Webhook: Pengertian, Cara Menggunakan dan Perbedaan dengan API
Pengertian Webhook
Webhook adalah salah satu sarana berkomunikasi antar aplikasi atau sistem dengan lebih efektif. Webhooks juga dikenal sebagai callbacks atau http push API tren yang berkembang di dunia TI yang memungkinkan satu aplikasi untuk memberikan informasi ke aplikasi lain. Tidak seperti API biasa, yang melakukan poll data pada waktu-waktu tertentu, webhook menyediakan informasi secara real time.
Aplikasi web yang mengimplementasikan WebHooks akan POST pesan ke URL ketika hal-hal tertentu terjadi. Ketika aplikasi web memungkinkan user untuk mendaftarkan URL mereka sendiri, user kemudian dapat memperluas, menyesuaikan dan mengintegrasikan aplikasi itu dengan ekstensi khusus mereka sendiri atau bahkan dengan aplikasi lain di sekitar web.
Untuk user, WebHooks adalah cara untuk menerima informasi ketika itu terjadi, daripada terus-menerus melakukan polling untuk data itu dan tidak menerima apa pun yang paling berharga sepanjang waktu. WebHook memiliki potensi besar dan hanya dibatasi oleh imajinasi.
Cara Menggunakan Webhook
Berdasarkan tujuannya, ada tiga cara untuk memanfaatkan webhook, yaitu :
1. Push
Push adalah alasan paling sederhana untuk menggunakan WebHooks. Penggunaan webhook yang sederhana adalah sebuah aplikasi mengirimkan informasi ke aplikasi lain secara searah, tanpa ada tindakan lebih lanjut.
Jadi, setelah dua aplikasi terhubung, aplikasi A akan mengirim informasi ke aplikasi B sesuai permintaan yang ditentukan sebelumnya.
Contoh penerapan metode push adalah notifikasi aplikasi di smartphone. Ketika teman mengupdate status, ada informasi yang dikirimkan oleh server ke smartphone sebagai pemberitahuan.
2. Pipe
Dalam metode pipe, setelah informasi dikirim ke penerima, penerima bisa melakukan tindakan lebih lanjut sesuai dengan informasi awal tersebut.
Contohnya adalah email tentang abandoned cart yang dikirimkan oleh website marketplace.
Ketika memasukkan produk ke keranjang, tetapi tidak melakukan checkout, marketplace menggunakan informasi ini untuk memberikan notifikasi tentang pembelian yang belum diselesaikan. Selain sekadar informasi, email yang dikirimkan akan mengarahkan penerima email untuk lebih mudah mengakses halaman pembelian yang ditinggalkan sebelumnya. Jadi, transaksi akan lebih efektif dilakukan.
3. Plugin
Sesuai namanya, komunikasi data dengan webhook juga bisa memanfaatkan plugin. Dengan begitu, transfer informasi dapat dilakukan dua arah sesuai dengan hak akses yang diatur pada pengaturan di plugin.
Cara Mengkonfigurasikan Webhook
Setiap aplikasi memiliki cara konfigurasi webhook yang berbeda. Namun, secara garis besar, ada tiga langkah yang perlu dilakukan, yaitu :
- Dapatkan URL webhook dari aplikasi penerima data.
- Akses pengaturan webhook di aplikasi pemberi data dan masukkan URL tadi.
- Tentukan parameter yang ingin digunakan untuk memicu pengiriman data.
Sebagai contoh, di bawah ini adalah langkah-langkah untuk mengkonfigurasikan callback HTTP tersebut di GitHub untuk integrasi dengan aplikasi lain, yaitu :
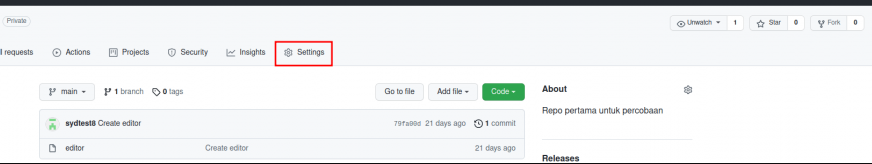
- Akses repositori GitHub dan klik tab Settings.

