Tips Membuat Desain Header Wesbite
Header website merupakan bagian navigasi website yang selalu ditempatkan di bagian atas halaman website. Header memainkan peran penting dalam desain web secara keseluruhan dari segi kualitas dan identitas merek. Bahkan desainer web secara khusus merancang desain header untuk pengembangan web, baik dari segi ukurannya, penggunaan gambar, dan interaktivitas dari header itu sendiri.
Menurut Google, header website membantu pengguna menentukan kualitas website hanya dalam 0,5 detik. Jadi, jika kamu sedang membangun atau menyegarkan tampilan website, sebaiknya kamu perhatikan tips untuk membuat header website berikut ini.
Apa itu Header Website?
Header website terletak di bagian paling atas dari website. Header berfungsi sebagai area utama yang memberikan informasi penting kepada pengunjung website. Berikut beberapa elemen umum yang disertakan dalam header website:
-
Logo
Logo perusahaan atau merek adalah salah satu elemen utama header. Logo ini membantu mengidentifikasi website dan membangun merek kamu.
Menu navigasi, disebut juga menu utama, biasanya berisi link ke halaman utama website, seperti halaman beranda, profil perusahaan, produk atau layanan, blog, informasi kontak, dll. Menu ini memungkinkan pengunjung menjelajahi berbagai bagian website kamu dengan mudah.
-
Gambar Latar Belakang (Header Image)
Beberapa website menampilkan gambar latar belakang besar atau slider gambar di bagian atas header untuk menampilkan pesan visual atau promosi tertentu.
-
Tombol Aksi (Call-to-Action)
Tombol aksi .seperti “Beli Sekarang”, “Daftar”, dan “Hubungi Kami” sering kali ditempatkan di header untuk mendorong pengunjung mengambil tindakan tertentu.
-
Informasi Kontak
Beberapa website menampilkan informasi kontak penting di header, seperti alamat email, nomor telepon, atau link ke halaman kontak.
-
Pencarian
Website yang besar sering kali memiliki kotak pencarian di headernya untuk membantu pengunjung menemukan konten yang mereka cari.
-
Login atau Daftar
Ketika sebuah website mengharuskan pengguna untuk login, link login biasanya ditempatkan di header.
-
Tautan Sosial Media
Tautan ke profil media sosial suatu website juga sering ditempatkan di header. Hal ini memungkinkan pengunjung untuk mengikuti dan berinteraksi dengan website tersebut di platform media sosial.
-
Teks Deskripsi Singkat
Beberapa website mungkin menyertakan teks deskripsi singkat atau slogan yang merangkum tujuan dan nilai website.
Tips Membuat Header Website
1) Ukuran Header Website
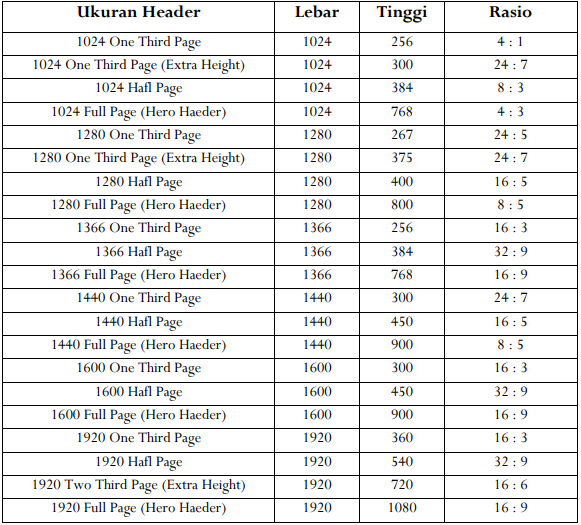
Pada dasarnya, terdapat tabel ukuran header website yang biasa digunakan oleh para web designer sebagai tolak ukur terbaik untuk tampilan websitenya. Berikut ini daftarnya:

Ada banyak ukuran header website, tapi mana yang sebaiknya digunakan? Sebenarnya tidak ada jawaban yang jelas untuk pertanyaan tersebut. Ini semua tergantung pada konsep dasar desain website secara keseluruhan dan elemen apa saja yang harus dimasukkan dalam header.
