Mengenal Tentang Dreamweaver
Pengertian Adobe Dreamweaver
Adobe Dreamweaver adalah program yang digunakan untuk membuat atau menyunting halaman web. Software Dreamweaver dikeluarkan oleh Adobe System. Aplikasi ini banyak digunakan oleh para programmer, desainer dan developer web dikarenakan kemudahan dalam penggunaanya, kelengkapan fiturnya dan juga dukungannya terhadap teknologi terkini.
Adobe Dreamweaver menyediakan fitur editor WYSIWYG (What You See is What You Get) atau dalam bahasa kesehariannya disebut Design View. Maksudnya adalah tampilan hasil akhir web nanti akan sama dengan tampilan pada saat proses perancangan halaman web.
- Code View cocok untuk para programmer yang terbiasa dengan kode kode pemrograman web.
- Design View cocok untuk para Designer yang terbiasa dengan visual.
- Split View cocok untuk yang ingin menggunakan keduanya.
Sejarah Adobe Dreamweaver

Fungsi Adobe Dreamweaver
Adobe Dreamweaver mempunyai berbagai macam kegunaan. Ini kegunaan Adobe Dreamweaver :
- Untuk mendesain situs web
- Untuk membuat program berbasis web
- Untuk membuat template blog
- Untuk membuat situs web tanpa bersentuhan langsung dengan bahasa pemrograman.
Fitur Terbaru Adobe Dreamweaver CC
Adobe Dreamweaver terus melakukan pembaharuan. Berikut ini adalah fitur fitur terbaru yang disertakan dalam Adobe Dreamweaver CC, yaitu :
1. CSS Designer
Fitur visual editing untuk membantu membuat standar kode web dan menerapkan properti CSS seperti gradient dan shadows.
2. Starter Templates
Template khusus web yang bersifat responsif dan dapat diubah tata letaknya.
3. Extract
Dapat mengubah desain web yang sudah dibuat di photoshop menjadi kode web secara otomatis.
4. Live View
Tersedia berbagai penambahan fitur seperti insert panel, keyboard shortcut dan HTML Tag Editor yang membuat proses editing lebih cepat dari sebelumnya.
5. Full Support HTML5
Fitur ini mendukung secara penuh penggunaan HTML5, seperti streaming audio dan video.
Tutorial Dreamweaver: Membuat Website
1. Membuat Situs Baru
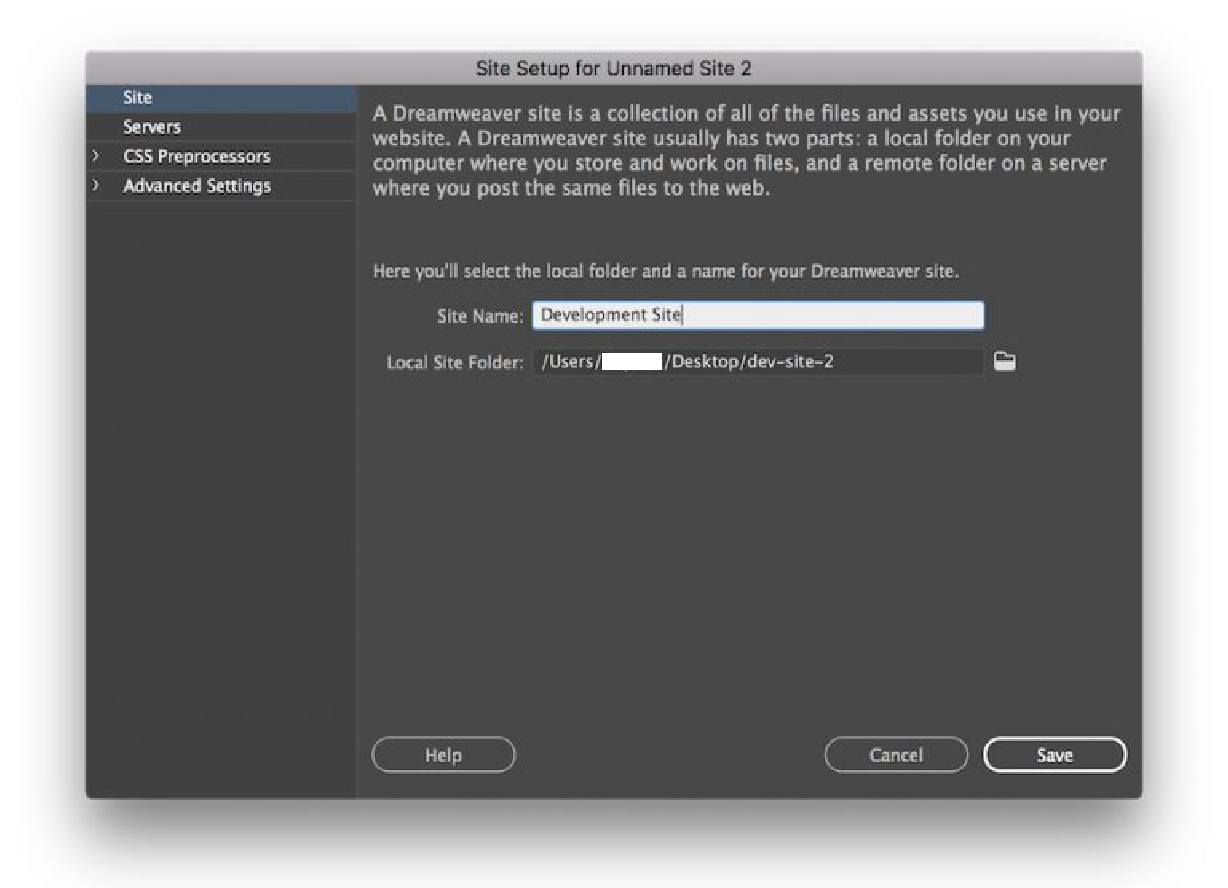
- Buka Site -> New Site pada dashboard Adobe Dreamweaver CC lalu jendela akan muncul.

