Pengertian Core Web Vitals Dan Langkah Optimasinya
Pengertian Core Web Vitals
Core web vitals merupakan kumpulan metrik website yang ditentukan oleh Google.Kumpulan metrik ini ditetapkan sebagai bagian dari indikator search ranking terbaru Google, yaitu page experience.
Core Web Vitals sebelumnya terdiri dari :
- Mobile Friendly (Keramahan Seluler).
- Safe Browsing (Penelusuran Aman).
- HTTPS.
- No Intrusive Interstitial(Tidak Ada Pengantara yang Mengganggu).
Adanya core web vitals, pemilik website memiliki 3 aspek jelas untuk mengukur efektivitas halaman-halaman website,yaitu:
- Kecepatan loading.
- Baik atau tidak respons elemen halaman website.
- Stabilitas layout halaman.
Google menyebutkan kemungkinan pengunjung meninggalkan website akan menurun 24 % jika kalian dapat mengoptimalkan 3 aspek di atas.Core web vitals juga berpengaruh terhadap SEO.
Berikut ini Hubungan Core Web Vitals Dan SEO :
Core Web Vital resmi dirilis pada 28 Mei 2020.Dalam rilis resminya Google menyatakan bahwa Core Web Vitals menjadi faktor untuk menentukan Page Experience dan Page Experience merupakan salah satu faktor rangking di Google.Karena merupakan faktor penentu rangking,tentu kalian harus memberikan perhatian khusus pada masalah ini, agar berhasil dalam kampanye SEO yang kalian lakukan.
Jadi,Core Web Vitals merupakan bagian dari faktor-faktor yang akan menjadi bagian dari skor Page Experience Google.Pada dasarnya,cara Google mengukur UX halaman kalian secara keseluruhan.
Indikator Core Web Vitals
Core web vitals terdiri dari 3 indikator.Google memiliki istilah tersendiri untuk ketiganya, yakni :
- LCP (Largest Contentful Paint)
LCP merupakan waktu yang dibutuhkan elemen terbesar di sebuah halaman untuk dimuat.Elemen yang dimaksud tidak selalu berupa gambar atau video.Teks panjang juga dapat dianggap LCP.Perlu diingat bahwa faktor ini hanya memperhatikan konten ukuran terbesar yang tampil pertama kali ketika halaman diakses.Artinya,elemen lain di bawahnya tidak termasuk meski juga berukuran besar.LCP ditetapkan menggantikan salah satu metrik yang pernah digunakan Google,yakni FCP (first contentful paint).Sesuai nama FCP adalah elemen halaman yang pertama kali dimuat, meskipun berukuran kecil seperti logo atau menu navigasi di header.
Agar kalian paham elemen apa yang dianggap LCP,perhatikan perbandingan dengan FCP di ilustrasi di bawah ini :

Dapat kalian lihat bahwa logo, judul konten dan beberapa baris kalimat muncul pertama kali saat halaman diakses.Inilah yang dinamakan elemen FCP.Namun,Google berpendapat : FCP bukan indikator yang memberikan kesan loading cepat.Berbeda dengan,LCP pada ilustrasi di atas adalah featured image.Konten visual ini bukan pertama kali dimuat,tetapi, dengan kemunculannya,halaman website terkesan dimuat lebih cepat.Elemen seperti featured image ini yang perlu kalian identifikasi di halaman website. Dengan mengetahuinya,kalian dapat mengoptimalkan elemen tersebut agar dapat mendapatkan skor baik untuk faktor LCP.
- FID (First Input Delay)
FID merupakan waktu yang dibutuhkan website untuk merespons interaksi pertama yang dilakukan pengunjung.Interaksi yang dimaksud yakni klik atau input,namun bukan scroll dan zoom.Meski FID diukur dari interaksi pengunjung ketika sebagian besar elemen halaman sudah dimuat,indikator ini belum sempurna.Google masih menggunakan data lab untuk menentukan kriteria penilaian FID.Padahal,interaksi pertama pada halaman website dapat terjadi kapan saja.Dengan demikian, nilai FID kalian buruk jika pengunjung website tidak segera klik tombol atau menu.Saat ini,solusi yang dapat dilakukan untuk mendapatkan skor baik untuk FID adalah mengoptimalkan kinerja file-file JavaScript atau meminimalkan penggunaan.
