Mengenal Wireframe Dan Apa Saja Elemennya?
Tahap perancangan sebuah desain website sangatlah penting.Dalam tahap ini perancangan sebuah website tidak akan lepas dari desain User Interface(UI).Salah satu tahap awal dalam merancang user interface adalah Wireframing.Lalu apa si wireframe itu?Apa saja elemen yang dimilikinya?Dan apa saja kelebihan kekurangan dari wireframe?
Pengertian Wireframe
Wireframe adalah kerangka atau coretan kasar untuk penataan item-item pada halaman website sebelum proses desain sesungguhnya dimulai.Contoh item yang bisa ditata : header,banner,footer,content,link, form input, dan sebagainya.Sebenarnya tujuan dari Wireframe yakni untuk memberikan pemahaman visual tentang sebuah halaman di tahap awal proyek sebelum memulai proses desainnya.Wireframe juga bisa digunakan untuk membuat navigasi global dan sekunder untuk memastikan terminologi dan struktur yang digunakan untuk website dapat memenuhi harapan pengguna.
Manfaat Wireframe
Web developer sangatlah terbantu pada pekerjaan mereka dalam proses pengembangan dapat terstruktur dan terarah.Karena dengan menggunakan wireframe proses akan jadi mudah,akan semakin kecil pula kemungkinan revisi atau perbaikannya.
Elemen Wireframe
-
Desain Antarmuka
Mencakup memilih dan mengatur elemen antarmuka untuk memungkinkan pengguna berinteraksi dengan fungsionalitas sistem.Tujuannya adalah untuk memfasilitasi kegunaan dan efisiensi sebanyak mungkin.Elemen umum yang ditemukan dalam desain antarmuka adalah tombol aksi,bidang teks,kotak centang,tombol radio,dan menu drop down.
Menyediakan seperangkat elemen layar yang memungkinkan pengguna untuk memindahkan halaman ke halaman melalui situs web.Desain navigasi harus mengkomunikasikan hubungan antara tautan yang dikandungnya sehingga pengguna memahami opsi yang mereka miliki untuk menavigasi situs.Seringkali,situs web berisi beberapa sistem navigasi,seperti navigasi global,navigasi lokal,navigasi tambahan,navigasi kontekstual,dan navigasi sopan santun.
-
Desain informasi
Penempatan presentasi dan memprioritaskan informasi dengan cara yang memfasilitasi pemahaman,Desain informasi adalah bidang desain pengalaman pengguna,yang dimaksudkan untuk menampilkan informasi secara efektif untuk komunikasi yang jelas.Untuk situs web,elemen informasi harus diatur sehingga mencerminkan tujuan dan tugas pengguna.
Kelebihan Wireframe
Salah satu dari keuntungan wireframe adalah memberikan gambaran layout umum dari website atau aplikasi,menghemat biaya dan waktu dan akan terbangun kepercayaan dengan user.Dari perspektif praktis, wireframe memastikan konten halaman dan fungsionalitas diposisikan dengan benar berdasarkan kebutuhan pengguna dan bisnis.Ketika proyek bergerak maju mereka dapat digunakan sebagai dialog yang baik antara anggota tim proyek untuk menyepakati visi dan ruang lingkup proyek.
Kekurangan Wireframe
Memperhitungkan implikasi teknis,tidak selalu mudah bagi klien untuk memahami konsep tersebut.Merancang juga harus menerjemahkan gambar rangka menjadi sebuah desain sehingga komunikasi untuk mendukung bingkai gambar sering diperlukan untuk menjelaskan mengapa elemen halaman diposisikan sebagaimana adanya.Ketika konten ditambahkan,pada awalnya mungkin terlalu banyak untuk masuk dalam tata letak wireframe, sehingga desainer dan copywriter harus bekerja sama untuk membuat ini cocok.
Merancang LayOut
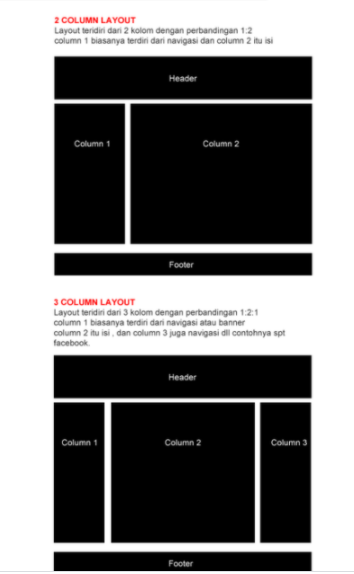
Tahap pertama dalam hal ini yakni untuk wireframing adalah penentuan jumlah kolom suatu website.Terdapat 2 tipe layout dasar yaitu,dua kolom dan tiga kolom sesuai dengan kebutuhan konten yang ingin diberikan.Tetapi dengan perkembangan tren UI Design,layout yang dipakai tidak selalu terpaku pada dua tipe layout tersebut.

