Apa Itu Website Mockup dan Bagaimana Cara Membuatnya?
Mockup desain website yang menjadi salah satu tren yang sering kali digunakan pada masa kini. Hal yang terutama jika sudah berhubungan dengan internet. Penggunaan Mockup desain website ini sendiri juga bisa ditemukan dengan mudah. Bahkan bisa menemukan hal ini dengan mudah dan melakukan custom sesuai dengan keinginan.
Pengertian Mockup Desain Website
Mockup merupakan media visual yang digunakan untuk melihat preview sebuah konsep desain. Selanjutya diberikan efek visual sehingga hasil gambar terlihat menyerupai wujud yang sebenarnya.
Mockup akan memberikan gambaran desain sebelum diaplikasikan menjadi benda nyata sehingga memudahkan pekerjaan desainer. Mockup akan membantu desain terlihat nyata dan lebih menarik karena variasi dua dimensi dan tiga dimensi.
Mockup mempunyai tampilan yang menarik terkesan modern ini, tentu saja cocok digunakan saat presentasi atau dimasukkan ke dalam Graphic Standard Manual (buku GSM).
Dengan bahasa yang sederhana, mockup adalah gambar berupa desain website. Sebuah mockup website harus mengandung beberapa aspek penting. Dikutip dari Keenethics, berikut adalah aspek-aspek tersebut :
-
Content Layout
Content layout adalah bagaimana halaman web ditampilkan di layar, apakah mengikuti pola tertentu atau tidak.
-
Color Scheme
Skema warna memegang peranan penting. Selera artistik Anda akan diuji dalam hal memadukan warna.
-
Typhography
Ukuran, jenis, gaya, spasi, dan atribut lain yang berkaitan dengan teks dan tulisan juga memegang peran penting.
-
Spacing
Halaman web itu layaknya kanvas dimana Anda harus pandai mengatur dan menyeimbangkan ruang kosong.
Selain desain visual yang mengesankan, Anda memerlukan struktur menu atau konten yang jelas dan intuitif.
-
Atribut Visual Lainnya
Ikon , tombol, elemen dekoratif, dan gambar di latar belakang adalah atribut lain yang juga perlu Anda optimalkan.
Fungsi MockUp Desain Website
Setelah mengetahui apa itu Mockup Desain Website sehingga apa yang menjadi fungsi hal ini bisa sangat membantu untuk semakin menggunakannya.
Mockup mempunyai beberapa fungsi sebagai berikut:
- Melihat previewdesain sebelum dicetak atau diproduksi.
- Biaya yang dikeluarkan hemat karena tidak perlu mencetak desain yang belum fix.
- Sebagai kontrol untuk menjaga displaydesain agar tidak melenceng dari konsep awal.
- Menjadi pedoman teknis perancangan desain.
- Dapat melihat gambaran nyata bagaimana desain Anda saat sudah diproduksi.
Aplikasi mockup website yang cocok bagi web desainer
Aplikasi mockup website yang cocok bagi web desainer sebagai berikut :
1. Balsamiq Mockups

Salah satu tools untuk membuat mockup yang paling populer adalah Balsamiq Mockup alasannya karena Balsamiq Mockups berbasis cloud, disertai aplikasi desktop yang memungkinkan dengan cepat dan mudah membuat rancangan website. Dengan konten yang terbuat seperti dari gambaran tangan, itu akan membuat fokus pada pemecahan masalah UI yang lebih besar, daripada pada perincian website. Di website ada dua pilihan untuk para pengguna, ada versi trial for dekstop dan ada juga yang bisa kita download untuk versi dekstop. Namun ada juga yang disediakan dalam versi berbayar. Aplikasi ini bisa digunakan untuk sistem operasi Windows, Mac OS, dan Linux.