- CLS (Cumulative Layout Shift)
CLS merupakan indikator yang mengukur berapa banyak perubahan layout halaman website yang terjadi saat dimuat.Ini adalah contoh website dengan CLS buruk:saat edang mengakses sebuah halaman website,di dalamnya ada tombol yang ingin kalian klik sebelum halaman ini sepenuhnya dimuat.Sayangnya, tombol tersebut bergeser ke bawah begitu hampir diklik.Alasannya karena ada elemen lain yang terlambat muncul atau contoh lainnya berkaitan dengan penempatan slot banner iklan yang kurang tepat seperti membuka sebuah artikel blog dan mulai membacanya sebelum halaman sepenuhnya dimuat dan paragraf yang sedang kalian simak meluncur ke bawah berkat kemunculan banner iklan yang tidak kalian duga.Baik tidaknya skor CLS kalian diukur dari hal-hal seperti itu.Namun,CLS hanya menghitung seringnya perubahan layout yang tidak terduga.Jika website kalian memiliki menu yang dapat disembunyikan atau drop-down,perubahan tampilan yang terjadi tidak dianggap sebagai faktor pengurang skor.
Tujuan Core Web Vitals
Tujuan Web Vitals adalah untuk membantu menyederhanakan pengukuran kualitas pengalaman pengguna sehingga kita lebih mudah memahaminya,tanpa adanya metrik yang dapat dinyatakan dengan angka,maka sulit bagi kita untuk tahu seberapa baik pengalaman pengguna.
Tips Optimasi Core Web Vitals
Secara garis besar tips yang biasa dilakukan adalah sebagai berikut :
- Memilih hosting yang bagus,disarankan menggunakan VPS atau di atasnya.
- Menggunakan WordPress maka pilihlah theme yang fast load.
- Optimasi code yang digunakan.
- Kurangi jumlah request.
- Gunakan cache.
- Optimasi viewport dengan mengurangi asset yang muncul diawal.
Cara mengoptimalkan Core Web Vitals
Berikut ini beberapa cara yang bisa dilakukan untuk mengoptimalkan masing-masing metrik Core Web Vitals :
Cara meningkatkan LCP
Beberapa cara untuk meningkatkan LCP Core Web Vitals :
- Hapus semua skrip pihak ketiga yang tidak perlu.Penelitian menemukan skrip pihak ketiga bisa memperlambat halaman hingga 35 ms.
- Tingkatkan web host kalian karena hosting yang baik meningkatkan waktu memuat halaman.
- Siapkan pemuatan lambat,karena membuat gambar hanya dimuat jika pengguna menggulir ke bawah halaman.Artinya kalian bisa mencapai LCP secara signifikan dengan cepat.
- Hapus elemen halaman besar,cek elemen yang memperlambat LCP halaman website kalian dari Google PageSpeed Insight.
Cara meningkatkan FID
Beberapa cara untuk meningkatkan skor FID Core Web Vitals :
- Hapus semua skrip pihak ketiga yang tidak penting. Sama seperti FCP,skrip pihak ketiga bisa berdampak negatif pada FID
- Gunakan cache browser.Ini membantu membuat konten di halaman lebih cepat.
Cara meminimalkan CLS
Beberapa cara untuk meminimalkan CLS Core Web Vitals :
- Gunakan ukuran dimensi atribut yang ditetapkan untuk media apa pun.
- Pastikan elemen iklan memiliki ruang khusus.Jika tidak elemen iklan dapat tiba-tiba muncul di halaman dan mendorong konten ke bawah, atas atau samping
- Tambahkan elemen UI baru di bagian bawah sehingga tidak menurunkan konten yang diharapkan pengguna untuk tetap berada di tempatnya.