Faktanya, desainer web sering kali kesulitan memastikan efektivitas setiap ukuran layar. Hal ini karena dua layar berukuran sama belum tentu memiliki resolusi yang sama pada perangkatnya. Tetapi, mungkin bisa dikatakan bahwa banyak desainer web sekarang memiliki standar atau paten untuk menggunakan ukuran header website 1024 x 768 piksel.
2) Penggunaan Font
Saat pengguna mengunjungi website kamu, apa yang kamu inginkan ketika mereka lihat pertama kali di header? Gambar? Kalimat? Atau keduanya sekaligus? Setiap ukuran header website memang harus memiliki keduanya.
Jika sebagian besar konten yang ditonjolkan adalah dari sisi teks, gunakan font yang jelas dan mudah dibaca agar tidak merusak persepsi pengguna pada pandangan pertama. Selain itu, jika header website kamu sangat besar, kamu harus menggunakan tipografi tebal dan elemen imajinatif untuk menarik perhatian pengguna.
3) Hierarki Visual
Pernahkah kamu mendengar teori pola membaca manusia saat membaca website? Pada tahun 2006, Nielsen Norman Group pertama kali merumuskan teori pola membaca berbentuk F. Pola membaca tersebut adalah ketika seseorang (pengunjung) mulai menganalisis dan membaca visual website kamu dari sudut kiri atas layar dan bergerak ke sisi kanan layar. Jika mereka tertarik dengan tampilan visual bagaian atas, mereka akan lanjut scrolling dan baca konten websitenya dari kiri ke kanan, seperti membaca buku.
Teori pola membaca berbentuk F berlaku untuk semua ukuran header website karena header yang menarik perhatian seseorang terdiri dari tiga elemen ini, yaitu:
-
Logo
Pengguna akan lebih mudah mengingat suatu merek jika logonya ditempatkan di sisi kiri header website dibandingkan jika logo ditempatkan di tengah atau sisi kanan header website. Namun, jika merek memiliki logo bulat, sebaiknya ditempatkan di tengah layar, meskipun efektivitasnya masih lebih rendah dibandingkan logo sebelah kiri.
Terlalu banyak menu di header dapat membingungkan dan mengalihkan perhatian pengguna website. Oleh karena itu, buatlah menu di header yang dapat menampilkan seluruh konten website. Jika kamu ingin mendeskripsikan banyak konten dalam satu menu (satu topik), kamu dapat membuat menu drop-down (banyak topik). Tambahkan juga efek hover untuk memandu pengguna saat mereka menavigasi website, namun ini bersifat opsional.
-
Call to Action (CTA)
CTA adalah tombol interaktif yang dirancang untuk meminta pengguna website mengunjungi halaman web penting. Elemen ini biasanya digunakan oleh desainer web untuk menginstruksikan pengguna website ke halaman pembelian, kontak, dll.
4) Fixed/Sticky Header
Sticky header adalah desain navigasi header yang “menempel” di bagian atas layar website. Header jenis ini muncul setiap kali pengunjung menelusuri website. Sticky header sangat bagus untuk website e-commerce agar keranjang belanja tetap terlihat sehingga memudahkan kontrol pengguna.. Namun, hal ini tidak menghalangi semua jenis website untuk menerapkan sticky header, selama header website tersebut tidak terlalu besar.
5) Gambar/Image yang Relevan Dengan Website
Bagi kamu yang menerapkan ukuran header website menyerupai landing page, gambar di header harus menyampaikan informasi secara langsung tentang tujuan bisnis kamu. Misalnya, jika bisnis kamu adalah layanan pesan-antar makanan maka buatlah tampilan awal website kamu dengan gambar kurir yang mengantarkan bahan makanan. Dengan demikian, setelah mengunjungi website kamu kemungkinan besar pengunjung website akan membeli sesuatu melalui layanan yang kamu tawarkan.
Untuk membuat gambar header terlihat lebih menarik, sebaiknya gunakan:
-
Foto Berkualitas Tinggi
Fotografi adalah senjata ampuh bagi web designer untuk menceritakan kisah, membangkitkan emosi, dan memotivasi pengguna untuk terus menggunakan website. Tips untuk website yang menggunakan gambar mencolok, cobalah desain header yang lebih transparan untuk menampilkan gambar dengan tetap mempertahankan menu utama website.