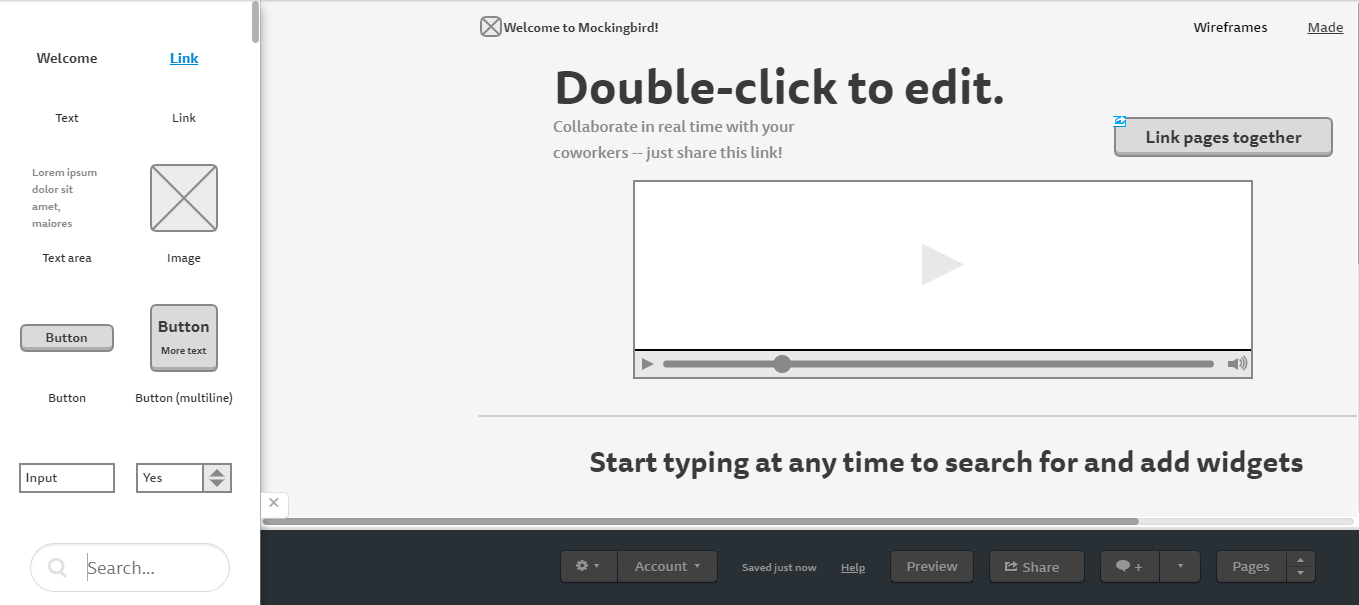
2. Mockingbird

Mockingbird adalah tools untuk membuat mockup yang cukup populer. Beberapa fungsi yang mampu membantu para web desainer untuk membuat sebuah maket website. Mockingbird dirancang untuk mampu membuat sebuah rancangan website dengan sangat cepat. Sama seperti halnya Balsamiq Mockups, disini juga disediakan dalam versi trial dan berbayar. Untuk berlangganan Mockingbird mulai dari harga $9 perbulan untuk akun pribadi.
