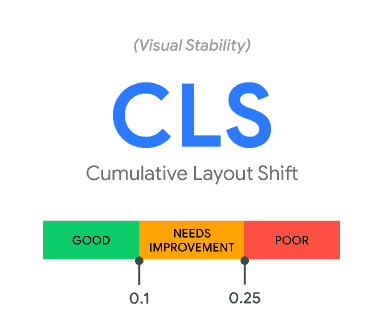
Pengertian Dan Cara Optimasi Cumulative Layout Shift
Pengertian Cumulative Layout Shift
Cumulative Layout Shift adalah ukuran urutan yang terjadi pada pergeseran tata letak terbesar pada setiap perubahan tata letak yang tidak terduga yang dimana terjadi selama seluruh waktu halaman sampai berhasil dimuat.
Urutan pergeseran tata letak, yang disebut juga sebagai jendela sesi, adalah ketika satu atau beberapa pergeseran tata letak individual yang terjadi secara berurutan dengan cepat dengan waktu mencapai kurang dari 1 detik di antara setiap pergeseran dan juga berlangsung selama maksimum 5 detik.
Alasan Cumulative Layout Shift Penting
Cumulative Layout Shift ini penting untuk diperhatikan karena metrik ini menjadi salah satu dari 3 metrik penting yang masuk pada Core Web Vitals. Sedangkan Core Web Vitals dapat dipastikan menjadi salah satu ranking factor yang digunakan oleh Google di tahun 2021.
Core Web Vitals
Web Vitals adalah inisiatif Google yang berupa sekumpulan metrik dalam mengukur beberapa hal yang dianggap penting untuk memberikan user experience atau pengalaman pengguna yang baik. Core Web Vitals merupakan metrik yang menjadi bagian dari Web Vitals yang dianggap paling penting dan paling mempengaruhi pada pengalaman pengguna.
Dengan adanya core web vitals, maka pemilik website mempunyai tiga aspek yang lebih jelas yang dapat digunakan untuk mengukur efektivitas halaman-halaman websitenya, yaitu :
- Kecepatan loading.
- Baik atau tidaknya respons elemen halaman website.
- Stabilitas layout halaman.
Google menyebutkan bahwa ada kemungkinan pengunjung dapat meninggalkan website yang dapat menurun 24 persen jika bisa mengoptimalkan ketiga aspek di atas. Tidak hanya itu saja, core web vitals juga dapat berpengaruh terhadap SEO.
Kategori Cumulative Layout Shift
Sama halnya dengan metrik Core Web Vitals yang lain, CLS juga mempunyai tiga kategori dalam penilaiannya, yaitu :
- Good, kurang dari sama dengan 0.1.
- Needs Improvement, antara 0.1 sampai dengan 0.25.
- Poor, sama dengan 0.25 atau lebih dari itu.

Cara Menghitung Cumulative Layout Shift (CLS)
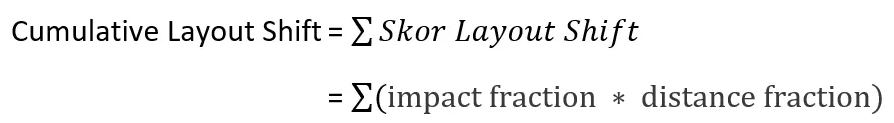
Rumus menghitung Cumulative Layout Shift adalah dengan cara menjumlahkan semua skor Layout Shift. Sedangkan cara menghitung Layout Shift adalah sebagai berikut :
layout shift score = impact fraction * distance fraction
Jika pada halaman website terjadi banyak perubahan tata letak, maka untuk agar mendapatkan nilai CLS, perlu menjumlahkan keseluruhan skor Layout Shiftnya.
