Leverage Browser Caching: Meningkatkan Kecepatan Website
Anda pernah mengecek kecepatan website Anda dan mendapatkan skor rendah untuk leverage browser caching?
Apa itu leverage browsing cache?
Kenapa Anda perlu menggunakannya?
Bagaimana cara menggunakannya?
Kami akan menjelaskan secara lengkap di artikel ini.
Browsing Cache
Setiap kali browser memuat halaman web, ia harus mengunduh semua file web untuk menampilkan halaman dengan benar. Ini termasuk semua HTML, CSS, JavaScript dan gambar.
Beberapa halaman mungkin hanya terdiri dari beberapa file dan berukuran kecil, mungkin hanya beberapa kilobyte. Namun untuk yang lain mungkin ada banyak file dan bisa terus bertambah hingga beberapa megabytes.
File-file besar ini membutuhkan waktu lebih lama untuk dimuat dan bisa sangat menyakitkan jika Anda menggunakan koneksi internet yang lambat (atau perangkat seluler). Setiap file membuat permintaan terpisah ke server. Semakin banyak permintaan server Anda secara bersamaan, semakin banyak pekerjaan yang harus dilakukan, dan semakin mengurangi kecepatan halaman Anda.
Caching browser dapat membantu dengan menyimpan beberapa file ini secara lokal di browser pengguna. Kunjungan pertama mereka ke situs Anda akan mengambil waktu yang lama untuk memuat, namun ketika pengguna mengunjungi kembali situs web Anda, menyegarkan halaman, atau bahkan pindah ke halaman lain dari situs Anda, mereka sudah memiliki beberapa file yang mereka butuhkan secara lokal.
Ini berarti jumlah data yang harus diunduh peramban pengguna lebih sedikit, dan lebih sedikit permintaan yang harus dilakukan ke server Anda. Hasil? Waktu pemuatan halaman menurun.
Tingkatkan Kecepatan Website dengan Caching
Cache pada browser membantu pengguna untuk menyimpan file website secara lokal di browser mereka. Ketika pengguna mengakses website Anda pertama kali, browser akan menyimpan data website Anda (HTML, CSS, JavaScript, dll). Setelah itu, ketika pengguna kembali mengunjungi website Anda, loading akan lebih cepat karena sebagian besar data-data yang dibutuhkan sudah diunduh dan tersimpan di browser.
Cara Mengaktifkan Leverage Browser Caching
Dalam tutorial ini ada dua cara yang digunakan untuk mengaktifkannya:
1. Menggunakan File .htaccess
Akses file .htaccess pada Public HTML hosting web WordPress dan tambahkan kode di bawah ini:
| ## EXPIRES CACHING ##
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg “access plus 1 year” ExpiresByType image/jpeg “access plus 1 year” ExpiresByType image/gif “access plus 1 year” ExpiresByType image/png “access plus 1 year” ExpiresByType text/css “access plus 1 month” ExpiresByType application/pdf “access plus 1 month” ExpiresByType text/x-javascript “access plus 1 month” ExpiresByType application/x-shockwave-flash “access plus 1 month” ExpiresByType image/x-icon “access plus 1 year” ExpiresDefault “access plus 2 days” </IfModule> ## EXPIRES CACHING ## |
Silahkan simpan perubahan tersebut, dan leverage browser caching website Anda sudah berhasil diaktifkan.
2. Menggunakan Plugin
Berikut cara instalasi plugin-nya:
- Download dan Install Plugin
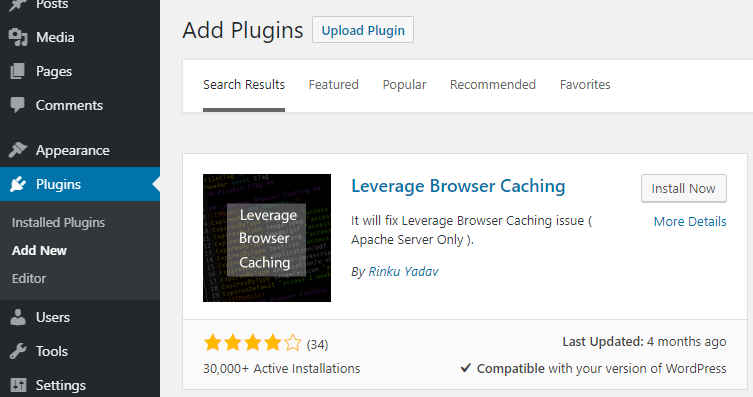
Anda bisa mengunduhnya langsung melalui menu Plugins di dashboard WordPress. Cari Leverage Browser Caching.

- Mulai Instalasi Plugin
Untuk memulai instalasi silahkan klik Install Now.
- Aktifkan plugin
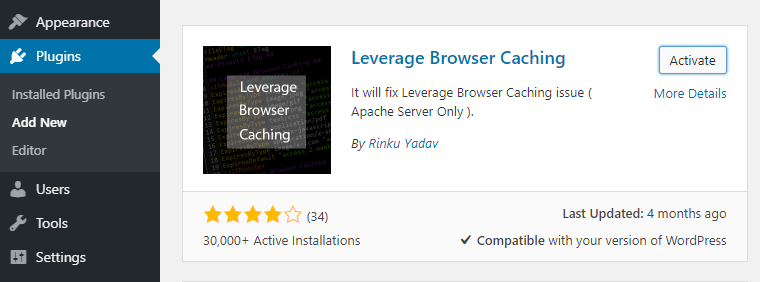
Untuk mengaktifkan plugin, klik Activate.

Setelah laverage browser chaching aktif, Anda bisa mengecek melalui mode Guest Windows pada web browser. Ketika sudah terbuka semua, coba reload. Anda akan merasakan peningkatan kecepatan loading website. Itu karena browser sudah menyimpan semua file yang sudah didownload dan dibuka sebelumnya.