Cara Membuat Wireframe
-
Melakukan Riset
Desain UX adalah suatu proses dan wireframe bukan merupakan langkah pertama dalam proses ini.Sebelum membuat wireframe,harus terlebih dahulu memahami siapa audiens kalian melalui riset pengguna,melihat hal-hal apa yang dibutuhkan,membuat persona pengguna dan mendefinisikan kasus penggunaan,serta melengkapi ini semua dengan riset industri dan pesaing kalian.Riset industri berarti melakukan analisis terhadap lini produk serupa dengan milik kamu, menggali tren UX yang sedang populer, dan review kembali cara kamu membuat suatu desain. Jangan lupa pula untuk kenali kompetitor kamu. Menganalisa desain yang mereka gunakan bisa menjadi tolak ukur dalam membangun wireframe kamu nantinya.
-
Desain Proses Wireframe
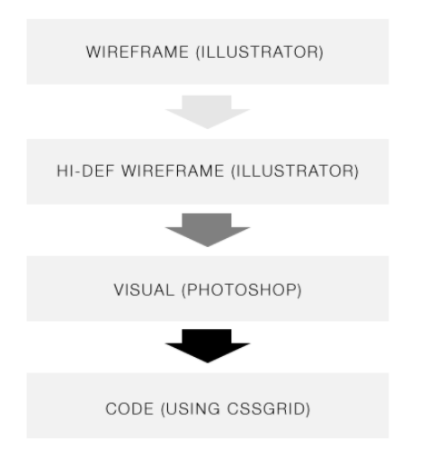
Desain memiliki cara menggunakan visual dan code yang berbeda-beda,kalian harus bisa menentukan proses kalian sendiri dengan berbagai cara.
Di bawah ini contoh proses pembuatan wireframe yang bisa kalian gunakan:

-
Menentukan Tools
Tools yang digunakan untuk wireframe sebagian ada yang gratis dan sebagian lagi ada yang berbayar,kalian bisa menentukan sendiri mana yang cocok dengan gaya desain kalian dan modal yang kalian miliki.
Membuat wireframe maka dapat menggunakan beberapa tool berikut ini :
-
Cacoo

Cacoo adalah perangkat lunak berbasis web untuk mendesain dan menggambar diagram.Cacoo ditulis dalam HTML5 dan berjalan di browser utama Window dan sistem operasi Mac.
-
Jumpchart

Jumpchart adalah alat wireframe konten kolaboratif online sederhana untuk membantu kalian merencanakan situs web.
-
Gliffy

Gliffy adalah perangkat lunak untuk membuat diagram melalui aplikasi berbasis cloud HTML5. Ini digunakan untuk membuat diagram UML, denah lantai, diagram Venn, diagram alir, dan berbagai jenis diagram lainnya secara online. Diagram Gliffy dapat dibagikan dan diedit oleh pengguna secara real time.
-
Mockflow

Mockflow adalah sebuah layanan yang memungkinkan kalian untuk membuat dan berkolaborasi pada wireframes interaktif dan prototipe UI untuk situs website dan aplikasi lainnya.
-
Adobe Illustrator

Adobe Illustrator adalah program editor grafis vektor terkemuka,dikembangkan dan dipasarkan oleh Adobe Systems. Illustrator CC merupakan versi terkini program ini, generasi kedua puluh untuk produk Illustrator.Aplikasi ini sudah banyak merilis versinya.
Atau kalian pun bisa melakukan secara manual dengan cara menggunakan pensil lalu membuat sketch di atas kertas.
-
Setting Grid
Menggunakan illustrator untuk membangun desain Grid,kalian nanti bisa menyesuaikan langkah-langkahnya dengan Tools atau software lain yang digunakan
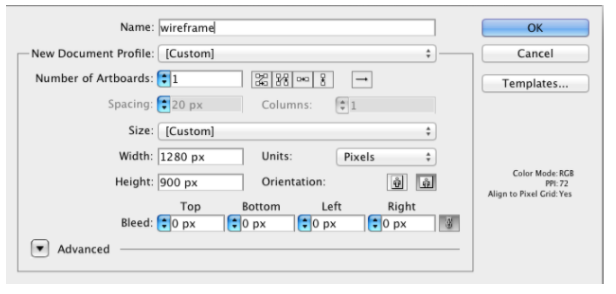
Pertama : atur ukuran dokumen.Gunakan ukuran 1280 x 900 karena akan menggunakan cssgrid yang memungkinkan website untuk menskala antara resolusi ponsel hingga maksimum 1.140 piksel dengan mudah.