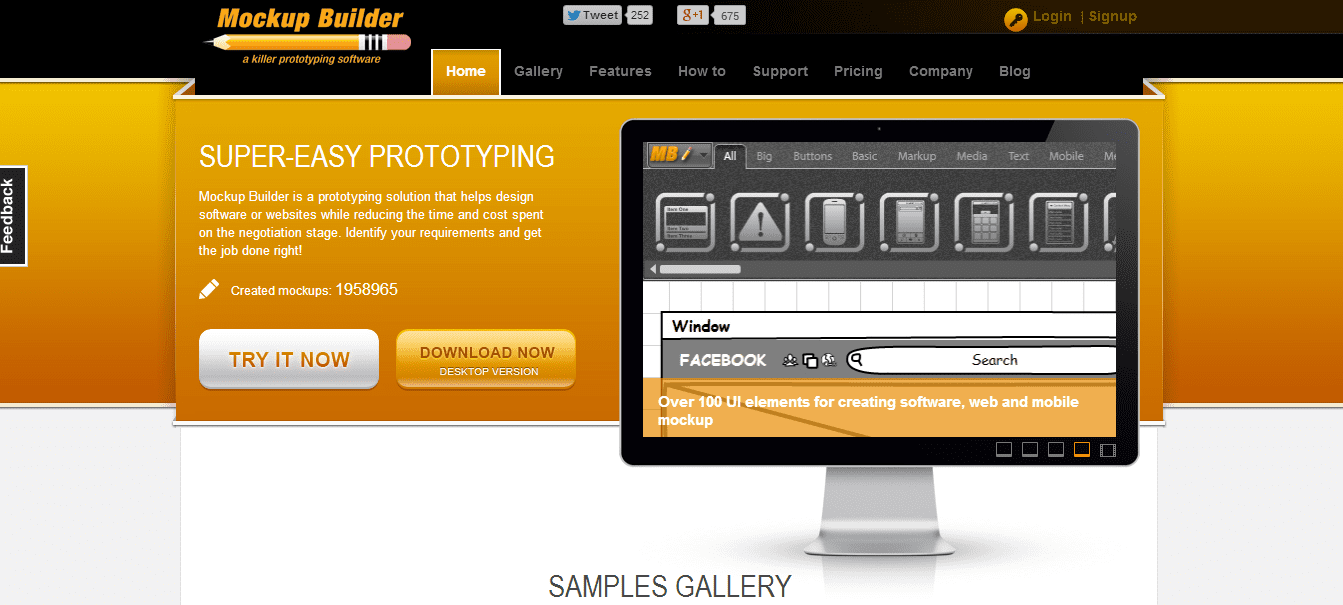
3. Mockup Builder

Mockup Builder adalah aplikasi web yang disediakan secara gratis untuk para desainer web. Apikasi ini dibangun di Microsoft Silverlight dan dirancang untuk dapat membuat software dan maket sebuah website. Aplikasi ini juga memudahkan dalam berbagi dengan klien atau rekan kerja. Hasil dari maket yang telah dibuat juga dapat diekspor dalam bentuk PNG dan file PDF , atau bisa juga berbagi secara langsung. Bagi yang memiliki akses kedalam aplikasi ini juga bisa meninggalkan umpan balik atau komentarnya pada proyek yang ada.
4. MockFlow

MockFlow adalah layanan yang memungkinkan untuk membuat dan berkolaborasi pada wireframes interaktif dan prototipe UI untuk situs website dan aplikasi lainnya. Seperti Balsamiq, MockFlow termasuk aplikasi desktop lintas platform (didukung oleh Adobe Air), sehingga dapat membangun konsep UI dengan efisien. MockFlow juga disediakan dalam 2 pilihan, yaitu free dan berbayar.
5. HotGloo

Dengan lebih dari 26.000 proyek telah dibuat, HotGloo adalah wireframing untuk membuat sebuah mockup yang sudah ada sejak beberapa tahun ini. Dengan aplikasi ini bukan hanya dapat membuat rancangan sebuah website, namun juga dapat sekaligus mengujinya, bisa terjadi kesalahan, dan bisa langsung memperbaikinya. Aplikasi ini sangat cocok digunakan untuk membuat master template yang dapat digunakan di berbagai proyek.
6. Invision

Invision adalah tools online lain yang ditujukan untuk membantu merancang, berbagi dan menguji pengalaman pengguna. Invision lebih dari sekedar wireframes, karena disini memungkinkan bisa membuat maket dengan fitur yang lengkap dan sangat interaktif. Invision menawarkan jaringan yang sangat luas, ayitu lebih dari 30.000 desainer. Disini bisa berbagi dan berkolaborasi mengerjakan suatu proyek bersama para desainer ternama.