Jadi rumus Cumulative Layout Shift ini bisa ditulis sebagai berikut :

Dari rumus tersebut pasti menyadari bahwa untuk menghitung nilai Cumulative Layout Shift, maka harus memahami dua istilah berikut ini :
1. Impact Fraction
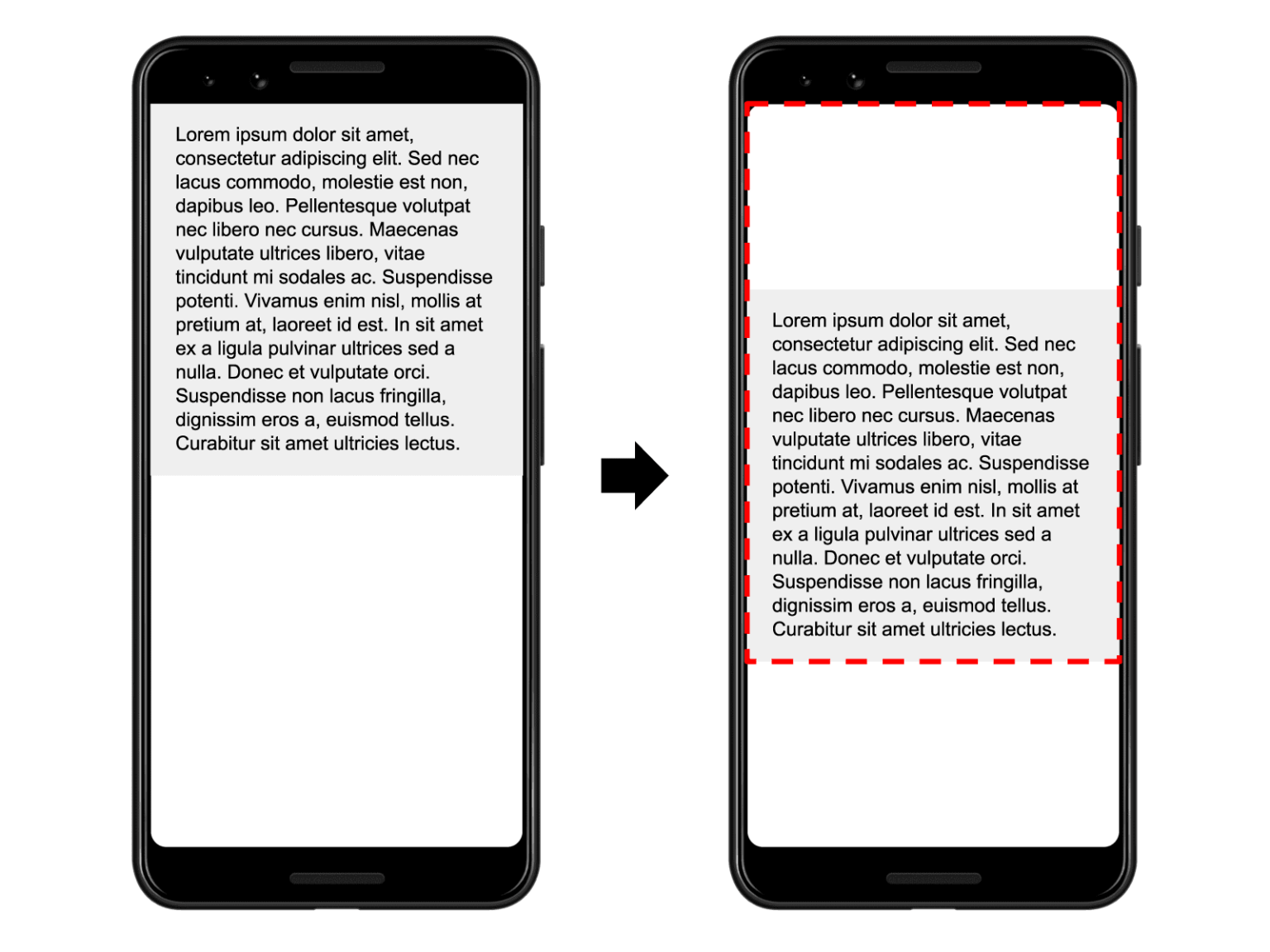
Impact Fraction adalah metrik yang mengukur bagaimana elemen yang tidak stabil mempengaruhi viewport di antara dua frame. Agar lebih mudah memahaminya dapat melihat contoh di bawah ini :

Pada contoh di atas terlihat perubahan tata letak pada gambar kedua. Pada gambar tersebut diberikan garis putus-putus berwarna merah yang menandakan area yang terkena dampak dari perubahan tata letak.
