Pengertian, Cara Kerja dan Fitur SCSS
Pengertian SCSS
SCSS atau Sassy CSS adalah sintaks terbaru dari SASS (Syntactically Awesome Style Sheets). SASS sendiri adalah preprocessor CSS, yaitu sebuah program untuk mengolah data menggunakan syntax tertentu dengan output CSS.
SCSS banyak digunakan karena memiliki aturan penulisan yang lebih ramah bagi developer. Selain itu, banyak fitur yang ditawarkan agar coding jadi lebih efisien. Jadi tidak perlu berulang kali menulis kode yang sama seperti ketika coding dengan CSS.
Cara kerja SCSS sebagai preprocessor adalah dengan melakukan coding dengan syntax SCSS, lalu menyimpan file tersebut dengan ekstensi .scss. Nah, karena file .scss tidak dapat dibaca oleh browser, maka akan ada proses kompilasi (preprocessing) agar menjadi sebuah file CSS.
Fitur SCSS
Berikut ini adalah beberapa fitur SCSS yang membuat pekerjaan coding lebih mudah, yaitu :
1. Nesting
Nesting adalah fitur yang membantu mengurangi frekuensi penulisan selektor dengan cara mengelompokkannya dalam satu kelas yang sama.
Ketika menggunakan CSS untuk merancang navigasi bar sebuah website, inilah contoh kode yang akan digunakan :
nav { background-color:#333; padding:1em; } nav ul { margin:0; padding:0; list-style:none; } nav ul li { display:inline-block;
Dalam contoh itu perlu menuliskan nav dalam setiap tag. Sebab, tag adalah parent dari setiap kelas.
Ketika menggunakan SCSS dengan fitur nesting, cukup menggunakan kode nav untuk setiap kelas sebagai berikut :
nav { background-color:#333; padding:1em; ul { margin:0; padding:0; list-style:none; li { display:inline-block; } } }
Dengan demikian, pekerjaan coding bisa dilakukan lebih cepat.
2. Variables
Variabel merupakan fitur untuk menyimpan rules yang sering digunakan. Jadi, ketika ingin mengubah rules di banyak elemen, tidak perlu mengubah rules satu-persatu. Cukup dengan sekali perubahan saja.
Contohnya memiliki 20 variabel dengan nama boks. Variabel itu mewakili warna background yang berbeda tapi memiliki ukuran yang sama.
Jika menuliskannya dalam CSS, contoh kode yang digunakan adalah seperti ini :
.box-1 { width: 100px; height: 100px; background: red; } .box-2 { width: 100px; height: 100px; background: yellow; } … .box-20 { width: 100px; height: 100px; background: blue; }
Masalah yang muncul adalah jika suatu hari klien ingin mengubah ukuran semua elemen menjadi lebih besar. Tentu perlu mengganti kode ukuran width dan height satu persatu, hal ini tentu akan merepotkan.
Dengan SCSS bisa menyimpan rules width dan height sebagai sebuah variabel. Contohnya seperti ini :
$box-width: 100px; $box-height: 100px;
Nantinya jika ingin merubah ukuran semua elemen box, cukup dengan menentukan ukuran variable width dan height sesuai keinginan, seperti contoh ini :
$box-width: 200px; // changed from 100px to 200px $box-height: 200px; // that’s all! .box-1 { width: $box-width; // using variables now instead of pixels height: $box-height; background: red; } .box-2 { width: $box-width; height: $box-height; background: yellow; } … .box-20 { width: $box-width; height: $box-height; background: blue; }
3. Mixins
Mixins adalah fitur untuk mengelompokkan rules yang sering digunakan dengan nama tertentu. Jadi, ketika membutuhkan kombinasi rules tersebut, cukup mengetikkan nama mixin-nya.
Fitur ini terutama diperlukan jika sering menggunakan jenis dan ukuran font tertentu untuk keperluan branding.
Penerapannya Misal memiliki font rules Arial, Helvetica dan Sans Serif dengan ukuran 16 px. bisa membuat mixin dan menamainya my-font dengan mengetikkan command @mixin seperti ini :
@mixin my-font { font-family: Arial, Helvetica, sans-serif; font-size: 16px; font-style: italic; }
Ketika membutuhkan kombinasi rules tersebut cukup menggunakan @include seperti ini :
p { @include my-font; }
4. Imports
Imports adalah fitur untuk memecah file CSS yang berukuran besar dengan cara mengurangi baris kode di file CSS. Hasil pecahannya berupa file Sass yang lebih kecil. Tujuannya agar kode CSS Anda lebih mudah dan cepat dibaca oleh compiler.
