AJAX : Pengertian, fungsi, Kelebihan dan Kekurangan
Pengertian AJAX
AJAX merupakan singkatan dari Asynchronous JavaScript and XML. AJAX adalah metode pertukaran data dengan server dan memperbarui bagian-bagian halaman web tanpa memuat ulang seluruh halaman. AJAX merupakan teknologi browser web yang tidak tergantung pada perangkat lunak server web. Bahasa pemrograman AJAX adalah tidak ada karena AJAX sendiri merupakan sebuah teknik.
AJAX sendiri adalah istilah umum untuk berbagai teknik JavaScript yang digunakan untuk terhubung ke server web secara dinamis tanpa harus memuat banyak halaman. Dalam pengertian yang lebih sempit, AJAX mengacu pada penggunaan objek XmlHttpRequest untuk berinteraksi dengan server web secara dinamis melalui JavaScript.
Tujuannya adalah untuk memindahkan sebagian besar interaksi di komputer surfer web, bertukar data dengan server di bagian back screen.
Sehingga membuat halaman dari web tidak wajib sepenuhnya dibaca ulang tiap kali user membuat perubahan. Ini akan meningkatkan interaktivitas, kecepatan dan kegunaan. Ajax adalah kombinasi dari :
- DOM diakses oleh bahasa skrip sisi klien, seperti VBScript dan implementasi ECMAScript seperti JavaScript dan JScript, untuk ditampilkan secara dinamis dan berinteraksi dengan informasi yang ditampilkan
- Objek XMLHTTP dari Microsoft atau XMLHttpRequest yang lebih umum diimplementasikan di beberapa browser. Objek ini berguna sebagai wahana pertukaran data asinkron dengan server web. Dalam beberapa kerangka kerja AJAX, elemen HTML IFrame lebih disukai daripada XMLHTTP atau XMLHttpRequest untuk bertukar data dengan server web.
- XML umumnya digunakan sebagai dokumen transfer, meskipun format lain juga dimungkinkan, seperti HTML, teks biasa. XML direkomendasikan untuk menggunakan teknik AJaX karena kemudahan akses ke penanganannya dengan menggunakan DOM
- JSON bisa jadi pilihan alternatif bagi anda sebagai dokumen transfer, karena JSON merupakan JavaScript itu sendiri hingga penanganannya menjadi lebih mudah
Fungsi AJAX

Pada umumnya fungsi dari AJAX ini bisa dilihat dari secara keseluruhannya dengan menggunakan objek dari XMLHttpRequest yang sudah disediakan oleh sebuah browser. Fungsi tersebut bisa melihat mulai dari :
- Pembuatan XMLHttpRequest.
- Mengirimkan Perintah Pada Server.
- Menangani Sebuah Respon Pada Server.
Jika melihat dari format JSON, maka fungsi tersebut harus melakukan pengakses-an data dengan melalui xhr. responseText. Pembahasan ini akan dibahas secara detail seperti yang ada dibawah ini :
1. Pengelolahan Data pada JSON
Meskipun AJAX telah memiliki sebuah kata XML, pasti didalamnya terdapat sebuah praktek dengan penukaran informasi atau data di aplikasi yang modern dengan cara melakukan lewat JSON. Dimana JSON adalah format native pada JavaScript, dimana format dari penulisan JSON hampir sama dengan format dari objek di JavaScript.
2. Membaca JSON yang menjadi Objek
JSON menerima dua parameter, untuk parameter yang pertama memiliki fungsi yang berupa string untuk diubah kedalam objek. Sedangkan pada parameter yang kedua menerima fungsi dengan disertai oleh nama atribut serta nilai atribut dari sebuah string JSON pada saat dibaca. Fungsi ini dapat dijalankan pada semua atribut dari JSON yang telah ada. Nah dengan begitu bisa mengubah suatu nilai pada atribut, apabila di inginkan.
3. Mengubah Objek yang menjadi String
Selain menerima sebuah string JSON serta mengubahnya kedalam suatu objek JavaScript. Pada umumnya seringkali perlu mengirimkan sebuah data yang baru pada server dimana ini berasal dari sebuah objek JavaScript. Untuk masalah yang seperti ini hanya perlu mekanisme agar bisa mengubah objek yang menjadi sebuah string JSON.