7. JustProto

JustProto adalah aplikasi wireframing dengan beberapa fitur yang tidak dimiliki oleh aplikasi lainnya. Tidak hanya dapat berbagi proyek melalui link didalamnya, namun memungkinkan untuk berkolaborasi dan berinteraksi secara langsung dengan desainer lain, seperti chatting dengan klien. Dan untuk riwayat chating akan secara otomatis tersimpan, dan bisa dilihat seaktu-waktu. Aplikasi ini memiliki 2 pilihan untuk penggunaannya, yaitu free trial dan berbayar.
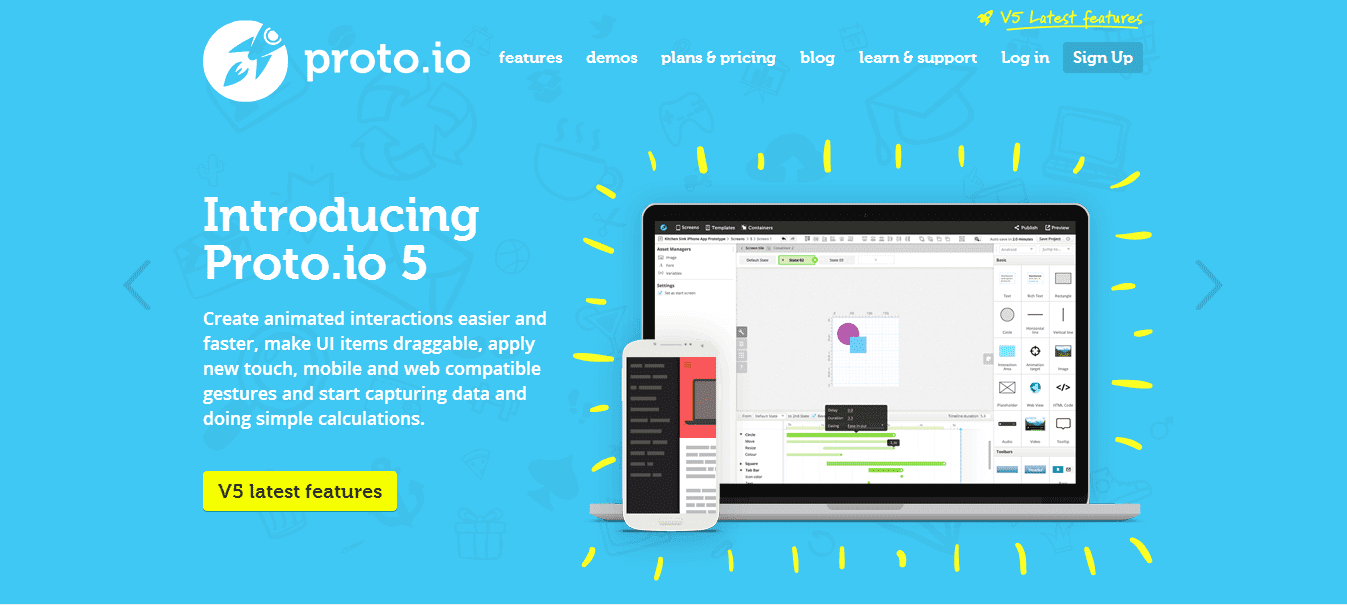
8. Proto.io

Proto.io adalah platform prototyping yang dirancang khusus untuk aplikasi mobile. Aplikasi ini akan membantu membuat maket melalui media mobile. Aplikasi ini sudah bisa digunakan pada perangkat iPhone, iPad, Android dan sejumlah perangkat lainnya. Proto.io akan memberikan kebebasan untuk mengatur warna, font, dan tata letak. Disini bisa berbagi dan berkolaborasi dengan desainer lain. Hasil dari maket juga bisa langsung dilihat melalui perangkat mobile.
