Cara Mempercepat Loading Gambar Pada Website WordPress dengan Lazy Load
Lazy Loading adalah teknik optimasi gambar yang yang bekerja dengan cara menunda (delay) gambar sampai munncul di layar pembaca, dengan artian setelah konten bagian atas sepenuhnya sudah dimuat, maka gambar tidak akan dimuat. Jika pengguna tidak melakukan scroll sepenuhnya, maka gambar yang di bagian bawah halaman tidak akan dimuat. Jadi, Browser tidak akan memuat gambar jika pengguna tidak melakukan scroll ke gambar.
Lazy Loading bekerja hanya memuat gambar jika pengguna menggulir ke lokasi di mana gambar akan terlihat di dalam viewport. Jika tidak, maka gambar tidak akan dimuat.
Keuntungan Lazy Loading
- Mempercepat loading gambar
- Menghemat bandwidth dan Resource server, Lazy loading akan mengurangi beban server baik dari segi resource maupun bandwidth. Dengan begitu performa website akan menjadi lebih baik
- Pengunjung tidak perlu membuang banyak waktu hanya untuk menunggu gambar yang bahkan tidak akan mereka lihat.
- Meningkatkan User Experience, Dengan Lazy loading pengalaman pelanggan semakin baik. Terutama untuk mereka yang memiliki koneksi yang cukup buruk.
Plugin Lazy Loading untuk WordPress Terbaik
Menggunakan plugin lazy loading maka menerapkan fitur lazy loading semakin mudah walaupun untuk menambahkan Lazy Loading ke WordPress secara manual. Meski ada plugin khusus untuk menambahkan lazy loading di blog WordPress, fitur ini umumnya tersedia pada plugin caching, plugin kompresi gambar, dan plugin optimasi WordPress lainnya. jika memakai plugin semacam itu harus cek apakah settingan lazy load pada plugin tersebutatau tidak.
Jika tidak ada, beberapa plugin lazy load terbaik berikut ini bisa dijadikan rekomendasi plugin Lazy loading WordPress terbaik, yaitu :
1. WordPress Infinite Scroll – Ajax Load More
WordPress Infinite Scroll – Ajax Load More digunakan untuk menerapkan lazy load pada scroll postingan, single post, page, komentar, dan elemen halaman lainnya dengan membangun shortcode custom yang diinginkan.
Dengan bantuan query berbasis Ajax, plugin ini dapat dengan mudah diintegrasikan dalam website e-commerce yang menggunakan WooCommerce dan Easy Digital.
2. WP Rocket
WP Rocket merupakan salah satu plugin All in One, plugin ini memiliki banyak fitur seperti caching, minify file, terutama pligin caching dan salah satu fitur yang dimiliki yaitu Lazy Load. Fitur lazy load digunakan pada gambar atau iframe termasuk thumbnail, konten widget, avatar, dan emoji.
Plugin ini merupakan plugin premium dan dapat menggunakan versi gratisnya dengan cara menginstall Lazy Load by WP Rocket. Plugin ini tidak menggunakan library JavaScript, Sehingga memiliki ukuran 10KB.
3. BJ Lazy Load
BJ Lazy load adalah plugin lazy load gratis terbaik yang sederhana, Plugin ini telah memiliki lebih dari 60.000 pemasangan.
BJ Lazy load untuk menerapkan lazy load pada website, Cukup dengan menginstall plugin ini dan mengaktifkannya maka fitur lazy load akan diterapkan secara otomatis. Plugin ini menggantikan semua gambar dan iframe (termasuk video YouTube dan Vimeo) di konten dengan placeholder hingga dilihat.
4. A3 Lazy Load
A3 Lazy Load adalah plugin lazy load gratis untuk menerapkan lazy load pada gambar, video, dan iframe dalam postingan, halaman, widget, thumbnail, dan avatar. Bahkan berfungsi untuk menyematkan postingan dan kompatibel dengan WooCommerce.
A3 Lazy Load mengklaim “Plugin lazy load dengan berfitur paling lengkap, Dan sangat mudah untuk mengatur plugin ini”. Plugin ini untuk memilih apakah akan memuat skripnya di header atau footer dan mengabaikan gambar atau video.
Beberapa fitur yang ada di plugin a3 lazy load antara lain :
- Mengaktifkan lazy load pada konten, widget, pot thumbnail, atau gravatar saja
- Exclude image berdasarkan class CSS atau URL tertentu
- Lazy load pada inframe
- Menambahkan lazy load pada horizontal scrolling
- Mengaktifkan lazy load hanya pada home page, pos, halaman, halaman kategori dll
- Mengatur letak script lazy load, di footer atau header
- Kompatibel dengan layanan Photon dari jetpack

5. Autoptimize
Autoptimes adalah salah satu plugin optimasi terbaik WordPress yang bisa dipakai untuk meningkatkan kecepatan loading blog WordPress. Fitur-fitur yang terdapat di plugin ini mulai dari mengoptimalkan CSS, Javascript, dan HTML, hingga lazy loading image.
Untuk mengaktifkan fitur ini mmasuk ke menu SETTING → AUTOPTIMIZE → IMAGES, lalu centang opsi Lazy-Load Images. Namun, di plugin ini menunya sedikit terbatas meski bisa mengatur gambar man saja yang akan diabaikan.
