Pengertian, Fungsi, hingga Mengenal Elemen DOM
Jika anda sedang belajar JavaScript, maka anda tahu bahwa JavaScript bisa menyulap halaman website jadi lebih dinamis dan menarik. Namun tahukah anda, hal itu bisa terjadi lewat bantuan DOM. Tunggu dulu, apa itu DOM?
Singkatnya, DOM JavaScript adalah menerjemahkan dokumen HTML menjadi sebuah halaman website interaktif. Di artikel ini, anda akan belajar apa itu DOM JavaScript, fungsinya, sampai cara memanipulasi HTML lewat JavaScript DOM.
Pengertian DOM JavaScript
DOM JavaScript adalah interface yang memungkinkan developer memanipulasi halaman web dari segi struktur, tampilan, dan kontennya. DOM adalah singkatan dari Document Object Model. Awalnya, website tersusun dari HTML dan CSS style yang statis. Hingga akhirnya muncul JavaScript. JavaScript adalah bahasa pemrograman untuk menyulap website jadi lebih dinamis.
Browser membuat representasi dokumen yang biasa disebut dengan DOM (Document Object Model). Dokumen tersebut memungkinkan Javascript dapat mengakses serta memanipulasi elemen dan juga style situs web. Model ini diatur dalam struktur ojek serta mendefinisikan :
- Properties dan event elemen HTML
- Elemen HTML sebagai objek
- Method guna mengakses elemen HTML
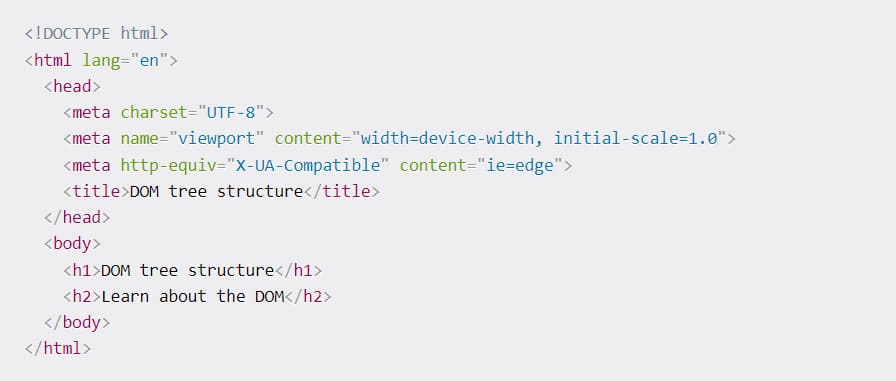
Berikut kami sajikan script HTML dari halaman web sederhana :