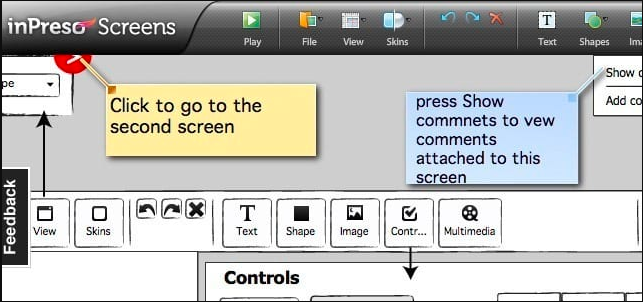
9. inPresso Screens

InPresso Screens adalah tools yang digunakan untuk membuat prototype di website dan dekstop. Salah satu yang difavoritkan dari aplikasi ini adalah kemampuannya untuk digunakan diberbagai sistem operasi. Untuk aplikasi dekstop dari inPresso Screens ini disediakan dalam 2 versi yaitu free dan berlangganan. Untuk versi free, disini bisa mengedit prortotype secara lokal. Sedangkan untuk paket langganan, bisa mengedit prototype melalui web.
Cara Membuat Mockup Website
Mockup website berada di urutan kedua dari tahap pengembangan sebuah website. Urutan pengembangan website umumnya adalah membuat wireframe, membuat mokcup website, membuat prototype, dan merilis produk final (website jadi). Dikutip dari Cleveroad, terdapat beberapa hal yang menjadi semacam guidelines yang wajib diikuti para desainer. Hal-hal tersebut adalah style, logo, struktur, elemen aksi, dan layout.
-
Style
Setelah memilih style, ikuti baik-baik style tersebut dan jangan mencampurkan elemen dengan warna palet yang berbeda. Hal tersebut sangat mudah dilihat pengguna dan menilai konsistensi desain.
-
Logo
Logo harus didesain, ditempatkan, dan dibuat dengan ukuran yang tepat. Logo adalah hal pertama yang akan dilihat dan memberikan kesan yang bertahan lama. Jangan sampai logo tersebut membuat orang sakit mata.
-
Struktur
Menggunakan grid untuk membuat konten terlihat sederhana dan jelas. Konten yang terstruktur dengan baik lebih mudah diterima ketimbang konten dengan struktur yang berusaha keras menjadi paling kreatif.
-
Elemen Aksi
Tempatkan tombol atau ikon membeli, menshare, subscribing, dan kontak person serta CS dengan jelas dan mencuri perhatian. Pastikan elemen aksi tersebut atraktif dan menggoda pengguna untuk berinteraksi dengannya.
-
Layout
Sederhana saja, konsisten memilih layout yang sesuai dengan jenis website dan konten yang akan di tawarkan.
Dengan mengikuti guidelines tersebut maka akan mampu membuat mockup website design yang paling tidak pantas untuk dipresentasikan. Meskipun sudah banyak aplikasi yang khusus diciptakan untuk membuat mockup website, aplikasi desain seperti Photoshop masih menjadi favorit banyak desainer. Untuk pemula (non-desainer), memulai “debut” memang selalu tidak mudah. Tidak terkecuali pada proses membuat mockup website untuk pertama kali.
Dikutip dari Sitepoint, berikut adalah cara membuat website dengan Photoshop :
1. Membuat Kanvas Baru
Buka Photoshop. Buat file baru melalui Crtl + N atau klik File dan pilih New dengan dimensi kanvas 1360 x 1979.
2. Memilih Warna Background
Buatlah layer baru dimana akan menempatkan warna background. Lalu gunakan Paint Bucket Tool.
3. Membuat Guidelines
Setelah menentukan warna background kemudian mengatur guidelines. Untuk melakukannya, pilih View kemudian New Guide. Silakan pilih orientasi dan posisi yang pas untuk proyek.
4. Menentukan Warna Per Seksi
Silakan pilih warna yang cocok dengan warna background yang di pilih.