Begini contoh penulisan sintaksnya :
// file Sass utama Anda @import ‘file’; @import ‘File lain’; .class { // kode Anda }
5. Extend
Extend adalah fitur yang digunakan untuk mewariskan kode salah satu selektor kepada selektor lain. Sehingga tidak perlu mengulang penulisan kode jika beberapa selektor memiliki properti yang sama.
Misalnya memiliki kode CSS seperti ini :
.contact { color: #333; border: 1px solid #bbb; box-shadow: 1px 1px 0 #ddd; margin: 0 0 10px; padding: 15px; } .maps { background-color: yellow; color: #333; border: 1px solid #bbb; box-shadow: 1px 1px 0 #ddd; margin: 0 0 10px; padding: 15px; } .body { background-color: orange; color: #333; border: 1px solid #bbb; box-shadow: 1px 1px 0 #ddd; margin: 0 0 10px; padding: 15px; }
Seperti yang dilihat, .contact, .maps dan .body memiliki properti yang sama. Jika selektor yang ditulis semakin banyak, akan perlu waktu mengerjakannya dan coding menjadi lebih kompleks. Dengan memanfaatkan fitur extend bisa merampingkan kode menjadi seperti ini :
.website { color: #333; border: 1px solid #bbb; box-shadow: 1px 1px 0 #ddd; margin: 0 0 10px; padding: 15px; } .contact { @extend .meal-box; } .maps { @extend .meal-box; background-color: yellow; } .body { @extend .meal-box; background-color: orange; }
6. Operator
Operator adalah fitur yang membantu melakukan perhitungan matematis. Misalnya, menghitung width pada kolom di sebuah kelas. Berikut ini adalah contoh penggunaannya :
$columnCount: 12; @for $i from 1 through $columnCount { .column-#{$i} { float: left; width: percentage($i/$column-count); } }
7. Conditional
Conditional adalah fitur yang mengeksekusi kode CSS hanya jika suatu kondisi terpenuhi. Fitur ini ditulis dengan @if.
Misalnya ingin memberi warna biru jika angka yang muncul di bawah 5. Begini contoh penggunaannya :
$test: 3; p { @if $test < 5 { color: blue; } }
Karena kondisinya benar, yaitu 3 lebih kecil daripada 5, maka angka akan berwarna biru. Begini output CSS nya :
p { color : blue; }
Bisa menambahkan lebih banyak kondisi lagi, contohnya seperti ini :
$test: 3; p { @if $test < 5 { color: blue; @if $test == 3 { text-color: white; } } }
Kemudian eksekusi kode CSS nya akan menjadi seperti ini :
p { color : blue; text-color: white; }
Kondisi @if diikuti dengan @else if dan @else. Else if hanya akan mengeksekusi kondisi yang benar dan mengabaikan kondisi yang salah. Contohnya seperti ini :
$test: 3; p { @if $test > 3 { text-color: red; } @else if $test < 3 { text-color: blue; } @else if $test == 3 { text-color: white; } }
Maka, kode CSS nya seperti ini :
p { text-color: white; }
Sedangkan, @else akan dieksekusi jika kondisi @ if salah. Contohnya seperti ini :
$test: 12; p { @if $test < 3 { text-color: red; } @else if $test == 3 { text-color: blue; } @else { text-color: white; } }
8. Loops
Loops adalah fitur yang digunakan untuk mengeksekusi kode berulang kali. Loops terdiri dari @while dan @for.
@while digunakan untuk mengeksekusi kode berulang dengan suatu kondisi yang sama. Begini contoh penggunaannya :
$p: 3; @while $p < 5 { .item-#{$p} { color: red; $p : $p + 1; } }
Output kode CSS nya seperti ini :
.item-3 { color: red; } .item-4 { color: red; }
@for digunakan untuk mengeksekusi kode dengan jumlah yang spesifik. Misalnya, mengeksekusi kode sebanyak 10 kali. Berikut contoh penggunaannya :
@for $i from 1 through 5 { .list-#{$i} { width: 2px * $i; } }
Maka kode CSS nya akan menjadi seperti ini :
.list-1 { margin-left: 2px; } .list-2 { margin-left: 4px; } .list-3 { margin-left: 6px; } .list-4 { margin-left: 8px; } .list-5 { margin-left: 10px; }
Instalasi SASS
Untuk menggunakan SCSS tentu perlu menginstall SASS.
Ada dua cara untuk menginstall SASS, yaitu dengan menggunakan aplikasi scout atau command prompt / cmd. Dalam tutorial ini menggunakan cmd.
Bagi yang menggunakan windows perlu menginstall Ruby terlebih dahulu. Bagi yang menggunakan Mac, cukup buka terminal.