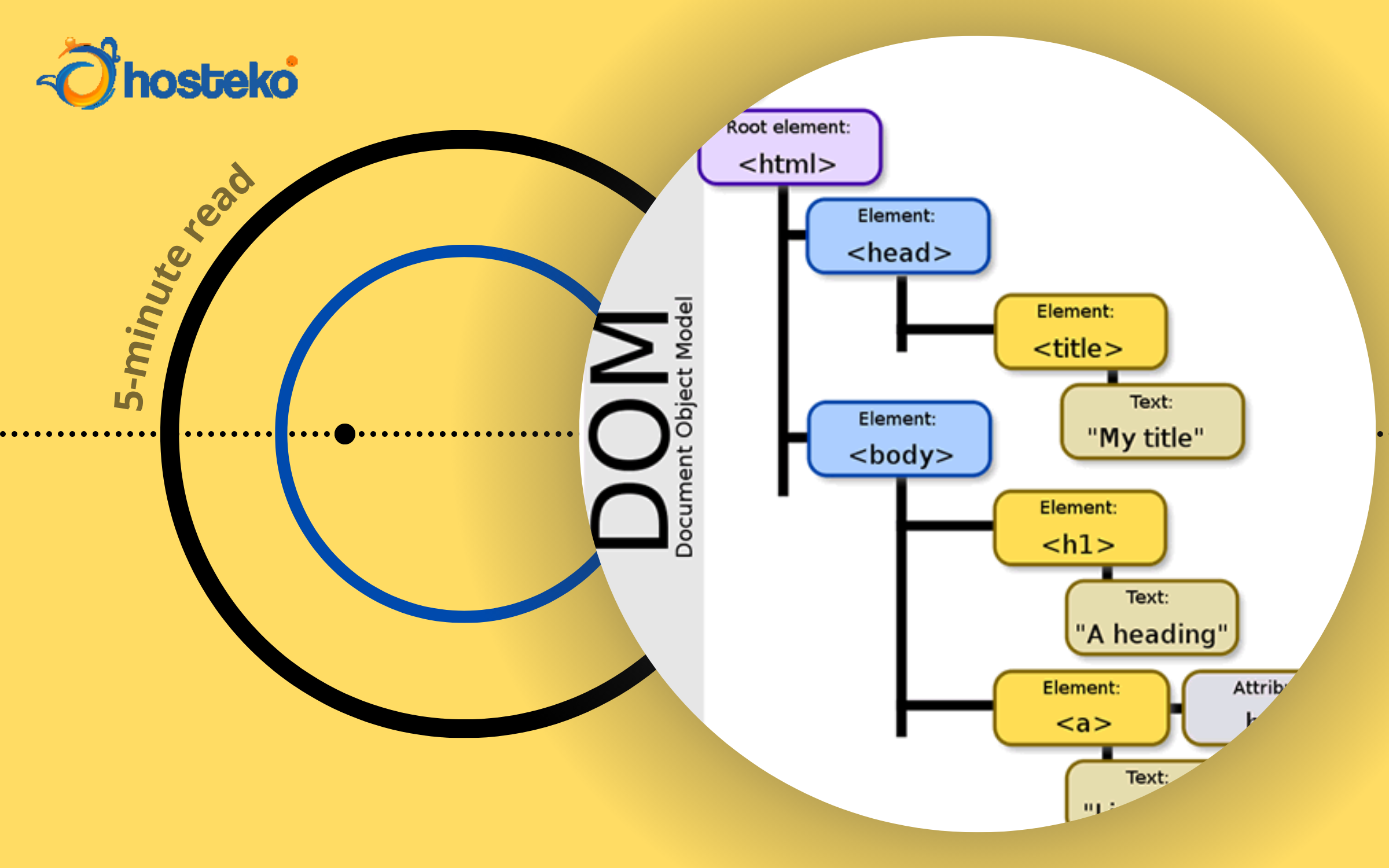
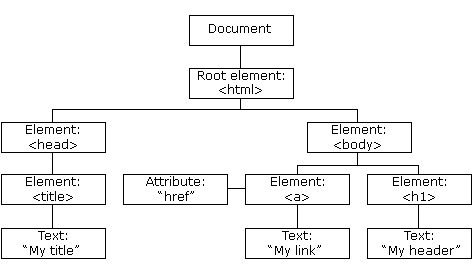
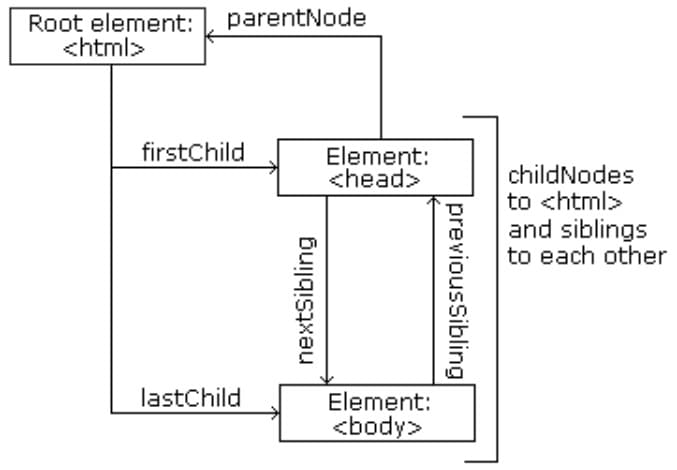
Objek dokumen merupakan model dokumen HTML yang berisi kumpulan fungsi serta atribut berupa objek berdasarkan elemen HTML yang dapat diilustrasikan dengan bentuk pohon seperti di bawah ini :

Struktur seperti pohon ini akan memudahkan anda dalam memakai elemen tertentu. Elemen-elemen di atas disebut node. Tidak hanya elemen, namun atribut elemen dan teks juga memiliki node tersendiri, yaitu attribute-node untuk atribut elemen dan text- node untuk teks.
Fungsi DOM
DOM adalah salah satu bagian fundamental dari JavaScript yang sangat penting dalam pembuatan tampilan halaman web dimana interaktif serta dinamis. Fungsi DOM di JavaScript memungkinkan para developer untuk mengakses dan memanipulasi setiap elemen HTML dalam halaman website.
Beberapa fungsi DOM yang paling umum digunakan dalam JavaScript adalah sebagai berikut :
1. Menambahkan atau menghapus elemen HTML
Dengan adanya fungsi ini, developer bisa menambahkan atau menghapus elemen HTML dalam halaman website secara dinamis, tergantung pada interaksi pengguna atau keadaan lainnya. Misalnya, ketika pengguna menekan tombol tertentu, kita dapat memanfaatkan penggunaan fungsi ini untuk menambahkan elemen HTML baru ke halaman web.