5. Memasukkan Teks
Setelah urusan pemilihan warna selesai, lalu mulai memasukkan teks ke kanvas. Silakan masukan teks yang biasanya berupa judul atau slogan. Perhatikan ukuran dan jenis teks yang akan dimasukkan.
6. Memasukkan Tombol Aksi
Saatnya memasukkan Ikon atau tombol yang berisi aksi. Simpan tombol ini dekat dengan teks dengan maksud agar mudah terdeteksi oleh pengunjung. Pastikan tombol atau ikon tersebut menarik perhatian dan sesuai tema.
7. Memasukkan Gambar
Memasukkan gambar untuk melengkapi teks. Posisi gambar idealnya bisa di pinggir teks. Gambar yang dipilih tentu harus konsisten dengan konsep yang sudah di rencanakan sebelumnya.
8. Memasukkan Logo
Jangan sampai lupa untuk memasukkan logo produk atau brand. Tempatkan logo tersebut di atas teks.
9. Memasukkan Ikon Produk atau Jasa
Buatlah ikon dari produk atau jasa yang ditawarkan. Tujuannya tentu adalah mempresentasikan apa yang ingin dijual ke publik. Gunakan ikon atau gambar yang mewakili apa yang ditawarkan tersebut.
10. Menambahkan Testimoni
Agar lebih meyakinkan, sertakan juga testimoni dari konsumen atau siapapun yang puas dengan produk.
11. Bisa Tambahkan Newsletter
Untuk menjaring konsumen, sertakan kotak newsletter yang akan menjadi media penjaring konsumen potensial.
Keuntungan Dan Kekurangan Mockup
1. Kegunaan dan keuntungan menggunakan Mockup
Berikut ini merupakan kegunaan dan keuntungan menggunakan Mockup:
1. Kreasi Tanpa Ada Batasnya
Dengan mockup maka seorang desainer dapat mengaplikasikan dan mengkreasikan desainnya ke dalam mockup sebanyak mungkin.
2. Murah
Saat Mockup digunakan maka dibutuhkan sebuah perangkat komputer dan ditambah dengan software editing gambar, seperti Photoshop. Dengan itulah desainer bisa membuat desain terlihat nyata dengan biaya gratis.
3. Menghemat Waktu
Desainer hanya membutuhkan beberapa menit untuk mengaplikasikan sebuah desain ke dalam sebuah mockup
4. Seragam
Saat menggunakan mockup dengan bantuan Photoshop atau Coreldraw atau lainnya akan menghasilkan satu desain preview produk yang seragam. Anda dapat cek langsung ke toko online di bagian katalog produk.
5. Ekspektasi Sesuai Realita
Mockup membuat website yang dirilis sesuai dengan apa yang dibayangkan. Adanya mockup bisa membuat mendeteksi masalah dan ketidaksesuaian visi sekaligus mencari solusi jauh sebelum website dibuat.
6. Desain Variatif
Tidak puas dengan 1 desain? Buat saja mockup dengan beragam desain, kemudian pilih yang paling OK. Jika sudah jadi website, mengganti desain bukan perkara mudah apalagi hal tersebut turut memengaruhi citra.
2. Kekurangan menggunakan Mockup
-
Mockup Gratis Masih Langka
Mokcup dengan kualitas detail gambar yang baik sekaligus gratis sangat sulit untuk ditemukan. Mockup gratis jika bisa ditemukan, hanya berupa mockup portofolio dari desainer pembuat mockup yang memang digratiskan untuk tujuan promosi menarik konsumen membeli produk mockup yang dijualnya.
-
Terbatas
File .PSD merupakan file dengan jenis bitmap dan ini merupakan file nya Mockup yang ditujukan untuk presentasi desain. Sehingga hanya bisa diedit dengan aplikasi berbasis bitmap, seperti Photoshop. File tidak bisa diedit melalui aplikasi berbasi pixel, seperti CorelDRAW atau Illustrator. Jika bisa diedit maka file mockup dengan eksitensi selain .PSD, seperti .CDR.