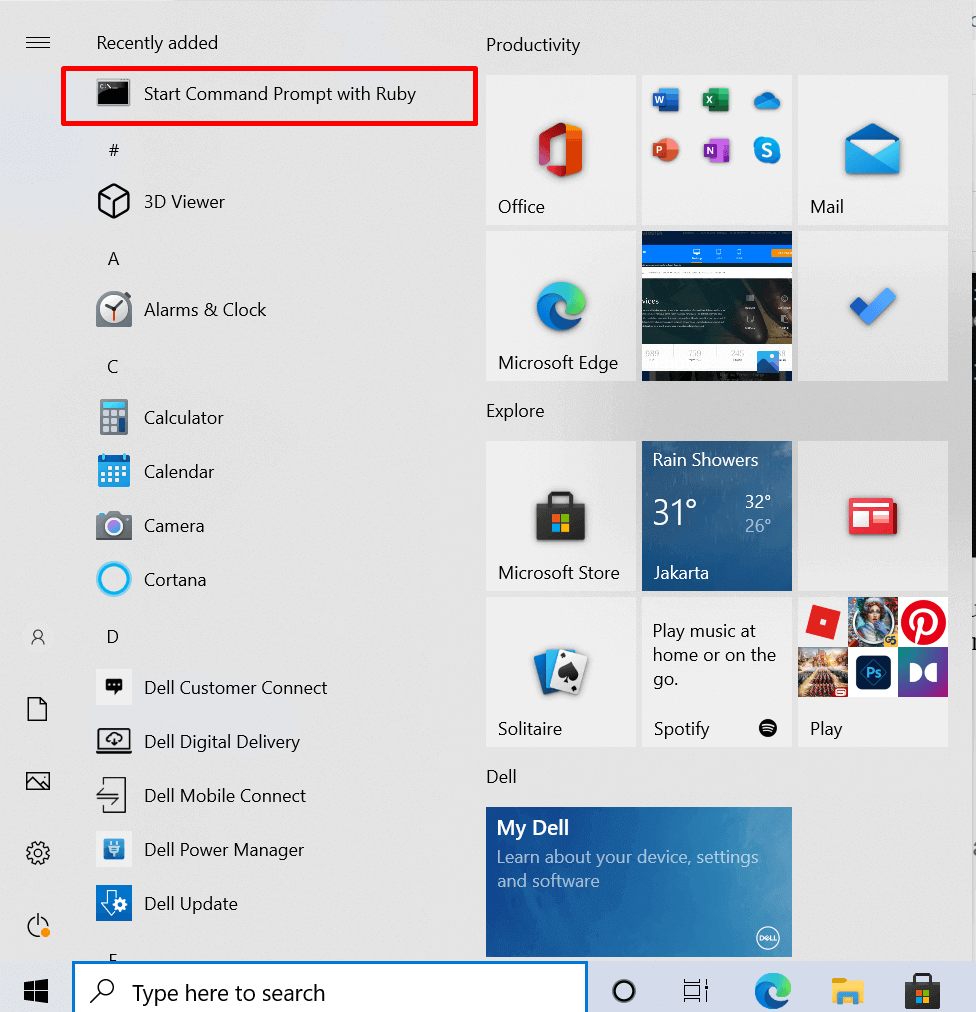
Pada Windows, klik Start Command Prompt with Ruby.

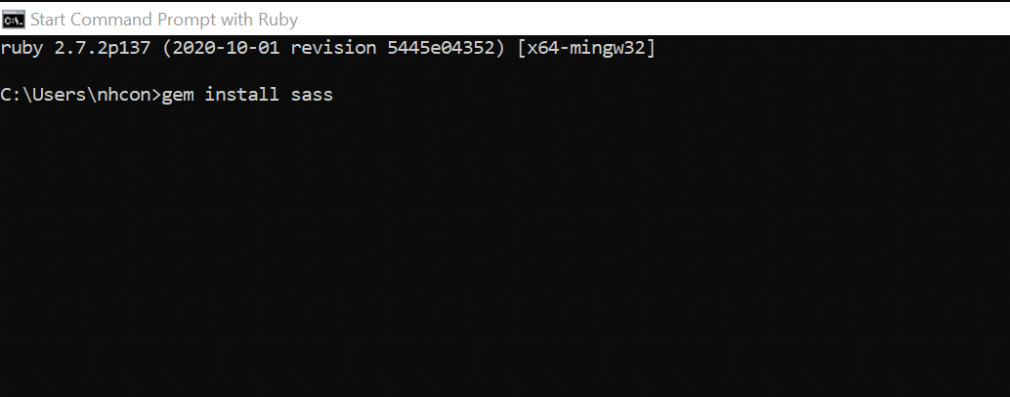
Setelah cmd terbuka, ketikkan gem install sass. Proses ini membutuhkan koneksi internet.