Cara Melihat Skor Core Web Vitals
Sudah ada beberapa tools yang dapat menampilkan data core web vitals,yaitu:
- PageSpeed Insights.
- Google Search Console.
- Chrome UX Report.
- Chrome Web Vitals Extension.
Meski begitu,tidak perlu menggunakan keempat tools tersebut secara bersamaan.Disarankan menggunakan Google Search Console dan Page Speed Insights.Di Google Search Console,kalian dapat melihat data core web vitals secara garis besar,sedangkan PageSpeed Insights membantu untuk mengidentifikasi elemen-elemen yang perlu dioptimalkan untuk core web vitals.Cara melihat data core web vitals di Google Search Console cukup mudah.
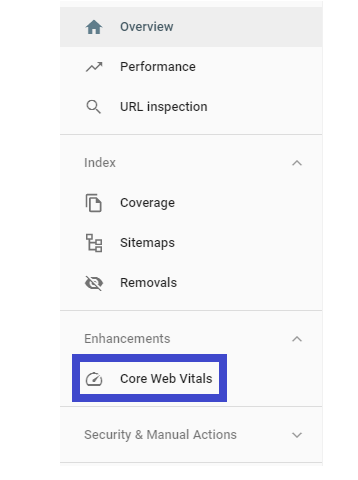
Akses Dashboard Google Search Console milik kalian, lalu klik menu Core Web Vitals di sidebar.

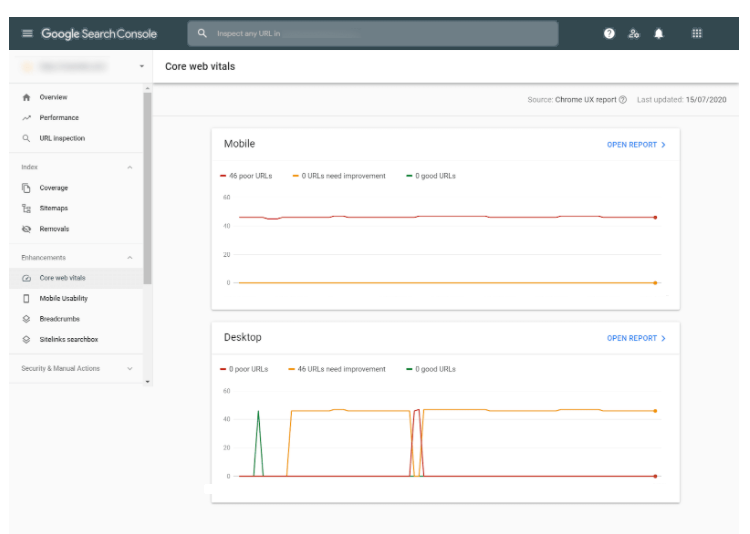
Menu tersebut membawa kalian ke Dashboard Core Web Vitals.

- Cek Core Web Vitals di PageSpeed Insight pun mudah,cukup akses situsnya,ketikkan URL halaman yang ingin dicek.
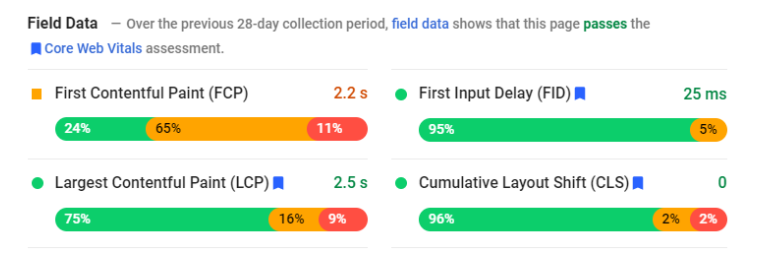
- Di halaman hasilnya,kalian akan menemukan poin berjudul Field Data.Di sinilah kalian dapat melihat skor untuk 3 indikator Core Web Vitals ditambah FCP.

Sekian artikel kali ini semoga bisa bermanfaat untuk kalian semua 🙂