2. Mengubah isi alemen HTML
Fungsi DOM juga memungkinkan developer untuk mengubah isi dari elemen HTML. Misalnya, kita dapat mengubah teks yang terdapat pada elemen HTML, mengganti gambar atau video, dan lain-lain.
3. DOM dapat menangani Event
Fungsi DOM memungkinkan developer demi menangani event dalam halaman web, seperti mengklik tombol, mengisi form, atau menggulir halaman. Ketika menangani event, DOM dapat membuat halaman web lebih interaktif serta responsif terhadap tindakan pengguna.
4. Menambah atau menghapus CSS
Fungsi DOM juga memungkinkan developer demi menambahkan atau menghapus class CSS dalam elemen HTML. Ketika menambahkan atau menghapus class CSS, kita dapat mengubah tampilan halaman web secara dinamis.
Secara keseluruhan, fungsi DOM di JavaScript sangatlah penting dalam pembuatan tampilan halaman web interaktif dan dinamis. Penggunaan fungsi DOM, developer dapat mengakses dan memanipulasi setiap elemen HTML pada halaman web, mengubah tampilan halaman web secara dinamis, menangani event, dan sebagainya.
Cara Mengambil Elemen HTML
Mengambil elemen HTML merupakan bagian penting di pengembangan web serta biasanya dilakukan dengan menggunakan JavaScript. Ada beberapa cara mengambil ini menggunakan JavaScript, di antaranya adalah :
1. Mengambil elemen dengan ID
Cara ini digunakan untuk mengambil elemen HTML dengan memanfaatkan atribut id dalam elemen tersebut. Kita dapat menggunakan fungsi getElementById() dengan menyertakan nilai id dimana ingin diambil. Fungsi ini akan mengembalikan objek dimana sesuai dengan nilai id yang diberikan.
Cara ini dilakukan melalui method getElementByID(). Berikut contoh scriptnya :
var title = document.getElementById(footer-title’); |
Dari situ, JavaScript DOM dapat mengambil elemen dengan ID footer-title lalu menyimpannya ke dalam sebuah variabel.
2. Mengambil elemen dengan class
Cara ini digunakan untuk mengambil elemen HTML dengan memanfaatkan tag elemen tersebut. Kita dapat menggunakan fungsi getElementsByTagName() ketika menyertakan nilai tag elemen dimana ingin diambil. Fungsi ini akan mengembalikan objek koleksi sesuai dengan tag elemen yang diberikan.
Anda bisa mendapatkan elemen dengan method getElementsByClassName(). Ini dia contoh scriptnya :
var items = document.getElementsByClassName(‘list-items’); |
Bedanya, di sini, DOM JavaScript bisa mengambil tidak hanya satu, tapi semua elemen di bawah Class list-items.
3. Mengambil elemen dengan nama tag
Anda juga bisa mendapat lebih dari satu elemen dengan method getElementsByTagName(). Contohnya seperti ini :
var listItems = document.getElementsByTagName(‘li’); |
Nantinya, JavaScript DOM akan mengambil semua elemen dengan Tag li, untuk kemudian disimpan sebagai variabel.
4. Mengambil elemen dengan querySelector
Tidak hanya HTML, DOM JavaScript juga bisa anda manfaatkan untuk mengambil elemen CSS. Caranya, dengan method querySelector. Berikut beberapa contoh scriptnya :
- Mengambil elemen CSS dengan ID
var header = document.querySelector(‘#footer) |
- Mengambil elemen CSS dengan Class
var items = document.querySelector(‘.list-items’) |
- Mengambil elemen CSS dengan Tag
var headings = document.querySelector(‘h2’); |
- Mengambil elemen CSS secara lebih spesifik
document.querySelector(“h2.footer”); |
5. Mengambil elemen dengan querySelectorAll
querySelectorAll adalah alternatif method lain untuk mengambil elemen CSS. Method ini tidak ada bedanya dengan method sebelumnya. Ini dia contohnya :
var heading = document.querySelectorAll(‘h1.heading’); |
Cara Mengubah Elemen HTML
Mengubah merupakan bagian yang penting dalam pengembangan web dan biasanya dilakukan dengan menggunakan JavaScript. JavaScript DOM memungkinkan anda mengubah struktur, isi konten, dan tampilan elemen HTML dengan beberapa metode berikut :
1. Mengubah konten HTML
Anda bisa mengubah konten HTML menggunakan properti innerHTML. Nah, properti ini dapat dikombinasikan dengan method getElementbyID() seperti berikut :
document.getElementById(“#header”).innerHTML = “Hello World!”; |
Atau, bisa juga digabungkan dengan method getElementsByTagName() seperti ini :
document.getElementsByTagName("div").innerHTML = "<h2>Hello World!</h2>" |
2. Mengubah value dari atribut
Tidak hanya sekadar mengubah konten, DOM JavaScript juga bisa anda pakai untuk mengganti value dari sebuah atribut. Contohnya seperti script di bawah :
document.getElementsByTag(“img”).src = “image.jpg”; |
Dengan begitu, JavaScript DOM akan mengubah value dari atribut img menjadi image.jpg.