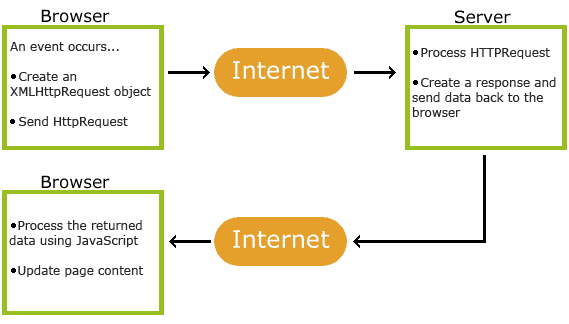
Cara Kerja AJAX

AJAX bukanlah teknologi dan bukan pula bahasa pemrograman. Seperti yang telah dijelaskan sebelumnya, AJAX adalah sekumpulan teknik pengembangan web. Pada umumnya sistem ini terdiri atas :
- HTML/XHTML
Sebagai CSS dan juga bahasa utama untuk menampilkan sebuah data.
- The Document Object Model (DOM)
Untuk menampilkan data yang dinamis beserta interaksinya.
- XML
Untuk pertukaran data, sedangkan XSLT untuk manipulasi data. Sebagian besar developer mulai mengganti XML dengan JSON karena bentuknya yang mendeteksi JavaScript.
- XMLHttpRequest
Untuk berkomunikasi secara tidak langsung atau asynschronous.
Kelebihan Menggunakan AJAX
1. Untuk Meningkatkan User Experience (UX)
Manfaat paling penting saat menggunakan teknologi Ajax pada halaman web adalah dapat meningkatkan pengalaman pengguna / UX.
Situs web menjadi lebih menarik dan terasa lebih cepat karena tidak perlu berganti halaman ketika melakukan suatu tindakan.
Dengan cara itu berarti mengurangi memuat ulang seluruh halaman, dan hanya akan menyegarkan bagian-bagian tertentu dari halaman situs web.
Ajax meningkatkan kinerja browser dan memfasilitasi kecepatan penelusuran yang lebih tinggi untuk memberikan pengalaman pengguna yang responsif.
2. Mengurangi Penggunaan Bandwidth dan Meningkatkan Kecepatan
Ajax menggunakan skrip sisi klien untuk berkomunikasi dengan browser web dan bertukar data menggunakan Javascript.
Dengan menggunakan Ajax dapat mengurangi beban jaringan dan penggunaan bandwidth. Dan hanya mengambil data yang diperlukan untuk menyediakan antarmuka yang lebih cepat dan waktu respons yang lebih baik, waktu respons yang lebih cepat, sehingga kinerja dan kecepatan juga meningkat.
3. Meningkatkan Produktivitas Pengguna
Perpustakaan Ajax menyediakan fungsi pembantu berorientasi objek yang membantu secara dramatis meningkatkan produktivitas sekaligus mengurangi frustrasi. Karena semuanya lebih cepat.
4. Mendukung Proses Asinkron
Pengambilan data asinkron dapat dilakukan dengan menggunakan XMLHttpRequest yang merupakan bagian terpenting dari teknologi Ajax. Oleh karena itu, permintaan ditangani secara efektif dan konten konten dinamis ditampilkan dengan peningkatan kinerja yang jauh lebih tinggi.
5. Meningkatkan Kompatibilitas
Ajax dapat kompatibel dengan ASP.NET, J2EE, PHP dan bahasa lainnya. Hampir semua browser populer mendukung AJAX, seperti Internet Explorer mulai dari versi 5, Mozilla Firefox mulai dari versi 1.0.
Safari mulai dari versi 1.2 dan Opera mulai dari 7.6 ke atas. Yang paling disukai adalah yang mendukung javascript. Sekarang hampir semua browser modern mendukung Ajax.
6. Mengurangi Hit Server dan Beban Jaringan
Atlas, yang merupakan bentuk lama dari perpustakaan Microsoft Ajax, adalah kerangka kerja yang mengintegrasikan perpustakaan sisi klien Javascript. Dan mudah tersedia dan dapat digunakan dengan ASP.NET untuk membangun aplikasi Ajax.