Letakan template yang didownload dari Cssgrid ke desain kalian

-
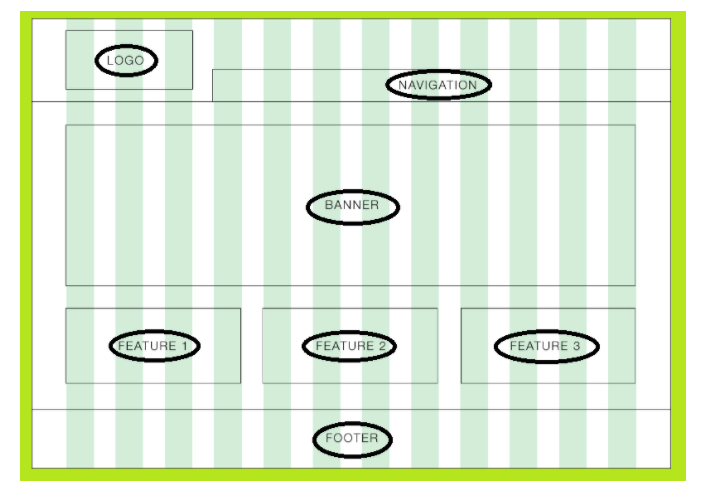
Mengatur Tata Letak Dengan Kotak
Mulai dengan menggambar kotak pada grid yang diinput,lalu pikirkan tentang urutan informasi yang ingin disampaikan kepada pengunjung website,tentukan mulai dari bagian atas terlebih dahulu lalu bagian kiri ke kanan.
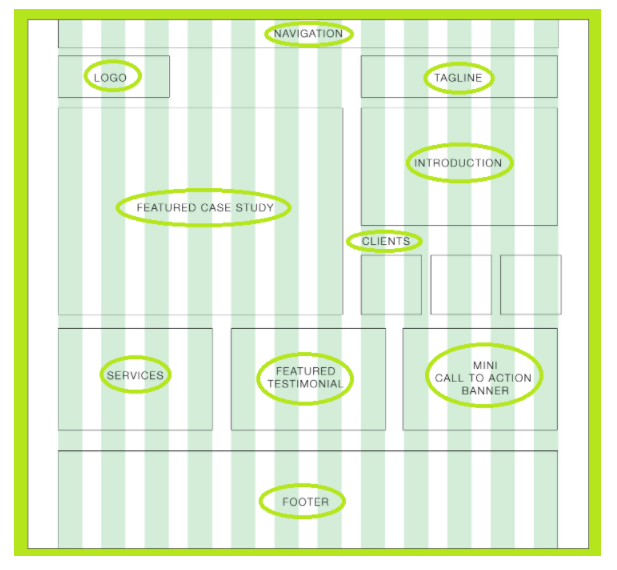
Di bawah ini adalah contoh kerangka gambar tata letak yang umum digunakan desainer :

Kalian bisa mengedit contoh tata letak diatas sesuai kreatifitas desain kalian sendiri.Tapi perlu diperhatikan hirarki informasi yang ingin diberikan.Pastikan sorot jenis informasi yang paling ingin kalian sampaikan kepada pengunjung website

-
Mengatur Hirarki Informasi dengan Typography
Setelah selesai mengatur tata letak,selanjutnya mulai isi desain tata letak kalian dengan konten sedikit demi sedikit untuk mengetahui apakah informasi tersebut terstruktur dengan baik.Informasi yang akan disampikan haruslah jelas dan mudah dibaca.Mengatur ukuran font yang berbeda ini adalah cara yang bagus untuk membedakan antara berbagai tingkat informasi desain kalian.Pada tahap ini,jangan takut untuk bereksperimen.Buat beberapa contoh layout agar nantinya bisa menentukan mana yang terlihat baik untuk pengunjung.
-
Gunakan wireframe dengan Grayscale
Dengan Grayscale dapat membantu untuk menentukan kekuatan visual pada wireframe yang kalian buat sebelum nantinya diterapkan pada website.Kalian dapat melihat gambaran tampilan desain kalian tanpa harus memberikan warna.

-
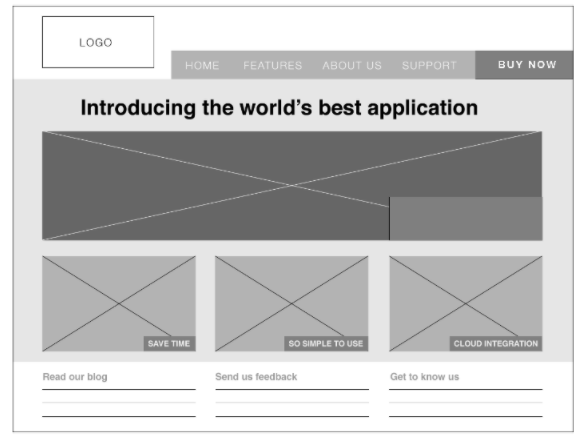
Mengubah Format Wireframe Ke Bentuk Visual
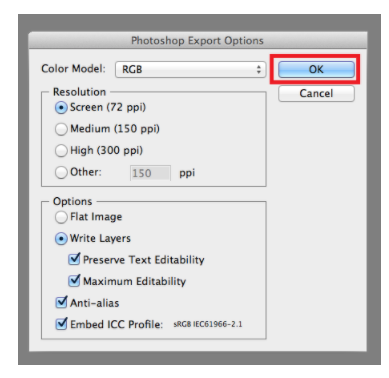
Sebenarnya menggunakan Illustrator untuk wireframing itu dapat mengekspornya ke format .psd dengan sebagian besar jenis lapisan yang dapat diedit.

Berikut adalah contoh wireframe diubah formatnya menjadi bentuk visual :

oke sekian artikel kali ini semoga bermanfaat untuk kalian semua 🙂