Rekomendasi Extension Chrome untuk Web Designer
Berikut ini adalah extension chrome untuk web designer, yaitu :
1. User-Agent Switcher

User-Agent Switcher adalah sidik jari yang dikirimkan dalam setiap permintaan baru yang dibuat ke sebuah halaman. Situs web tersebut kemudian dapat mendeteksi User-Agent dan memberi versi situs web yang sesuai dengan kemampuan browser. Teknik standar situs web untuk menentukan apakah seseorang menjelajahi situs web dari Desktop atau perangkat Seluler. Ekstensi User-Agent Switcher memungkinkan untuk mengubah User-Agent ke browser lain atau perangkat seluler di luar sana, memungkinkan mempercepat eksperimen dengan cara desain akan muncul di perangkat dan browser ini. Ini adalah ekstensi kecil yang memiliki banyak kekuatan untuk membantu pengembang meningkatkan produktivitas dengan menghemat waktu mereka dari keharusan beralih.
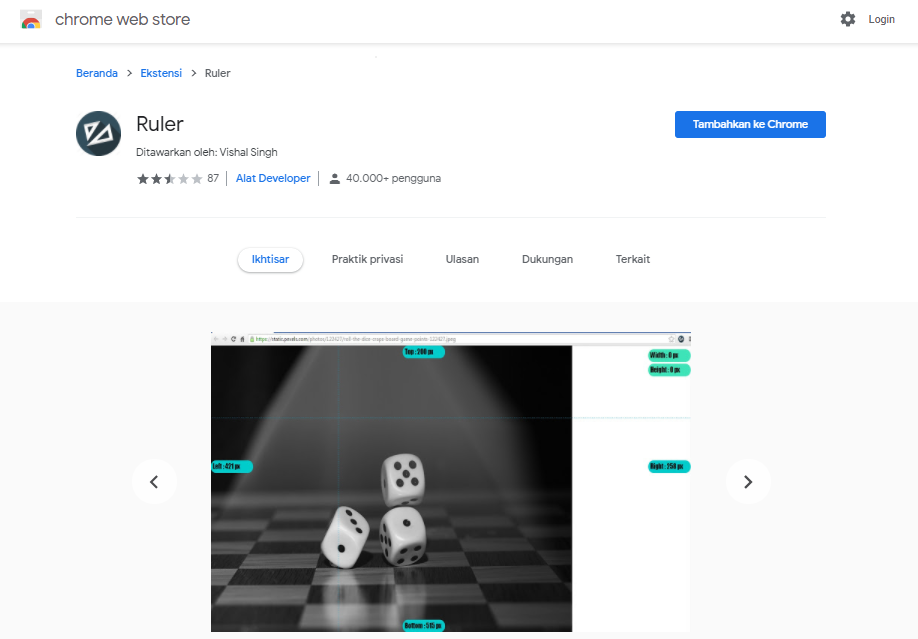
2. Page Ruler

Extension Page Ruler ini bisa di gunakan sebagai tools untuk mengukur sebuah elemen website karena dapat mengukur apa saja di setiap halaman, hanya menggunakan keterampilan mouse. Contohnya mengetahui ukuran images dari segi lebar dan tingginya.
Dapat menambahkan penggaris ke situs dan mengukur elemen dalam piksel. Selain itu juga dapat menggunakan kursor mouse sebagai penggaris, yang memungkinkan menggambar bentuk tertentu yang ingin diukur. Di page ruler akan menemukan semua informasi yang diperlukan tentang ukuran dan dimensi pada halaman itu sendiri dalam piksel. Cukup tambahkan ekstensi dan klik tombol yang muncul di sudut kanan atas. Maka sekarang akan memiliki penggaris virtual yang mengukur halaman, elemen dan komponen.
3. WhatFont