Impact Fraction adalah perbandingan luas area terdampak dengan luas viewportnya.
Jika menganggap area terdampaknya adalah 75% dari total tampilan halaman yang dapat terlihat pada layar, maka itulah Impact Fraction. Jadi dapat menganggap Impact Fractionnya adalah sekitar 75% atau 0.75.
2. Distance Fraction
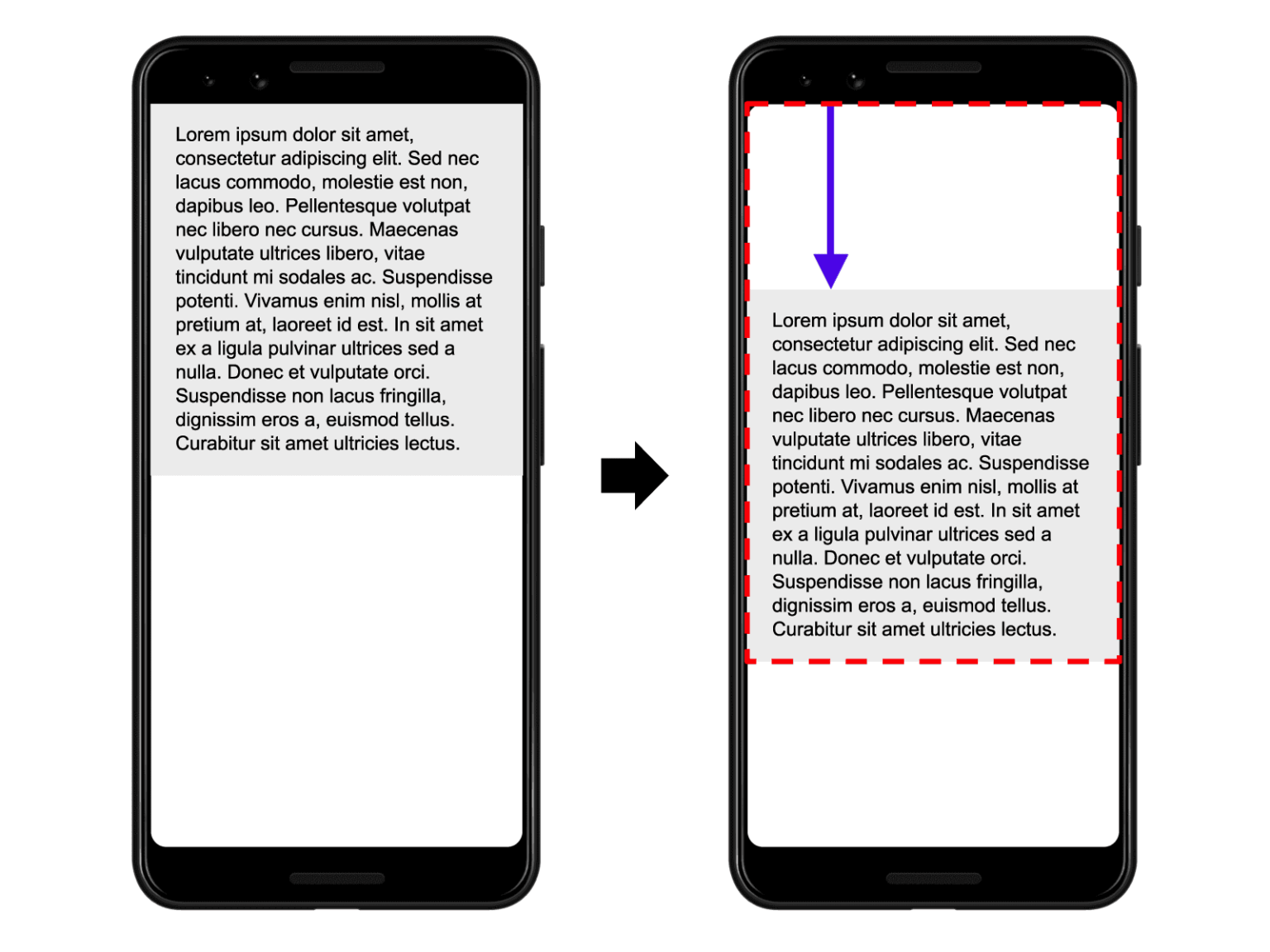
Distance Fraction merupakan pergeseran yang dihitung dari jarak terjauh pergerakan elemen yang tidak stabil dan relatif terhadap viewport. Sebagai contohnya dapat melihatnya pada gambar di bawah ini :

Jika diperhatikan pada gambar yang kedua terdapat tanda panah biru yang memberitahukan bahwa jarak pergeseran elemen dari tempatnya semula. Kemudian jarak tersebut dapat dibagi dengan tinggi tampilan halaman yang tampak pada layar.
Misalnya panah biru tersebut menandakan antara jarak 25 milimeter, kemudian tinggi tampilan halaman yang terlihat pada layar dapat menganggap yaitu 100 milimeter. Jadi nilai Distance Fractionnya adalah 25 dibagi 100 yaitu 0.25.
Mencari Nilai CLS
Sekarang sebagai contohnya, jika menginginkan mencari nilai CLS dari kedua contoh di atas maka :
Impact Fraction = 0.75
Distance Fraction =0.25
Jadi CLS nya adalah = 0.75 * 0.25 = 0.1875
Cumulative Layout Shift = 0.1875
Jika menyesuaikan dengan kategorinya, maka skor tersebut telah termasuk pada kategori “Need Improvement” atau butuh perbaikan pada tata letak website.
Cara Mengukur Cumulutive Layout Shift
PageSpeed Insights
Cara yang paling mudah adalah menggunakan Google PageSpeed Insights. Google PageSpeed Insights dapat diakses pada alamat berikut ini :