Langkah pertama yang perlu dilakukan adalah memberi nama website dan menyimpannya dalam satu folder. Cara ini dapat membantu untuk mengelola file dan mempermudah untuk melakukan proses unggah.
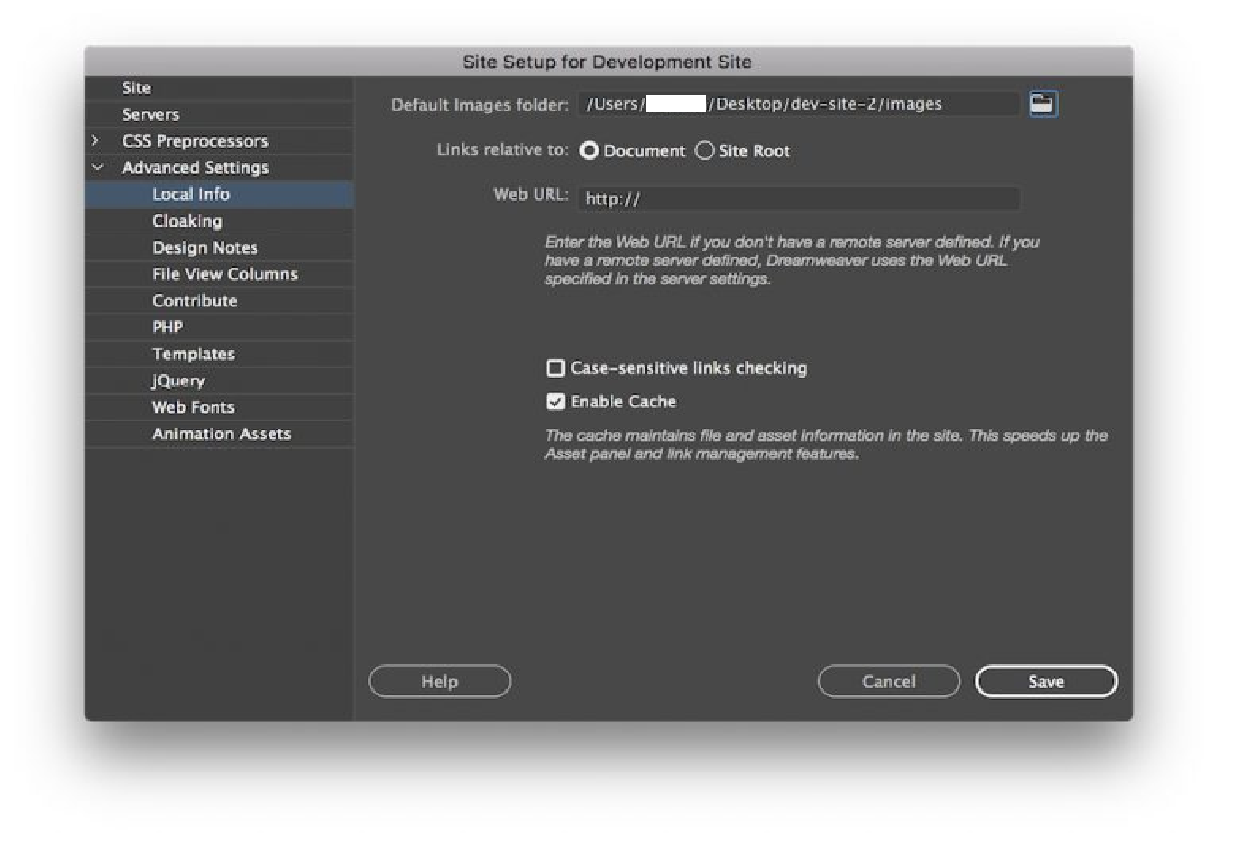
- Jika ingin memasukkan gambar ke situs, klik Advanced Settings -> Local Info untuk melakukannya. Folder gambar akan dibuat dalam folder situs.