Sealain menu Autoptimize, plugin optimasi WordPress lain yang memiliki fitur lazy loading adalah Hummingbird, JCH Optimize, dan WP-Optimize.
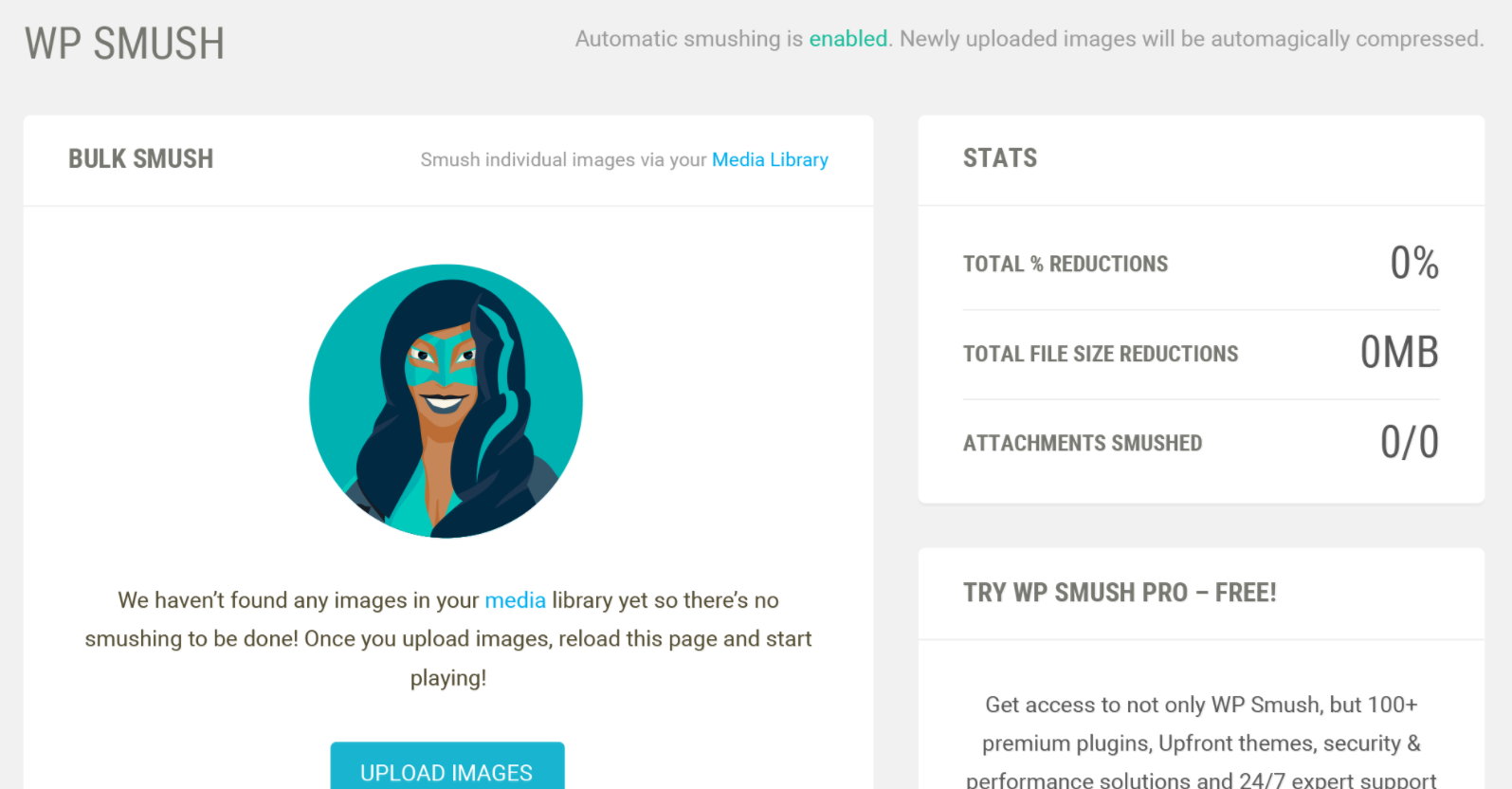
6. Smush – Compress, Optimize and Lazy Load Images

Smush dari WPMUDEV adalah salah satu plugin kompresi gambar terbaik untuk wordpress. Plugin ini bisa mengoptimalkan gambar dan membuat ukuran gambar lebih kecil. Dengan begitu gambar bisa di load lebih cepat tanpa banyak mempengaruhi kualitas gambar. Plugin ini tidak memiliki batasan berapa banyak gambar yang bisa dioptimasi, tidak seperti kebanyakan plugin optimasi gambbar yang memiliki pemakaian terbatas.
Smush juga memiliki fitur lazy loading yang diaktifkan dengan satu langkah mudah. Cukup dengan masuk menu SMUSH → DASHBOARD → LAZY LOAD, lalu klik ACTIVATE untuk mulai menambahkan lazy loading di blog WordPress.
Meski Smush masih di tahap Beta namun fiturnya berjalan dengan baik. Beberapa di antaranya adalah mengatur format gambar di load dengan lazy load, mengaktifkan lazy load di beberapa tempat saja (konten, widget, thumbnail dan gravatar), mengatur image placeholder, mengatur letak script lazy load (footer atau header).
Selain Smush plugin gambar WordPress lain yang memiliki fitur lazy loading images adalah Images Optimization & Lazy Load by Optimole, EWWW Image Optimizer dan Imagify.