Extension WhatFont ini berfungsi membantu untuk mengetahui font apa yang digunakan pada sebuah website. Selain itu, WhatFont juga membantu untuk memahami jenis layanan yang digunakan untuk menyajikan font, jika berasal dari layanan premium atau gratis seperti Google Fonts, atau Typekit.
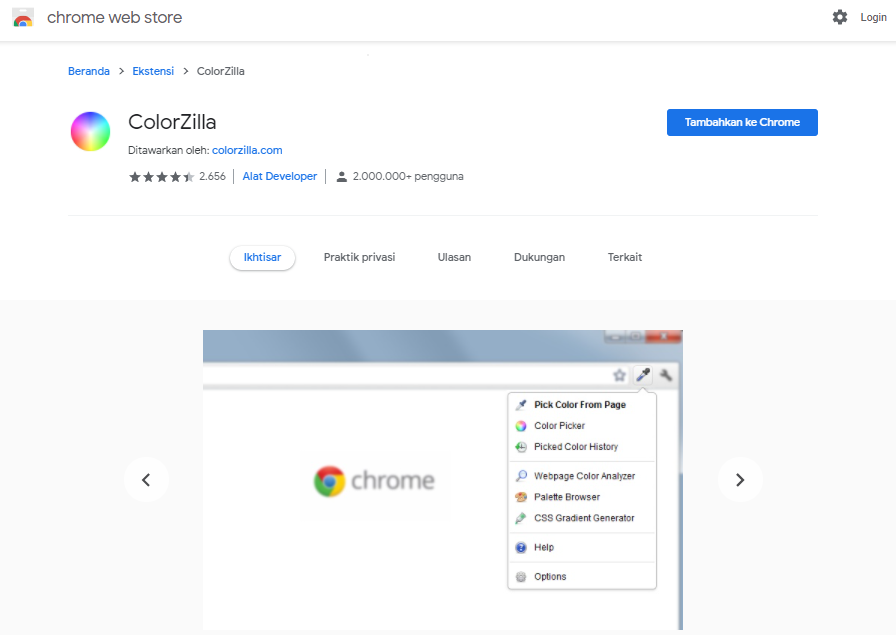
4. ColorZilla

ColorZilla memiliki jutaan pengguna aktif di browser Mozilla. Ekstensi Google Chrome juga tersedia, yang telah mengakumulasi lebih dari 800.000+ pengguna aktif.
Dengan ColorZilla dapat dengan cepat menilai warna pada halaman tertentu. Dapat menggunakan warna-warna itu untuk mengoptimalkan dan memuat di alat lain yang digunakan untuk membuat desain. Akses warna piksel tunggal dengan mudah di dalam halaman, memberi kedalaman yang tepat untuk warna dalam situasi apa pun. Pintasan memungkinkan manipulasi dan mengoptimalkan warna lebih cepat.
5. GoFullPage

GoFullPage merupakan ekstensi untuk mengerjakan desain web atau ingin menangkap layar penuh dari situs web untuk menampilkan klien. Ekstensi Chrome yang mudah digunakan untuk desainer web ini cukup jelas. Singkatnya, alat tersebut menangkap halaman saat ini yang dilihat secara keseluruhan. Cukup menekan tombol dan hanya itu, tidak perlu memeriksa opsi lain. Selain itu juga dapat menggunakan pintasan keyboard agar GoFullPage berfungsi.
Maka akan melihat ekstensi ini menangkap halaman, bagian demi bagian, dan kemudian membuka tab baru dari mana dapat mengunduh gambar (PNG, JPG) atau PDF. Tentu saja dapat menarik dan melepasnya ke desktop. Baik itu blog sederhana atau situs web yang kompleks atau toko online, GoFullPage menangkap semuanya tanpa kesulitan.
6. RescueTime

Extension ini bisa digunakan untuk memonitor produktifitas dapat melacak waktu yang dihabiskan menggunakan browser Chrome.
Ini bukan hanya tentang pelacakan waktu dari setiap situs web yang digunakan. RescueTime juga mengategorikan halaman sebagai “sangat produktif” dan “sangat mengganggu“. Selain itu bahkan mengenali saat menjauh dari komputer, dalam hal ini Chrome berhenti melacak. Jika pernah bertanya-tanya apa yang dilakukan di Chrome setiap hari, RescueTime akan membantu mengetahui dengan lebih baik berapa banyak waktu yang dihabiskan untuk bekerja dan berapa banyak waktu “hanya memeriksa semuanya“.
7. Clear Cache

Meskipun Chrome memiliki fiturnya sendiri dengan Clear Cache dapat mempercepat saat membersihkan cache dengan ekstensi Clear Cache. Dapat menambahkan ke Chrome dengan satu klik dan segera mulai menggunakannya. Saat membersihkan cache, alat tidak akan meminta konfirmasi tambahan, membuat pop-up dll. Jika ingin menghapus semua data secara global, diperlukan izin tambahan. Bagaimanapun, tidak ingin membersihkan semuanya secara tidak sengaja.
Selain itu dapat dengan mudah menentukan apa yang sebenarnya ingin di hapus, seperti cache aplikasi, cookie, unduhan, data formulir, riwayat, penyimpanan lokal, dll. Di Clear Cache juga dapat mengatur domain mana yang akan disertakan atau dikecualikan saat menghapus data. Clear Cache juga mendukung periode waktu. Cepat, lugas dan meningkatkan alur kerja.
8. Window Resizer