- Klik Save jika sudah selesai.
2. Membuat File Homepage
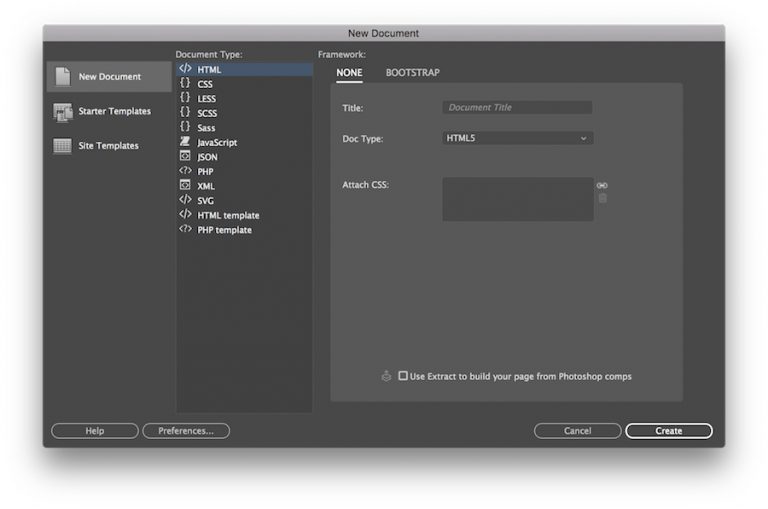
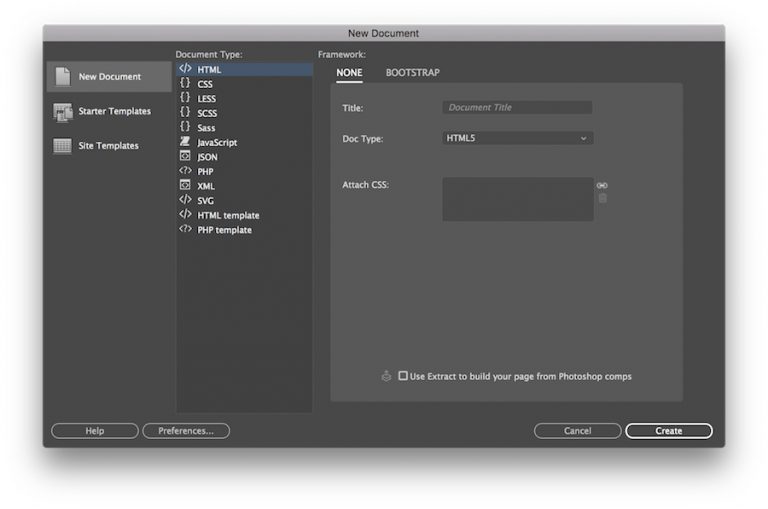
Buka File -> New lalu pilih New Document. Pilih HTML sebagai tipe dokumen lalu klik Create tidak harus memberi judul dokumen.

Kemudian akan diarahkan kembali pada lembar kerja dan lembar kerja akan berwarna putih dengan beberapa baris kode HTML. Sebenarnya, lembaran itu merupakan tampilan website secara live. Simpanlah file HTML sebagai index.html, dan letakkan dalam folder situs.

