan tipe union yang lebih cerdas |
|
3.6 |
28 Agustus 2019 | Generator yang lebih ketat, penyebaran array yang lebih akurat, dukungan unicode yang lebih baik untuk pengidentifikasi |
|
3.7 |
5 November 2019 | Rantai Opsional, Penggabungan Nullish |
| 3.8 | 20 Februari 2020 |
Impor dan ekspor hanya tipe, ECMAScript bidang pribadi, menunggu tingkat atas |
|
3.9 |
12 Mei 2020 | |
|
4.0 |
20 Agustus 2020 | |
| 4.1 | 19 November 2020 |
Memulai Menggunakan TypeScript
Cara Install Typescript :
- Pastikan nodejs sudah terinstall
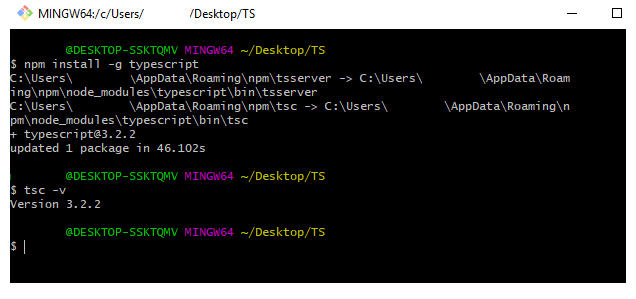
- Jika sudah terinstall, buka cmd command line kalian dan ketikkan : npm install -g typescript
- Kemudian untuk mengetahui versi dari typescript yang terinstall ketikkan : tsc -v

- Buat folder project,contoh : folder bernama TS.
- Masuk ke folder TS dan buat file project dengan extensi .ts (extensi typescript).
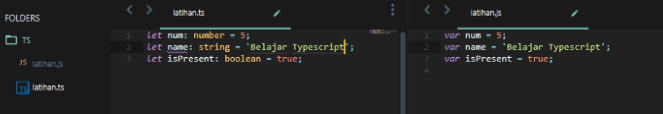
buatlah codingan seperti berikut :
let num: number = 5;
let name: string = ‘Belajar Typescript’;
let isPresent: boolean = true;
- Compile file typescript tersebut dengan cara : tsc latihan.ts. Ketika berhasil mengcompile file typescript,typescript otomatis membuat file baru bertipe javascript ( .js). Jadi file typescript yang barusan dibuat diterjemahkan ke javascript.

- Bahasa typescript membuat type data pada variabel seperti number,string,boolean.Adanya type data sangat membantu jika ingin mengerjakan proyek skala besar, ketika menyertakan type data pada parameter sebuah fungsi maka otomatis kalian mengetahui batasan atau type data seperti apa yang bisa masuk.
class Car {
model: String;
doors: Number;
isElectric: Boolean; constructor(model: String, doors: Number, isElectric: Boolean) {
this.model = model;
this.doors = doors;
this.isElectric = isElectric;
} displayMake(): void {
console.log(`This car is ${this.model}`);
}
}
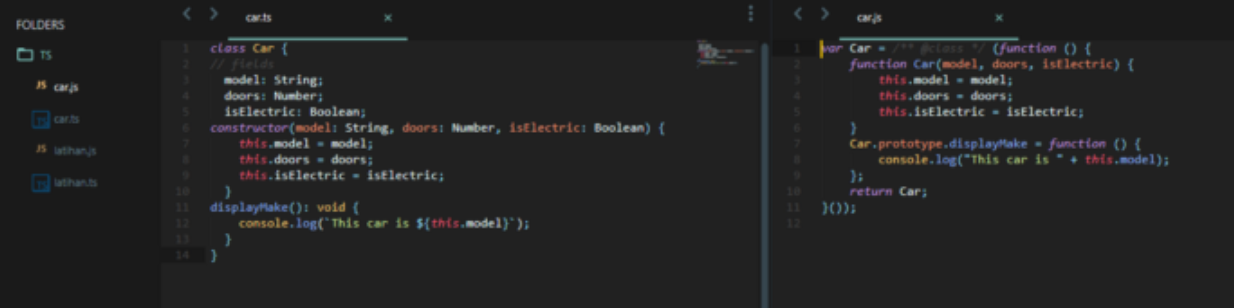
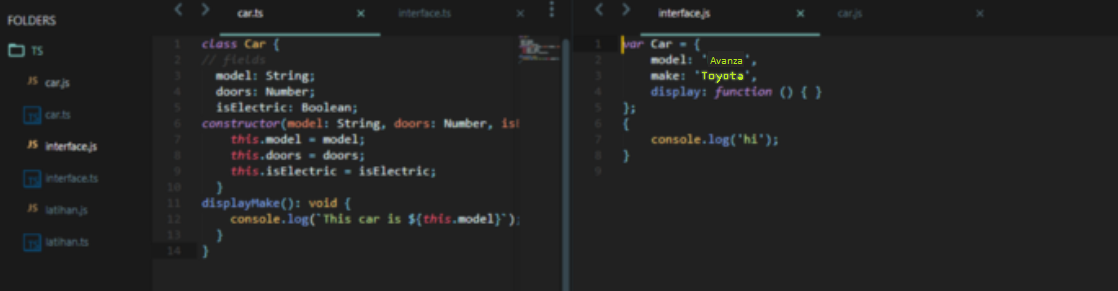
- ketika di complie maka hasilnya :

- Sebelah kiri adalah file typescript diatas membuat class objek bernama car yang memiliki properti bertipe data,kemudian juga ada constructor method bawaan dari sebuah bahasa yang memiliki konsep oop.
- sebelah kanan adalah hasil compile typescript ke bahasa javascript.karena pada dasarnya konsep pada core javascript semuanya fungsi, (tidak ada class didalam javascript, kalaupun ada itu bakalan di konversi lagi menjadi fungsi).
- Juga bisa mencoba konsep OOP lainnya,misal kita coba buat interface :
interface ICar {
model: String,
make: String,
display(): void
}
const Car: ICar = {
model: ‘Avanza’,
make: ‘Toyota’,
display() => { console.log(‘hi’); }
}

Untuk konsep OOP lainnya kalian bisa coba sendiri yang lain 🙂
sekian artikel tentang TypeScript ini semoga bisa bermanfaat 🙂