Lebih dari 500.000+ pengguna aktif di semua komunitas teknologi, ekstensi Window Resizer membantu desainer untuk meniru berbagai jenis resolusi untuk lebih memahami bagaimana resolusi ini berinteraksi dengan desain.
Membangun situs web yang berfungsi untuk sebagian besar populasi sangat penting. Dan ekstensi ini membantu menentukan di mana kesalahan mungkin mulai terjadi, sehingga dapat segera membuat perubahan kode yang diperlukan. Dapat dengan cepat mengubah lebar dan tinggi jendela browser, posisi dimana pun berada, dan ada fungsi kode pendek bawaan yang akan sangat meningkatkan kemampuan untuk memeriksa resolusi layar yang berbeda saat melakukan pengkodean langsung.
9. Tab Packager

Desainer, dan bahkan pengembang, semuanya berjuang untuk menjaga tab tetap bersih dan teratur. Saat melakukan pekerjaan desain, terus mencari sumber lain, hal-hal penelitian, karya inspirasi dan contoh tentang cara menyempurnakan desain, dan tab ini cenderung menumpuk dengan cepat.
Dengan Tab Packager sekarang dapat menikmati cara sederhana untuk memaketkan semua tab dalam satu URL dan kemudian mengakses dari URL itu. Ini meningkatkan produktivitas karena dapat terus kembali ke daftar dan dengan cepat mengambil apa yang dibutuhkan, daripada menelusuri tab untuk menebak terdiri dari setiap tab.
10. CSS-Shack

Photoshop bukanlah satu-satunya alat yang berhubungan dengan lapisan. Faktanya, setiap pengembang front-end harus berurusan dengan lapisan dalam konfigurasi CSS. Ekstensi Chrome untuk desainer web ini membantu untuk membuat lapisan gaya dan kemudian mengekspor lapisan tersebut ke file CSS untuk akses yang lebih mudah. Dapat dengan cepat membuat desain, gambar rangka, atau elemen sederhana seperti tombol dalam beberapa klik. Baik itu eksperimen acak dan pengujian kotak pasir, atau panduan gaya lengkap yang dicoba dibuat, CSS-Shack menawarkan alat untuk membantu di departemen tersebut.
11. Flat Colors Guide

Membangun desain web baru menggunakan panduan gaya FLAT, tetapi tidak yakin dengan kode warna yang tepat untuk digunakan. Ekstensi flat colors guide yang mudah digunakan, kekhawatiran dengan cepat menghilang. Install ekstensi dan cukup klik tombol ekstensi untuk memuat warna yang biasanya masuk ke desain FLAT.
12. Stylebot

Stylebot adalah alat pengeditan langsung untuk memanipulasi kode CSS dari situs web dan elemen apa pun yang sedang dijelajahi. Dapat dengan cepat memilih elemen individu dan membuat perubahan tampilan menggunakan CSS. Ubah apa pun yang disukai menggunakan alat bawaan otomatis, atau tulis CSS sendiri. Ini membantu untuk mempelajari lebih lanjut tentang CSS. Ini juga memberi gambaran sekilas tentang cara kerja pengeditan langsung dan seberapa cepat dapat membuat perubahan pada desain yang diinginkan. Dengan lebih dari 150.000+ pengguna, ini adalah ekstensi yang harus dimiliki setiap perancang web di perangkat.
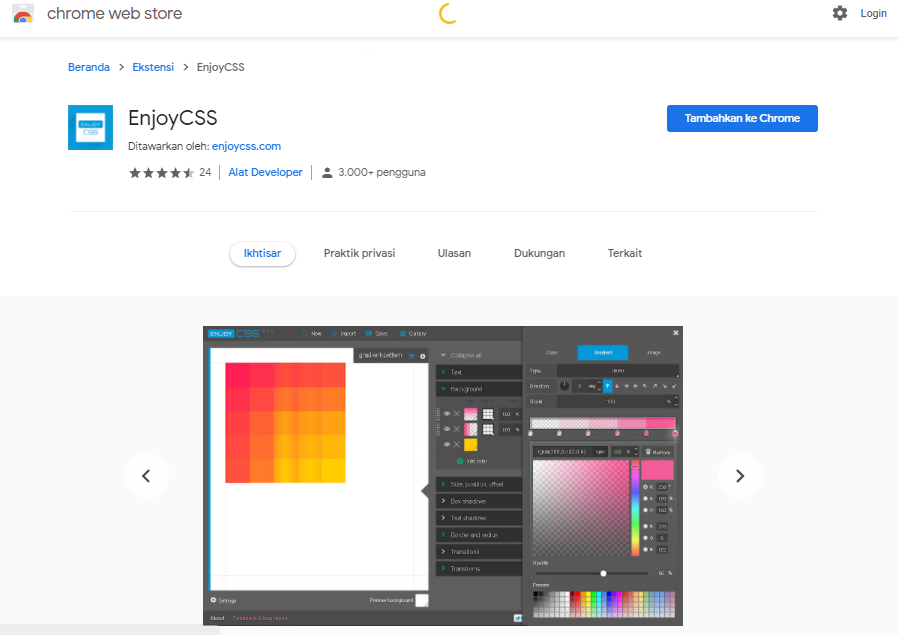
13. EnjoyCSS