3. Membuat Header
Pada langkah ini akan membuat header website. Biasanya header akan diisi oleh logo dan nama situs.
Klik halaman putih atau pilih bagian tertentu dengan elemen <body> pada editor. Klik Insert pada kanan atas panel. Langkah ini akan menampilkan daftar dari elemen HTML umum yang dapat ditambahkan pada halaman.
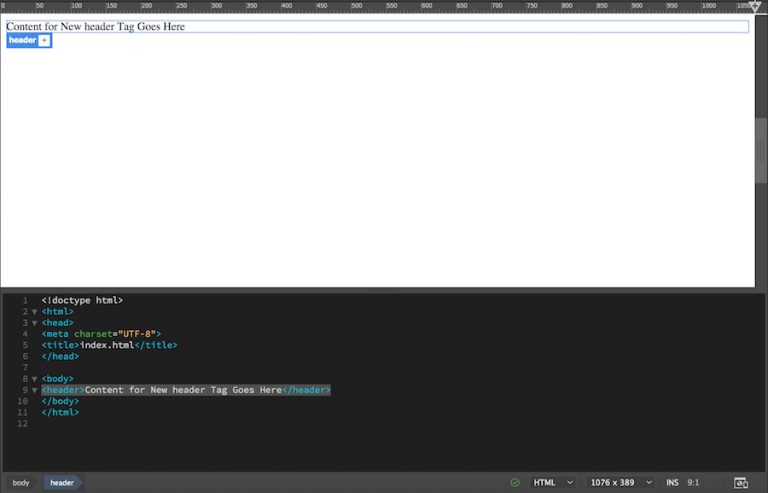
Cari elemen Header.
Klik drag and drop elemen tersebut ke lembar kerja, dan dalam sekejap elemen tersebut akan ditambahkan pada website beserta kodenya.

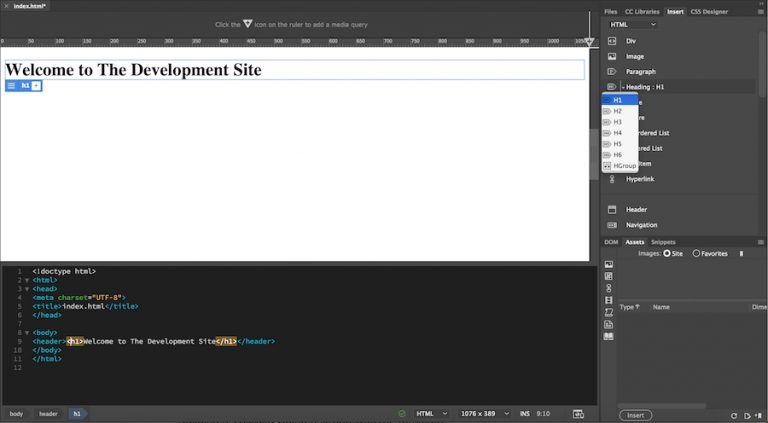
Setelah itu, ubah header menjadi heading dengan tag <H1>…</H1>. Hal ini dilakukan agar website SEO-friendly dan menginformasikan tentang situs kepada mesin pencari. Tandai teks di bagian tersebut lalu buka panel Insert. Cari dan klik Heading: H1.
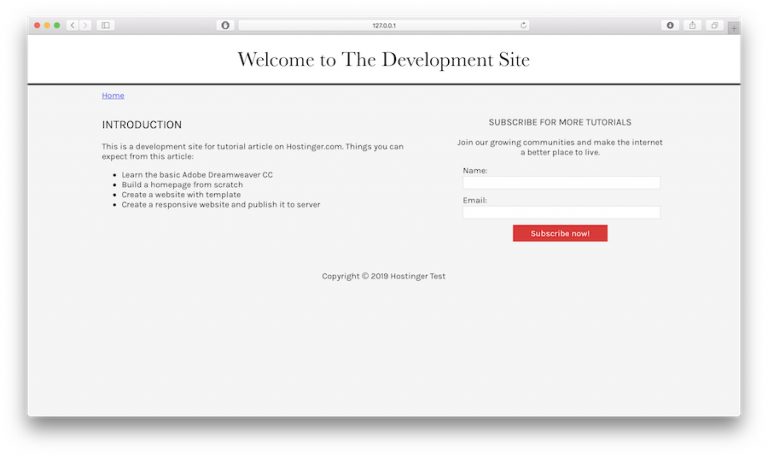
Setelah itu ubah teks tersebut menjadi judul website. Judul website harus deskriptif dan mewakili topik. Disini akan menggunakan contoh dengan nama “Welcome to The Development Site.”

