Inilah 7 Trend Desain Website di Tahun 2020
Kualitas website dipengaruhi oleh beberapa elemen penting, salah satunya desain atau tampilan. Desain website digunakan untuk menggambarkan karakteristik sebuah brand pada pengunjung website anda. Website dengan desain yang baik akan memberikan kenyamanan sehingga membuat pengunjung selalu mengekliknya dan betah berada di website dan selalu ingin menggunakannya.
Ciri website dengan desain yang baik yaitu memiliki tampilan interactive dan konten gambar menarik yang kemungkinan belum pernah anda lihat sebelumnya. Trend desain website selalu mengalami perkembangan dari tahun ke tahun. Web designer akan terus menciptakan teknik-teknik baru untuk menghasilkan desain website yang unik, menarik dan powerfull.
Berikut 7 Trend Desain Website di Tahun 2020
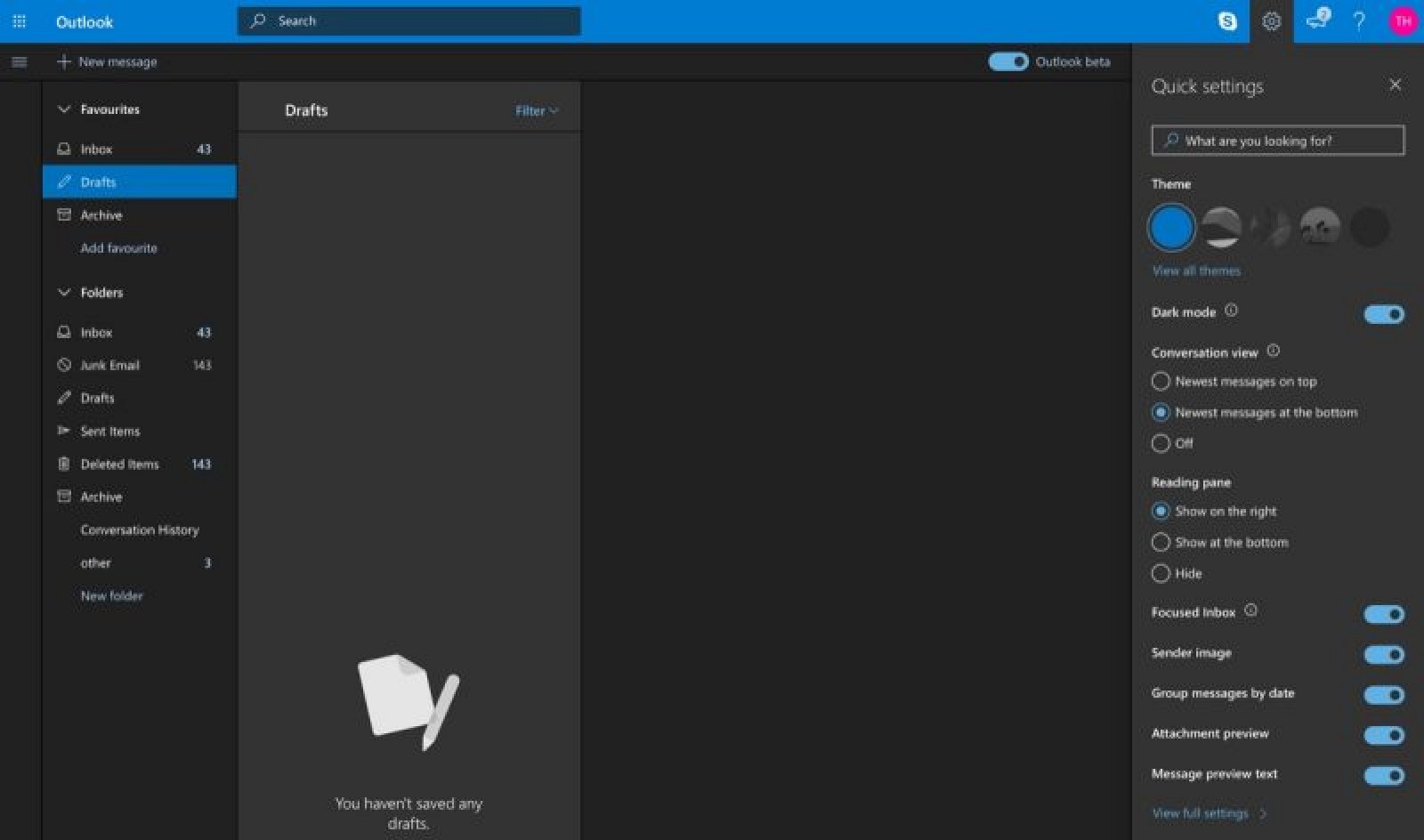
1. Dark Mode
Dark Mode atau mode gelap merupakan fitur website yang memungkinkan bagi pengguna untuk mengubah tema warna menjadi warna hitam atau gelap. Dark mode akan membuat website terlihat modern dan nyaman ketika diakses pada OLED screen.

