Membuat Favicon pada Website WordPress & Blog
Tahukah Anda apa itu favicon? Mungkin diantara Anda ada yang belum mengetahui tentang favicon. Baik Anda sebagai pelaku blogger atau bahkan pelaku bisnis yang harus berkecimpung di dunia internet tapi belum mengetahui apa itu favicon. Favicon merupakan kependekan dari favorite icon atau gambar ikon website yang berfungsi sebagai identitas visual website, favicon biasanya muncul di tab dan bookmark browser.
Pengguna website pasti memiliki logo sendiri yaitu dengan faviconnya sendiri. Jadi jika Anda ingin membuat website Anda setidaknya harus memiliki favicon yang akan menjadikan ciri dari website Anda. Terlebih dengan adanya favicon akan membuat website Anda menjadi lebih profeisonal.
Pengertian Favicon
Favicon menurut Wikipedia adalah ikon utama yang muncul pada address bar suatu laman web dan merupakan logo dari laman tersebut, juga dikenal sebagai shortcut icon, website icon, URL icon atau bookmark icon.
![]()
Cara Membuat Favicon pada WordPress
-
Membiarkan browser secara otomatis mengambil favicon (tanpa mengubah code)
- Anda harus memiliki gambar berukuran dimensi persegi 1:1 dengan format (jpeg, bmp, gif, png) .
Gambar tidak harus berbentuk persegi, namun tampilannya akan kurang professional.
- Anda harus mengkonversi gambar menjadi format .ico.
Ada banyak tools yang dapat Anda gunakan untuk membuat gambar dengan format .ico
- Jika Anda sudah mengkonversikan gambar Anda, maka selanjutnya adalah Anda tinggal mengupload file ke direktori dimana file website Anda.
Anda dapat menggunakan File Manager atau aplikasi FTP.
Pada hosting berbasis Linux, direktori biasanya adalah public_html, namun bisa juga berbeda tergantung konfirmasi Anda atau penyedia layanan hosting Anda.
Ketika file favicon.ico selesai di upload bersama dengan file website Anda lainnya, browser akan langsung mengenali file tersebut dan menampilkan di browser.
-
Menggunakan gambar umum dan memanggilnya di dalam kode website
Jika dengan mengkonversi gambar terlalu repot, Anda dapat menggunakan gambar umum sebagai favicon untuk website Anda.
- Gambar Anda harus berukuran dimensi persegi 1:1 (format jpeg, bmp, gif, png).
- Upload ke direktori dimana website Anda berada
Jika hosting berbasis Linux, direktori biasanya adalah public_html.
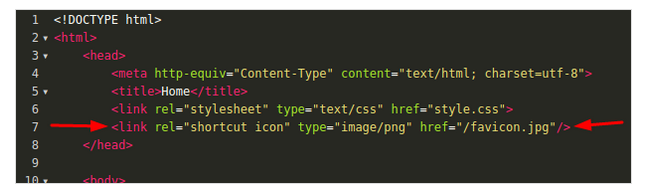
- Anda harus menentukan gambar yang ingin Anda gunakan sebagai facvion, di kode website Anda. Tambahkan tag <head></head> seperti kode dibawah ini.
![]()
Kode HTML akan terlihat seperti dibawah ini

Jika sudah maka akan muncul favicon seperti ini pada website Anda

Cara Membuat Favicon Blog
- Anda siapkan gambar yang akan Anda jadikan sebagai favicon
- Masuk ke favicon.co.uk
- Masukkan gambar Anda pada menu Browser
- Ukuran favicon 16×16 pixel
- Klik Generate Favicon
![]()
- Download favicon pada menu Download Your Favicon Here kemudian tersimpan dengan nama favicon.ico
![]()
- Pasang favicon pada blog Anda
- Login ke blogger, kemudian pilih layout atau tata letak
- Upload gambar favicon.ico Anda tadi kemudian klik Save
Diatas adalah cara membuat favicon pada website blog dan WordPress yang dapat Anda coba untuk membuat favicon Anda sendiri. Dengan adanya favicon yang menarik akan menjadikan website Anda menjadi lebih professional. Semoga artikel ini menambahkan wawasan dan perpustakaan Anda.
Terimakasih
Semoga Bermanfaat 😀