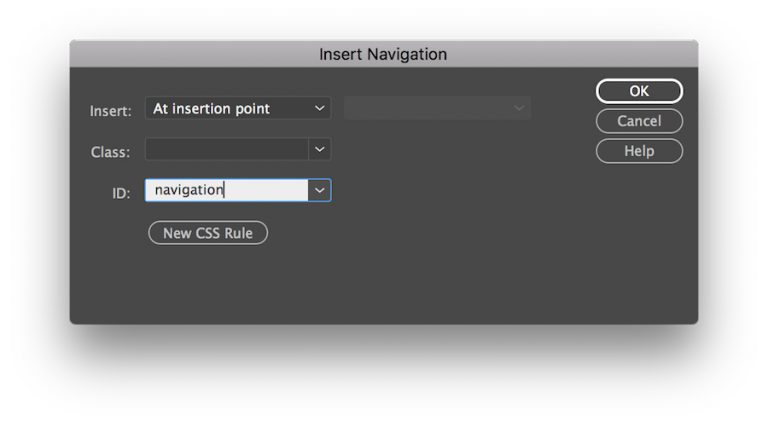
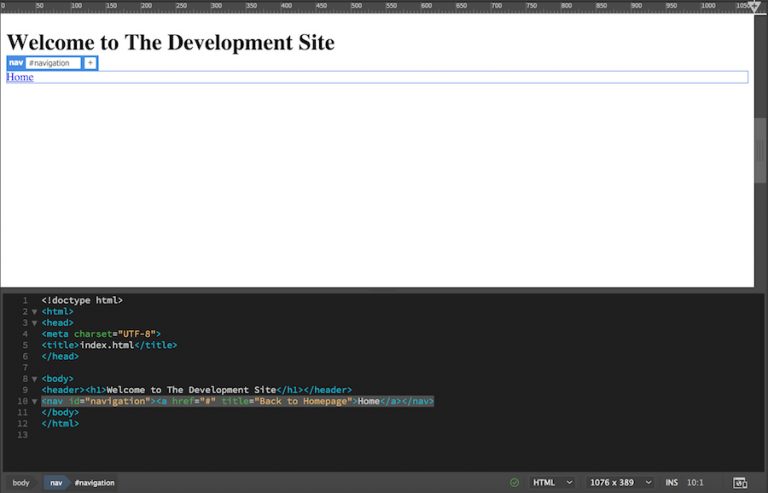
Menambah baris setelah header untuk menambah tombol navigasi home. Sekarang masuk pada menu panel Insert dan cari elemen Navigation. Ketika klik elemen tersebut, jendela akan muncul. Lalu, tulis navigation sebagai ID dan klik OK.

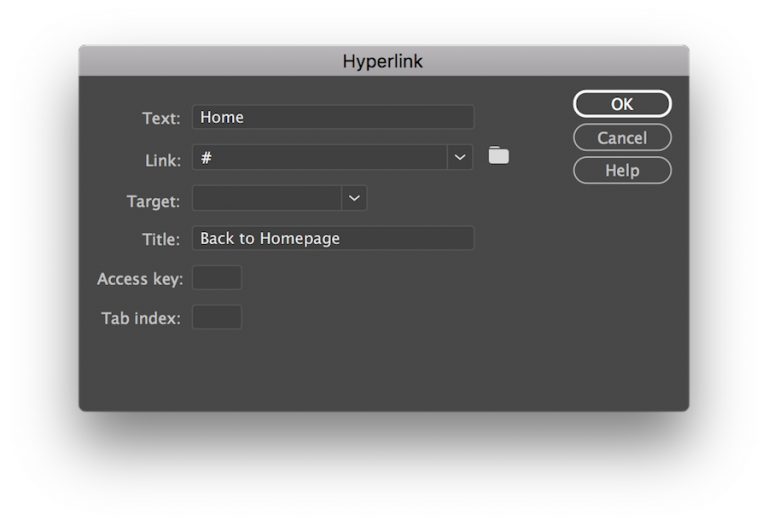
Cara ini akan menambah elemen navigasi ke editor. Ketika berada pada elemen konten, carilah Hyperlink pada panel Insert. Klik dan isi detailnya seperti contoh berikut :

CATATAN :
“Link tersebut akan mirip dengan halaman yang akan navigasikan ke website. Saat ini hanya menggunakan hashtag untuk mengisi kolom yang kosong.”
Ketika telah selesai, klik OK. Sekarang, tombol home dapat di klik dan memiliki lebih banyak baris kode di editor.