2. Animasi, GIF, dan Ilustrasi
Sebenarnya Animasi, GIF dan ilustrasi sudah digunakan oleh beberapa website, tetapi kini menjadi trend website 2020. Ini akan membuat pengunjung lebih tertarik untuk mengunjungi website anda. Namun, penambahan animasi yang kurang tepat akan membuat website menjadi lambat. Sebelum anda menambahkannya pada website, pastikan animasi, GIF dan ilustrasi yang dipakai mobile friendly dan tidak membuat website lambat dengan menggunakan teknologi seperti Artificial Intelligence.

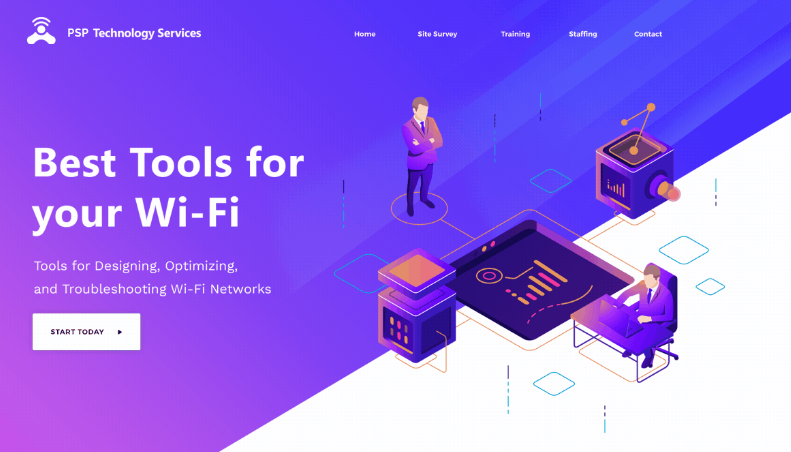
3. Penggunaan Elemen 3D
Elemen 3D diciptakan dalam ruang digital 3 dimensi dan merupakan sebuah model yang memiliki bentuk, volume, ruang.
Penggunaan elemen 3D akan membuat website anda terlihat menarik dan lebih nyata.

4. Penggunaan Video Background
Trend ini akan terus digunakan oleh para designer website, karena dengan menggunakannya website akan semakin dinamis dan tidak membosankan untuk dilihat oleh pengguna.

5. Tipografi
Tipografi mencakup sebuah website mulai dari tata letak teks, paragraf dan huruf. Adanya tipografi yang baik diharapkan konten dan website bisa sampai ke pengunjung website dengan menampilkan font besar dan tebal.
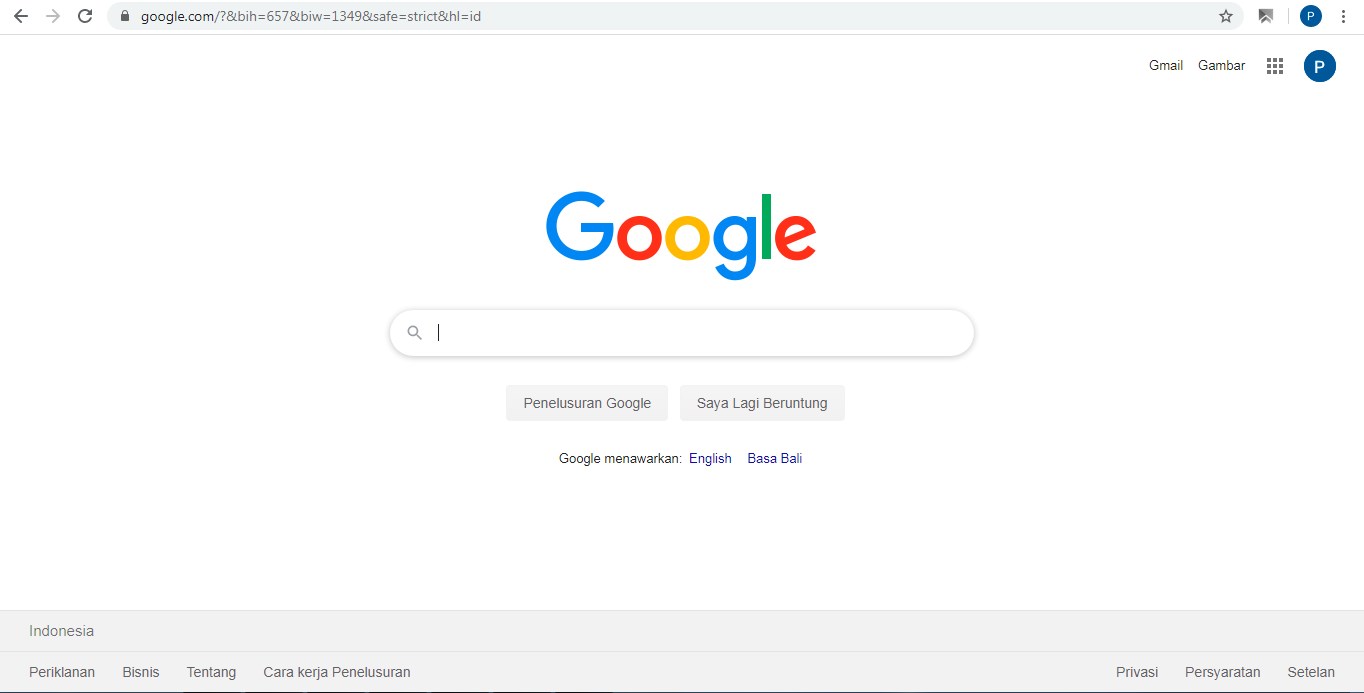
6. Menggunakan White Space
White space merupakan suatu jarak untuk memisahkan elemen dengan elemen lain. Ini akan membantu pengguna memahami isi website. Selain itu, juga akan membuat tampilan menjadi lebih rapi dan minimalis.
White space dapat diisi dengan warna apapun sesuai dengan keinginan anda dan bebas dari elemen elemen yang ada pada erbsite seperti teks, gambar dan sebagainya.
Contohnya yaitu pada google. Homepage Google pebuh dengan spasi sehingga anda dapat fokus pada kolom pencarian.