https://developers.google.com/speed/pagespeed/insights/
Berikut ini tampilannya :

Cukup memasukkan URL yang ingin di analisa, kemudian klik analize, dalam beberapa detik laporannya akan dapat diakses.
Penyebab Cumulutive Layout Shift

Terdapat beberapa hal yang dapat menyebabkan CLS pada website yaitu :
- Gambar, foto dan video yang tidak memiliki dimensi.
- Iklan, iframe dan juga object lain yang di embed tidak beserta dimensinya.
- Web Font yang bisa menyebabkan Flash Of Invisible Text (FOIT) atau Flash Of Unstyled Text (FOUT). Maksudnya adalah waktu yang dibutuhkan website dalam memuat font yang berukuran besar. Jadi sebagian browser dapat menyembunyikan teks hingga font dimuat sepenuhnya.
- Konten yang dimasukkan ke dalam halaman website yang secara dinamis.
- Tindakan menunggu respons jaringan sebelum memperbarui DOM. Document Object Model atau DOM adalah dokumen (HTML) yang dimodelkan dalam sebuah bentuk objek.Objek dari dokumen ini menyuguhkan sekumpulan fungsi dan atribut/data yang bisa digunakan dalam membuat program Javascript. Hal inilah yang disebut juga dengan API (Application Programming Interface).
Cara Optimasi Cumulutive Layout Shift
Masih bersumber pada referensi yang sama web.dev. Dikatakan bahwa terdapat beberapa cara untuk melakukan optimasi Cumulative Layout Shift, yaitu :
- Tambahkan dimensi.
- Gunakan atribut rel=”preload” pada font.
- Jangan munculkan konten yang berpotensi menimbulkan CLS pada awal halaman.