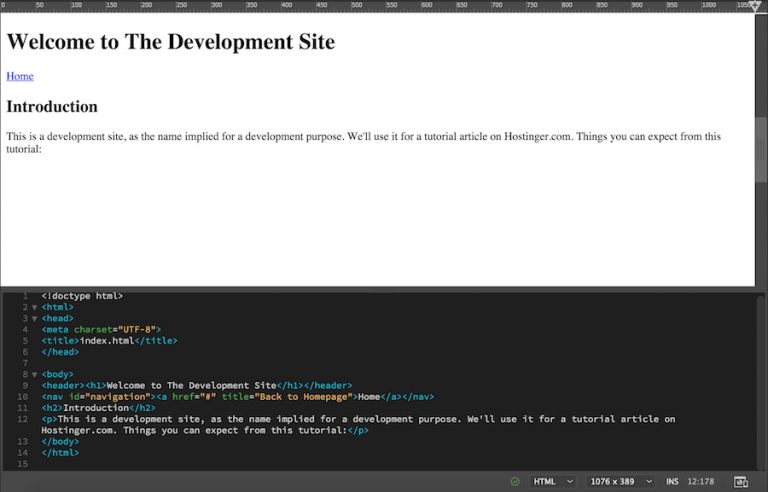
5. Menambahkan Deskripsi Website
Menambahkan header sekunder (sub-header), paragraf, dan beberapa bullet point sebagai deskripsi website.
Tambahkan baris setelah kode navigasi san klik Header: H2 dan Paragraph pada panel Insert. Langkah ini akan menambahkan tag <h2> dan <p> pada editor. Setelah itu, pastikan konten yang ada di dalamnya.

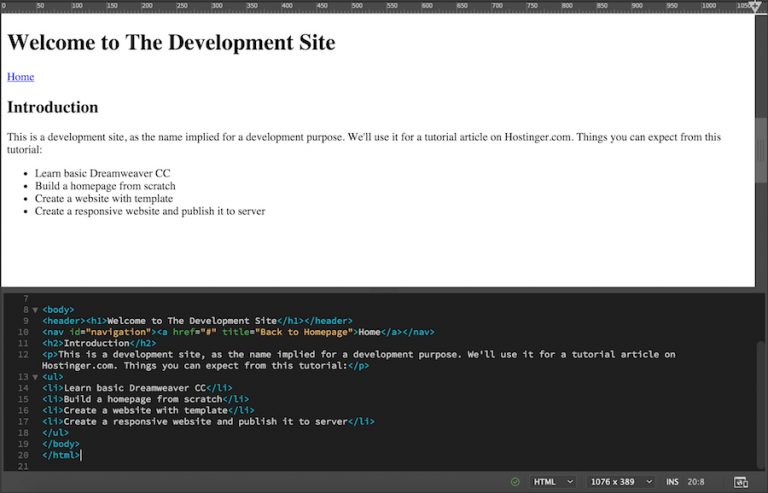
Sekarang bisa menambah bullet points. Untuk menambahkannya, tambahkan baris di bawah kode paragraf. Buka pane Insert dan klik Unordered List. Tag <ul> dapat ditemukan pada editor. Sementara itu, klik List Item pada panel Insert dan proses ini akan menambahkan tag <li> ke dalam tag <ul>
Hal yang perlu digaris bawahi pada list HTML adalah harus menambah beberapa tag secara manual sesuai dengan jumlah poin. Contohnya akan terlihat seperti berikut :