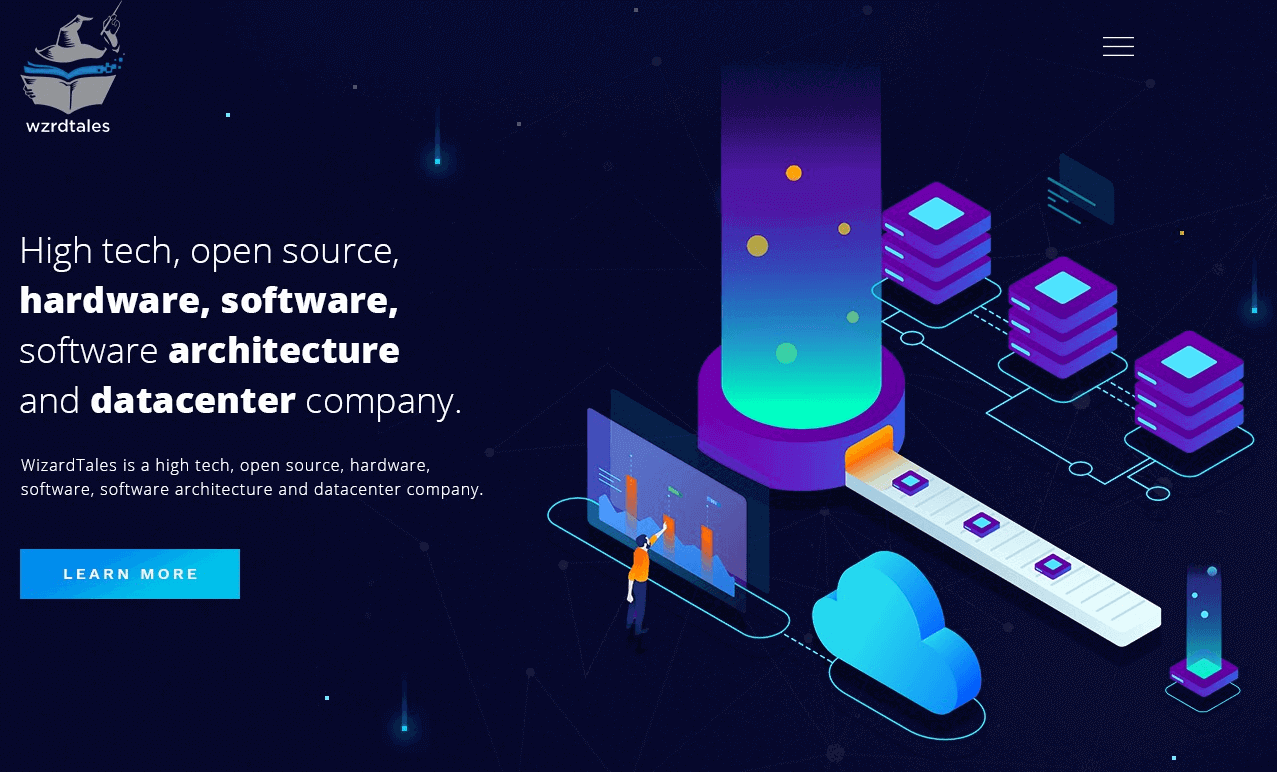
7. Menggunakan Skema Warna Luminous
Warna tidak memiliki bentuk, simbol dan ukuran untuk menyampaikan pesan, tetapi berpengaruh terhadap hati dan suasana hati seseorang ketika melihatnya.
Salah satu skema warna yang menjadi tren website di tahun 2020 yaitu skema warna luminous. Skema ini memberikan tampilan website menjadi unik dan powerfull.