3. Mengubah style/tampilan
JavaScript DOM ternyata juga berguna mengubah style elemen HTML maupun CSS. Namun untuk melakukannya, anda perlu mengubah properti style terlebih dahulu seperti ini :
document.getElementById(id).style.property = new style |
Baru setelahnya, anda bisa mengambil elemen tertentu untuk kemudian diubah style-nya. Contohnya di sini, kami mengubah style dari borderBottom :
document.getElementsByTag(“h2”).style.borderBottom = “solid 5px #FFF”; |
Cara Menambah dan Menghapus Elemen HTML
Selain untuk keperluan mengambil dan mengubah elemen HTML, DOM JavaScript juga bisa anda pakai untuk menambah dan menghapus elemen. Begini caranya :
1. Cara menambah elemen
Untuk menambahkan elemen baru, anda cukup menggunakan method createElement() seperti ini :
var div = document.createElement(‘div’); |
Dari situ, JavaScript DOM akan membuat sebuah elemen bernama div. Setelahnya, anda bisa mengisi elemen tersebut dengan konten baru. Berikut contohnya :
|
1
2
3
|
var newContent = document.createTextNode("Hello World!");div.appendChild(newContent);document.body.insertBefore(div, currentDiv); |
2. Cara menghapus elemen
Sedangkan untuk menghapus elemen, anda bisa memakai method removeChild(). Berikut contohnya :
var elem = document.querySelector('#footer);elem.parentNode.removeChild(elem);3. Cara mengganti elemen
DOM JavaScript juga memungkinkan anda mengganti elemen yang sudah ada. Pertama-tama, anda perlu membuat elemen baru seperti ini :
var div = document.querySelector('#div');var newDiv = document.createElement(‘div’);Kemudian, waktunya mengganti elemen di atas. Caranya dengan menulis script di bawah :
newDiv.innerHTML = "Hello World2";div.parentNode.replaceChild(newDiv, div); |
4. Menulis elemen langsung ke HTML output stream
Salah satu keunikan DOM JavaScript adalah kemampuannya untuk menggabungkan HTML dan JavaScript ke dalam satu baris kode. Hal ini bisa dilakukan dengan method write() seperti di bawah :
document.write(“<h2>Hello World!</h2><p>This is an example text!</p>”); |
Selain dapat berisi teks seperti di atas, method write() ini juga bisa dipakai untuk menginput object, contohnya Date seperti ini :
document.write(Date()); |
Event Handlers

Selain untuk memanipulasi elemen HTML, DOM JavaScript juga bisa anda manfaatkan untuk menangani Event (Event Handling). Singkatnya, Event adalah reaksi halaman website ketika pengguna melakukan sesuatu, misalnya mengklik sebuah tombol.
Beberapa Event yang biasa ditemukan di website antara lain :
- Klik kiri atau kanan mouse
- Gerakan mouse
- Transisi loading halaman
- Perubahan atau transisi input form
1. Mensetup event
Anda bisa mensetup Event menggunakan properti innerHTML seperti script berikut :
<button onclick=”this.innerHTML = Thank you!’”>Please click!!</button> |
Apabila pengguna mengklik button Please click!, maka button tersebut akan memunculkan pesan Thank you!
2. Mengatur event listener
JavaScript DOM juga memungkinkan anda mengatur Event Listener. Dengan begitu, halaman web akan merespons Event yang dilakukan pengguna. Ini dia contoh scriptnya :
document.getElementById(“btn”).addEventListener('mouseover', runEvent); |
Ketika pengguna menjauhkan mouse dari tombol btn, maka halaman web secara otomatis akan merespons Event tersebut. Seperti apa bentuknya? Nah, hal ini bisa diatur lebih jauh sesuai kebutuhan si developer.
Node Relationship

Di bagian apa itu DOM, anda tahu bahwa sebuah halaman web terdiri dari banyak elemen. Elemen tersebut ternyata saling berhubungan satu sama lain. Itulah yang disebut dengan Node Relationship.
Node Relationship ini menghubungkan tiap-tiap elemen layaknya pohon keluarga, seperti :
- parentNode – Elemen Induk.
- childNodes – Elemen anakan.
- firstChild – Elemen anakan pertama.
- lastChild – Elemen anakan terakhir.
- nextSibling – Elemen saudara.
Sebagai contoh, anda bisa mendapatkan elemen induk dari heading dengan script di bawah :
var parent = document.getElementById(“heading”).parentNode |