Disini telah berhasil membuat struktur dasar homepage. Dapat juga menambahkan beberapa konten lain seperti form, video, gambar dll. Namun, sebagai permulaan berhasil membuat struktur dasar saja sudah cukup.
Walaupun terlihat polos bisa menambahkan style sheet untuk membuatnya lebih menarik.
6. Membuat File CSS
Cascading Style Sheet (CSS) digunakan untuk memodifikasi elemen pada HTML dan akan selalu digunakan oleh developer ketika membuat website. Ibarat HTML adalah struktur tubuh dari website, maka CSS adalah bagian estetika yang membuat tubuh tersebut terlihat indah.
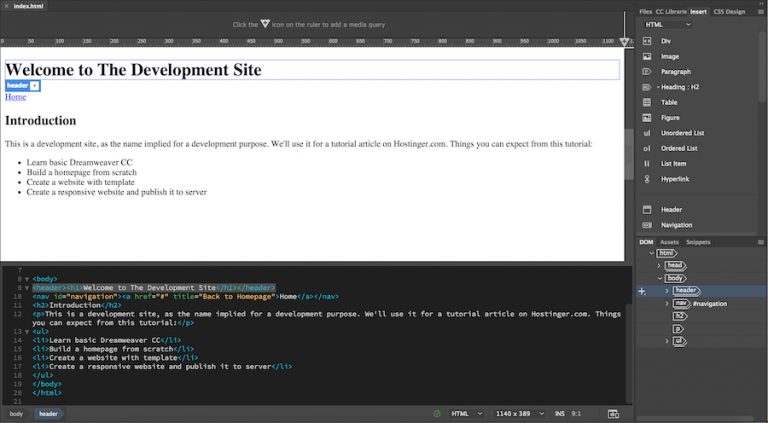
Sekarang, yang perlu dilakukan pertama kali adalah memberi header sebuah ID. Arahkan kursor ke kanan bawah dari panel Dreamweaver ini lalu pilih panel DOM. Anda akan melihat struktur situs secara keseluruhan disini.
Klik Header dan akan menyadari bahwa header ditandai dengan warna biru, bersamaan dengan label dan tanda plus.

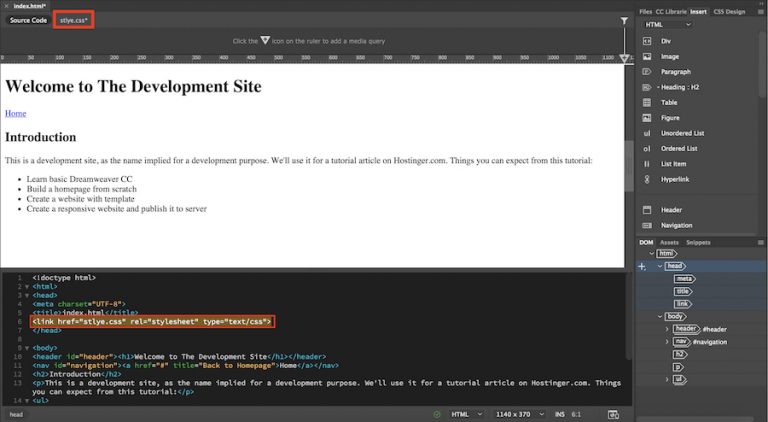
Klik tanda plus dan ketikkan #header. Hashtag tersebut memberikan ID kepada elemen tersebut. Setelah itu tekan return atau enter. Pada menu selanjutnya, pilih source: Create a New CSS file.
Jendela baru akan muncul. Pilih Browse dan cari folder situs. Ketikkan style.css dan sklik save. Lalu, klik OK.

Maka akan mendapati style.css yang baru, muncul di atas live view dan elemen link baru pada code editor.
Lakukan cara yang sama untuk semua elemen yang memerlukan stylization. Saat ini, daripada membuat file CSS baru, simpan dimana file style.css berada.
Sekarang dapat menggunakan CSS selector untuk styling.
7. Buat CSS Selector untuk Judul Website
Tandai H1 dibawah header dari panel DOM. Lalu, pilih CSS Designer dari panel di atas.

Klik tanda plus di belakang Selectors. Secara otomatis nama #header h1 akan muncul, setelah itu tekan return.
CATATAN :
“Ini berarti bahwa hanya menargetkan elemen bernama h1 di dalam elemen #header. Dengan cara ini, styling hanya akan berlaku untuk teks tertulis (judul situs web) dan bukan elemen tajuk itu sendiri.”
8. Mengganti Font Judul
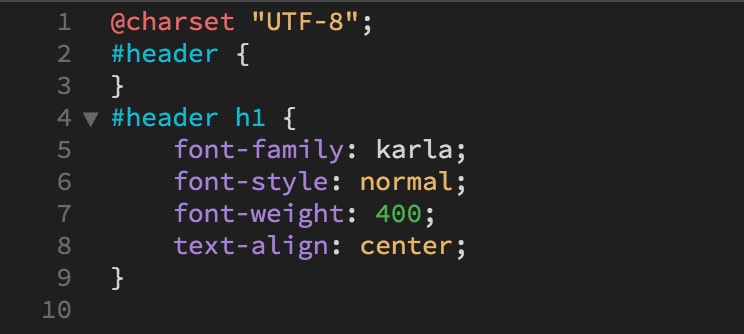
Pastikan selector berada pada #header h1.
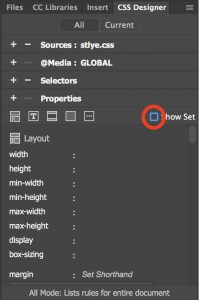
Klik Properties dan hilangkan centang pada Show Set untuk mengaktifkan opsi Layout, Text, Border, Background dll.