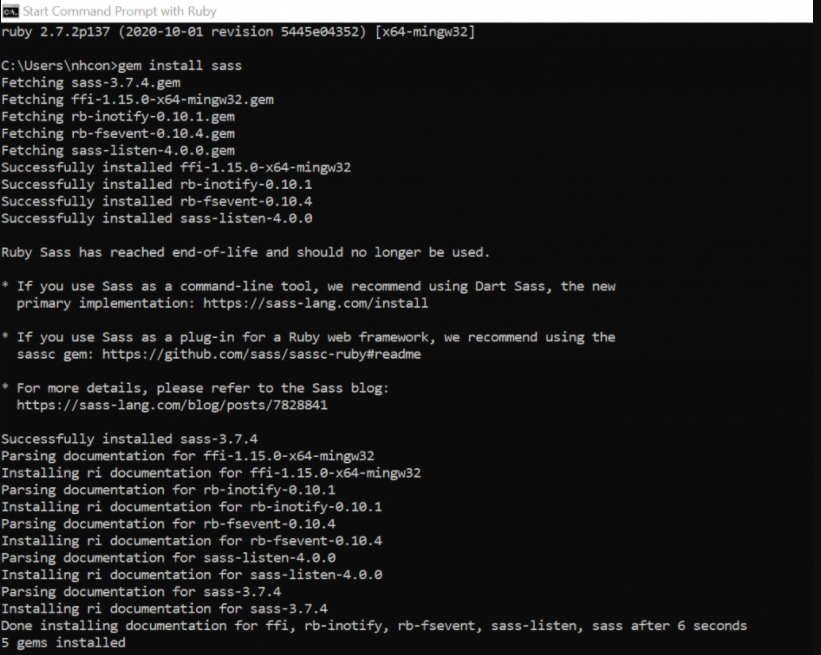
Jika instalasi sudah selesai, akan muncul tampilan seperti ini :

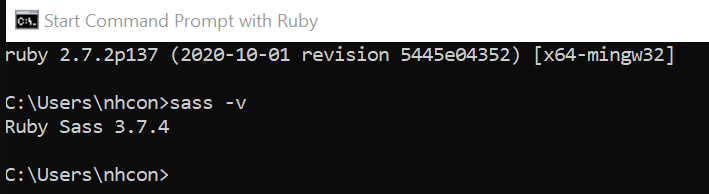
Untuk memastikan apakah SASS sudah terinstall, silakan ketikkan sass -v pada cmd atau terminal. Kemudian klik Enter.

Jika muncul informasi versi Ruby Sass, berarti instalasi SASS berhasil. Dengan begitu bisa menulis kode SCSS di aplikasi SASS tersebut.
SCSS vs SASS
SCSS merupakan sintaks terbaru SASS yang dikenalkan mulai versi 3. Sebelumnya, sintaks yang digunakan adalah Sass. Meskipun sama-sama berfungsi sebagai preprocessor CSS, keduanya memiliki berbagai perbedaan, terutama dalam penulisannya.
-
SCSS
$ukuran : 20px; $warna : green; h1{ background : $bg-color; color :$warna; } p{ background:$bg-color; font-size: $ukuran; color:$warna; }
-
SASS
$warna:green $ukuran:20px h1 background : $bg-color p background : $bg-color color : $warna font-size : $ukuran
Seperti terlihat pada contoh di atas, SCSS menggunakan semikolon dan kurung kurawal, sedangkan SASS tidak menggunakannya.
Jadi, bagi yang familiar dengan CSS, akan lebih mudah mempelajari SCSS karena penulisan sintaksnya lebih mirip dengan CSS.
Selain itu, meskipun sintaks SASS lebih mudah dan singkat, tapi SCSS lebih ekspresif karena bisa menggunakan berbagai fitur seperti mixins dan extend.
Sintaks SASS butuh lebih banyak pengembangan agar sesuai dengan project CSS. Sedangkan, SCSS lebih kompatibel dengan project CSS.
Berikut ini ditampilkan rangkuman perbedaan sintaks SCSS vs SASS :
| Perbedaan | SCSS | SASS |
|---|---|---|
| Sintaks Dasar | Menggunakan kurung kurawa dan semikolon | Tidak menggunakan kurung kurawa dan semikolon |
| Penggunaan | Tidak perlu pengembangan sintaks dasar | Perlu pengembangan sintaks dasar |
| Integrasi | Mudah diintegrasikan dengan project CSS. Anda cukup menambahkan kode fitur untuk mengembangkan project. | Sulit diintegrasikan dengan project CSS. Sebab, Anda harus menulis ulang kode CSS untuk mengembangkan project. |
| Rules | SCSS memiliki aturan yang lebih rumit untuk merampingkan kode CSS. Sebab, Anda perlu menggunakan beberapa jenis anotasi. | SASS memiliki aturan lebih sederhana untuk merampingkan kode CSS. Anda hanya perlu mengawali penulisan kode dengan variabel dollar ($) |