-
Sliding images
Jika kamu memiliki banyak foto untuk mewakili bisnis kamu, tetapi bingung mana yang harus dipilih untuk header website. Jangan khawatir, cobalah buat image slideshow atau lebih dikenal dengan carousel. Sebab cara ini sangat efektif bila ingin menampilkan banyak gambar satu demi satu untuk menarik perhatian pengguna.
-
Ilustrasi
Gambar header tidak harus menampilkan gambar dunia nyata. Kamu juga bisa membuat dan menggunakan ilustrasi apa pun sesuai dengan kreativitas dan tema website kamu. Jika kamu ingin menggunakan prinsip carousel sekaligus ilustrasi, sebaiknya hindari menggunakan terlalu banyak gambar dalam satu carousel karena ini akan mempengaruhi kinerja page load website.
6) Muatan Pesan yang Ingin Disampaikan
Sebelum mendesain header, pertimbangkan gaya situs web kamu secara keseluruhan dan tujuan utamanya. Misalnya, untuk website promosi pengenalan produk, desain header dapat menyertakan link ke bagian yang memiliki tujuan utama promosi produk. Kemudian dapat menggabungkannya dengan hero image besar di layar pertama untuk menampilkan produk secara efektif.
Beberapa kemungkinan tujuan penggunaan konten pesan yang termuat dalam header website, yaitu:
- Mendorong pengguna untuk melakukan sesuatu yang berkaitan dengan tujuan marketing website.
- Berusaha membangun kepercayaan pengguna terhadap suatu produk.
- Mendorong pengguna untuk tahu lebih banyak informasi dari website.
- Membuat konten website lebih menarik.
7) Gunakan Video atau Animasi
Selain gambar,kamu juga bisa menambahkan video dan animasi ke header berukuran besar. Hal ini dikarenakan, video yang berisi objek bergerak cenderung lebih menarik perhatian dibandingkan gambar diam. Faktanya, menambahkan video ke header adalah strategi pemasaran website yang paling efisien. Banyak situs web menggunakan ini untuk memikat audiens sambil mempresentasikan perusahaan atau produk mereka dengan cara terbaik.
Selain itu, coba gunakan animasi pada header website berukuran sedang hingga besar. Hal ini dikarenakan, animasi dapat membuat header website terlihat lebih keren dan modern. Animasi juga membuat website lebih interaktif sehingga pengguna merasa dilibatkan dalam website.
8) Call to Action Sebagai Fokus Utama
Penambahkan elemen CTA seperti “login”, “sign in”, “get in touch” dan lain semacamnya akan membuat header akan semakin tampil maksimal. Menempatkan elemen CTA pada ukuran header website tertentu merupakan peluang besar dalam strategi bisnis untuk memberikan layanan yang ditawarkan.
Jika kamu berencana membuat header dengan CTA, sebaiknya gunakan latar belakang sederhana tanpa teks atau gambar yang mencolok. Hal ini memastikan bahwa elemen CTA tidak kalah dengan konten di sekitarnya sehingga memungkinkan pengguna untuk lebih fokus pada CTA. Selain itu, tombol CTA harus berisi teks yang dapat dipahami pengguna dan selaras dengan sasaran bisnis kamu.
9) Desain Sederhana
Dengan menjaga header kamu tetap baik dan rapi, pengguna website akan merasa terbebas dari beban melihat penawaran yang mungkin belum tentu mereka gunakan. Bahkan kamu bisa menyajikan bentuk dan ukuran header website secara kreatif walaupun memiliki tampilan yang sangat sederhana.
Hidden navigation mengacu pada penggunaan menu hamburger di header website, yang biasanya berukuran kecil. Banyak desainer web menggunakan Hidden navigation sebagai solusi ketika mereka perlu fokus pada layar utama. Menu hamburger membuat header terlihat lebih minimalis dan terkesan praktis karena tidak mencantumkan menu secara horizontal (memanjang) seperti kebanyakan website.
Nah, itulah beberapa tips membuat desain header wesbite. Semoga bermanfaat!