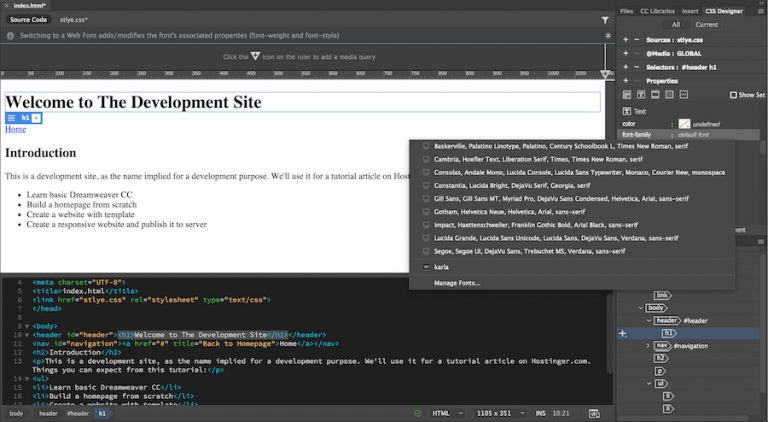
Klik opsi Text dan arahkan kursor pada font-family dan klik default font. Bisa memilih diantara banyak opsi yang diberikan.

Ditambah lagi, menu Manage Fonts akan memberi hamparan opsi lain dari database Adobe Edge Web Fonts.
Pilih font yang diinginkan dengan meng-kliknya. Pada contoh dibawah ini sebagai contoh dengan menggunakan font bernama Karla. Ketika selesai, font judul website akan berganti dan akan ada tambahan kode penting pada Source Code dan style.css.

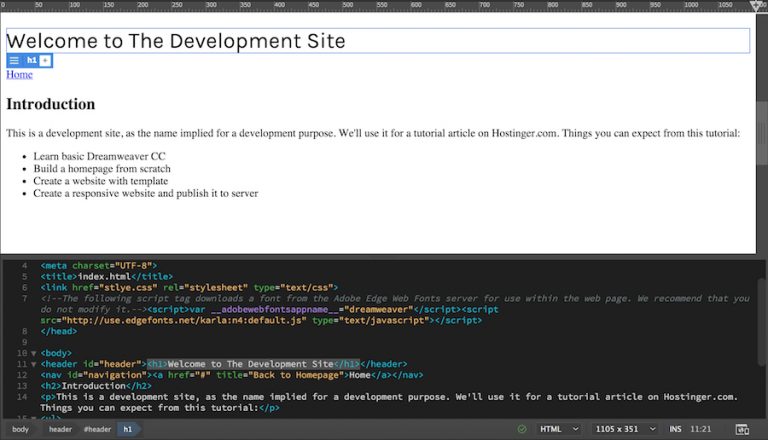
9. Arahkan Judul ke Tengah
Pada opsi Text, arahkan kursor text-align dan klik center. Maka akan menyadari ada perubahan dan juga kode tambahan pada style.css.

Buat lah perubahan-perubahan yang diperlukan untuk konten website. Pada tutorial ini juga menambahkan konten dan style pada situs. Inilah hasil akhirnya :

Kelebihan Adobe Dreamweaver
Dreamweaver memiliki banyak kelebihan. Berikuti ini beberapa kelebihan dreamweaver atau keuntungan dreamweaver :
- Dapat membuat kerangka website dengan mudah dan cepat.
- Tersedia berbagai macam tema atau template.
- Memiliki 3 tampilan yaitu :
- Code View,
- Design View dan
- Split View.
- Memiliki Fitur Preview atau Live View.
- Kode yang dihasilkan ditulis secara rapi.
- Memiliki alat alat khusus untuk membuat program berbasis web.
- Mudah dioperasikan oleh pemula.
- Memiliki banyak plugin.
Kekurangan Adobe Dreamweaver
Selain memiliki kelebihan, Dreamweaver juga memiliki kerugian. Berikut ini kekurangan dreamweaver :
- Harga software original-nya mahal.