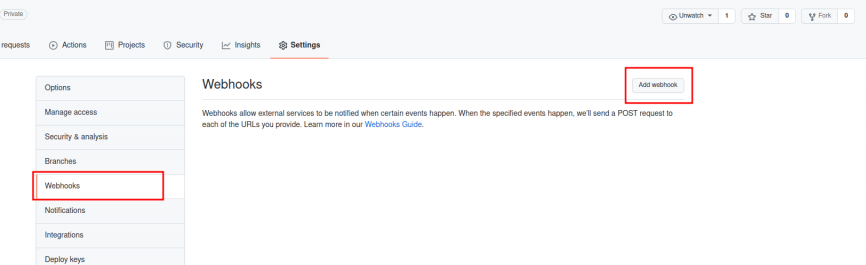
- Klik menu Webhooks » Add Webhook.

- Masukkan informasi berikut ke masing-masing kolom di halaman Add Webhook :
-
- Payload URL : Isi kolom ini dengan URL webhook yang diberikan aplikasi.
- Content type : Pilih application/json.
- Secret : Kosongkan kolom ini.
- SSL verivication : pilih Enable.
- Which events would you like to trigger this webhook? : Pilih Let me select individual events.
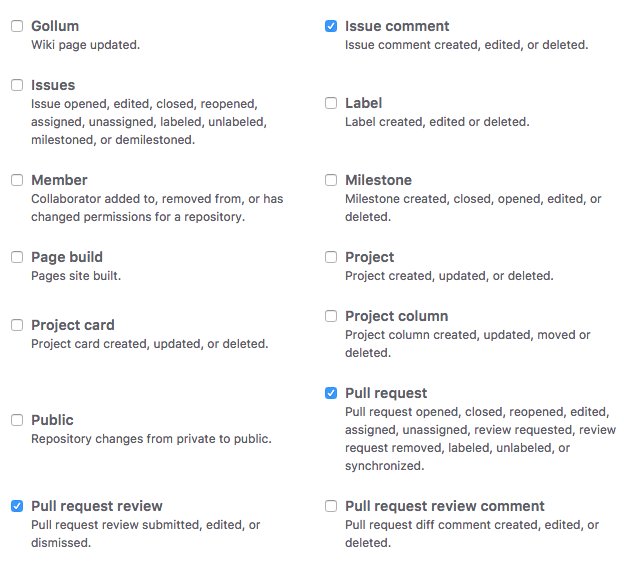
- Selanjutnya, tentukan event-event yang menjadi pemicu transfer data. Misalnya, centang checkbox Issue comment, Pull request dan Pull request review.

- Biarkan tanda centang di checkbox Active dan klik Add webhook untuk mengintegrasikan aplikasi tersebut dengan GitHub.
Perbedaan Webhook dan API

Webhook sering disandingkan dengan application programming interface (API) karena fungsinya mirip. Berikut ini beberapa perbedaannya, yaitu :
1. Otomatisasi
Perbedaan utama webhook dan API adalah cara kerjanya. Pengiriman data dengan webhook dapat dilakukan dengan otomatis.
Dalam kehidupan sehari-hari, cara kerja panggilan balik HTTP tersebut bisa disamakan dengan berlangganan majalah. Cukup sekali permintaan berlangganan, maka setiap kali ada edisi terbaru, penerbit majalah otomatis mengirimkannya.
Cara kerja API sedikit berbeda. Pengiriman data dalam sebuah komunikasi dilakukan berdasarkan permintaan.
Menggunakan contoh majalah, cara kerja API sama seperti membeli majalah di kios. Harus datang ke kios dan bertanya apakah edisi terbaru sudah keluar, sebelum dapat membelinya.
2. Performa
Perbedaan cara kerja tadi berdampak pada performa yang dihasilkan.
Webhook membutuhkan lebih sedikit resource server karena transfer data terjadi secara otomatis. Dengan begitu, aplikasi yang memanfaatkan callback HTTP tersebut cenderung memiliki performa yang lebih baik.
Sementara jika menggunakan API, performanya kurang optimal karena setiap permintaan data harus dilakukan manual. Resource yang diperlukan pun tentu lebih banyak.
3. Keamanan
API memberikan keamanan yang lebih baik dibanding webhook.
Dengan API, aplikasi hanya akan menerima informasi yang diminta. Artinya, jenis dan jumlah data yang masuk dapat dikontrol.
Webhook tidak memiliki kendali atas jumlah dan interval data karena setiap prosesnya berjalan otomatis seperti request di awal. Jadi, rentan membuat server aplikasi penerima mengalami overload.
4. Kompatibilitas
Belum semua aplikasi mendukung webhook. Berbeda dengan API yang sudah banyak didukung oleh berbagai aplikasi karena secara keamanan dianggap lebih baik.
Jadi, kalau komunikasi antar aplikasi menggunakan panggilan balik HTTP tersebut belum dapat dilakukan, gunakanlah API terlebih dahulu.