EnjoyCSS adalah studio suite desain web langsung di browser. Ini adalah generator CSS3 langsung yang memungkinkan mengelola pengaturan UI dari elemen apa pun pilihan sendiri. Buat transisi, ubah elemen, kerjakan gradien, bayangan, dll. EnjoyCSS juga memiliki perpustakaan transformasi pra-bangun yang dapat diterapkan langsung ke elemen.
14. Emmet LiveStyle

Emmet LiveStyle langsung memperbarui lembar gaya halaman web saat mengedit file CSS, LESS, atau SCSS di editor teks. Tidak ada penyimpanan file atau pemuatan ulang halaman: pengalaman real-time murni. Ini adalah alat pertama yang mentransfer pembaruan dari DevTools kembali ke kode sumber dengan cara yang benar. Banyak ulasan untuk ekstensi ini menyebutkan bahwa tidak dapat membayangkan alur kerja desain web tanpa alat ini.
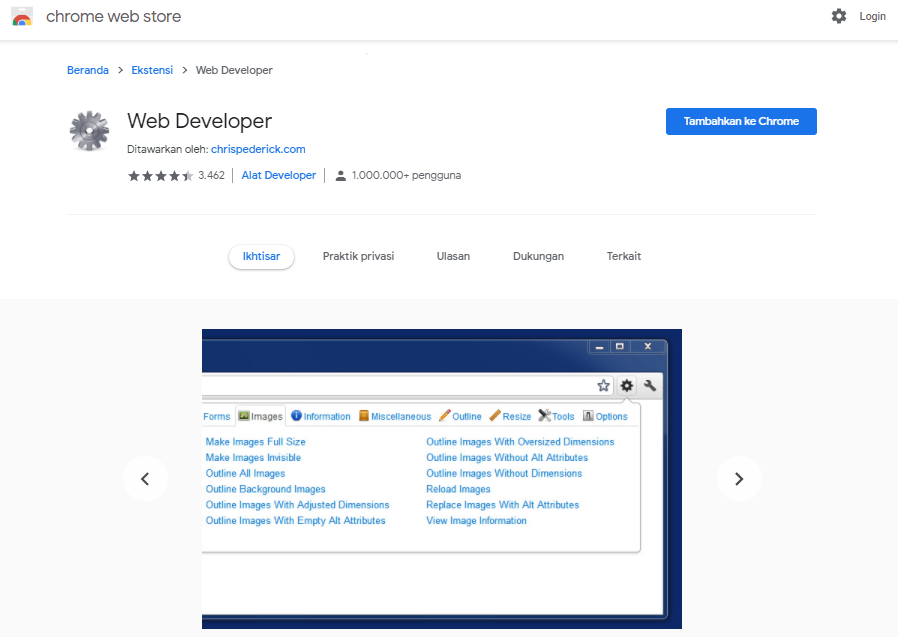
15. Web Developer

Mozilla Firefox memiliki Alat Pengembangnya sendiri, seperti halnya Google Chrome. Apa yang terjadi dalam beberapa tahun terakhir adalah banyak pengguna Firefox yang beralih ke Chrome. Tapi masih terasa ada fungsi tertentu yang hilang atau kurang di departemen tertentu. Salah satu kerugian tertinggi untuk peralihan orang adalah hilangnya Alat Pengembang Mozilla. Karena ada permintaan yang begitu besar untuk itu, beberapa pengembang berkumpul dan membuat cermin yang tepat dari Firefox Dev Tools for Chrome. Lebih dari satu juta pengguna aktif, ekstensi ini sukses besar bagi desainer mapan dan calon desainer yang ingin memperluas perangkat peramban untuk bekerja dengan desain web di lingkungan langsung.