Ini memiliki dukungan lintas-browser dan memperlihatkan API berorientasi objek, yang dapat digunakan untuk mengembangkan aplikasi web yang meminimalkan hit ke server atau jaringan memuat dan melakukan manajemen asyncronous.
Aplikasi Ajax dapat dibangun untuk memungkinkan transisi yang mudah antara halaman web ke pengguna daripada menggunakan tombol “kembali” & “maju” konvensional di browser.
8. Pemisahan Antara Data, Style, Format dan Fungsi
Keuntungan lain dari Ajax adalah bahwa pendekatan Ajax membuat programmer terpisah antara metode dan format yang digunakan untuk menyampaikan informasi melalui situs web.
- Data mentah yang digunakan biasanya dibuat dalam format XML atau Json atau dapat ditempatkan di database sisi server.
- Format atau struktur halaman web biasanya dibuat menggunakan HTML atau XHTML yang kemudian diproses menggunakan manipulasi dinamis di DOM.
- Elemen Gaya, Bagian menjelaskan bagaimana tampilan halaman web, mulai dari jenis font, hingga metode menampilkan gambar. Gaya biasanya akan tertanam di halaman web atau direferensikan melalui css.
Kekurangan Menggunakan AJAX

1. Kompatibilitas Browser
Ajax sangat tergantung pada Javascript yang diimplementasikan secara berbeda untuk berbagai browser. Ini ternyata menjadi rintangan terutama ketika Ajax digunakan di banyak browser. Browser yang tidak mendukung Javascript atau browser yang Javascriptnya dinonaktifkan atau dinonaktifkan tidak akan dapat menggunakan aplikasi yang telah dibuat.
Kecuali programmer dapat memberikan opsi lain yang tentu saja menambahkan banyak kode program. Karena ketergantungan Ajax pada Javascript. Itu kurang cocok untuk merancang aplikasi seluler (tapi sekarang browser seluler semakin canggih dan dukungan untuk javascript Ajax).
Tombol “Kembali” pada browser tidak akan berfungsi seperti yang diharapkan saat menggunakan Ajax.
2. Peningkatan Beban Web Server
Beban dapat ditingkatkan tergantung pada pengguna jika menambahkan jenis pembaruan otomatis yang mengenai server setiap beberapa detik, tentu saja beban server menjadi lebih berat.
Tetapi Ajax perlu seperti itu, selalu meminta pembaruan berkala meskipun halaman tidak dimuat ulang.
3. Sulit untuk Bookmark / Favorite
Saat membuka situs web yang menggunakan Ajax, karena beberapa halaman situs web dimuat secara terpisah, kadang-kadang menjadi sulit saat bookmark / favorit.
Karena browser hanya akan membookmark satu URL, sedangkan dengan Ajax, beberapa konten dapat berubah berkali-kali.
4. Kerentanan
Halaman web menjadi lebih sulit untuk di debug, meningkatkan ukuran kode halaman web dan membuat halaman web rentan terhadap ancaman serius.
5. Kurangnya Dukungan Editor
Alat pemrograman seperti IDE (lingkungan pengembangan terintegrasi) untuk Javascript masih sangat jarang. Untuk debug juga biasanya hanya mengandalkan alat browser seperti Firebug.
6. Tidak Bagus untuk SEO
Karena konten dihasilkan menggunakan Javascript, mesin pencari seperti Google akan mengalami kesulitan mengindeksnya, sehingga mengurangi efektivitas jika dilihat dari sisi SEO kurang friendly.
7. Waktu Pengembangan Lebih Lama
Dengan mengimplementasikan Ajax, tentu saja waktu yang dibutuhkan untuk membuat aplikasi menjadi lebih lama dibandingkan dengan membuat aplikasi tanpa Ajax.
Karena programmer tentu saja akan menambahkan banyak kode Javascript ke aplikasi yang dibuat, apalagi proses debug javascript cukup sulit.
8. Analisis Web Tidak Optimal
Biasanya statistik pencatatan situs web akan dihitung ketika halaman dimuat dan ketika konten baru diperbarui kepada pengguna.
Karena Ajax mengubah paradigma dengan memuat hanya beberapa halaman, programmer harus pandai menempatkan kode untuk direkam (analitik) sehingga proses pelacakan menjadi lebih baik dan maksimal.


