Mudah Banget! Begini Cara Membuat Landing Page dengan Elementor
Kamu sudah punya website? Ingin punya website tapi budget terbatas? Tenang! Karena WordPress memiliki plugin tertentu yang bisa membantu kamu membuat website. Dengan menggunakan Elementor WordPress memungkinkan kamu membuat landing page, halaman beranda, blog, website portofolio, dan website pengenalan produk. Tanpa harus coding, cukup drag dan drop.
Ingin tahu cara membuat landing page dengan Elementor? Yuk, ikuti panduan berikut ini ya!
Apa itu Elementor?
Elementor adalah visual page builder plugin dari WordPress. Dikutip dari Elementor, page builder ini memungkinkan pengguna dengan mudah membuat tampilan depan halaman website. Kamu dapat menemukan Elementor Page Builder di bagian plugins WordPress.
Kamu tidak harus menggunakan bahasa pemrograman untuk membuat tampilan awal. Cukup dengan drag dan drop bagian yang kamu perlukan. Misalnya, kamu ingin membagi website menjadi 3 kolom, membuat galeri foto, membuat sidebar, membuat progress bar, dan sebagainya.
Elementor dikembangkan pada tahun 2014 oleh Yoni Luksenberg dan Ariel Klikstein. Elementor tersedia secara umum pada tanggal 1 Juni 2016, dan telah diinstal oleh lebih dari 1 juta pengguna WordPress di seluruh dunia hingga saat ini. Elementor memiliki dua versi, yaitu versi gratis dan versi berbayar. Elementor Page Builder terletak di bagian plugin WordPress.
Apa Kelebihan Elementor?
Dikutip dari Elementor, berikut adalah beberapa kelebihan elementor dalam membangun sebuah website, diantaranya:
- Lebih cepat, mudah, dan fleksibel,
- Mobile friendly,
- Open Source,
- Termasuk Responsive Website,
- Dikembangkan dengan script yang profesional,
- Cocok digunakan untuk pemula,
- Drag and drop tanpa koding,
- Ramah SEO (Search Engine Optimization),
- Dapat melakukan custom CSS untuk kolom, widget dan section,
- Memiliki lebih dari 400 icon yang dapat digunakan,
- Memiliki lebih dari 800 beragam Google Font,
- Dapat melakukan resize kolom,
- Dapat mengatur kolom dan posisi konten yang tersedia,
- Mengatur padding dan margin,
- Memiliki banyak elemen yang dapat digunakan.
Cara Membuat Landing Page dengan Elementor
Panduan ini akan menunjukkan langkah demi langkah cara membuat landing page menggunakan Elementor. Mengapa landing page? Karena landing page adalah halaman di website yang memiliki tujuan tertentu. Jadi, memungkinkan kamu membuat landing page dengan mudah untuk website kamu tanpa harus coding manual.
Nah, berikut ini adalah cara membuat landing page menggunakan Elementor:
1. Login WordPress
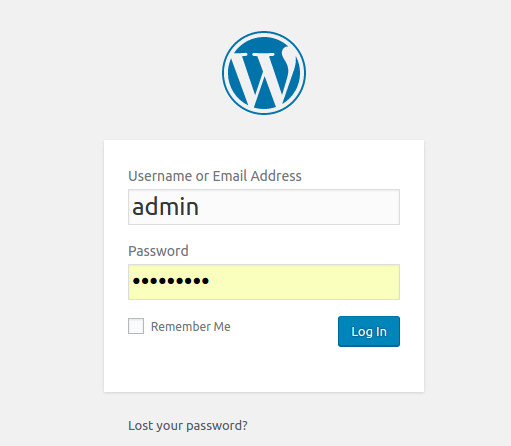
Pastikan kamu bisa mlogin ke WordPress. Untuk login ke WordPress, buka namadomain/wp-admin di web browser. Kemudian masukkan nama pengguna dan kata sandi kamu.

2. Memilih Plugins Elementor Page Builder
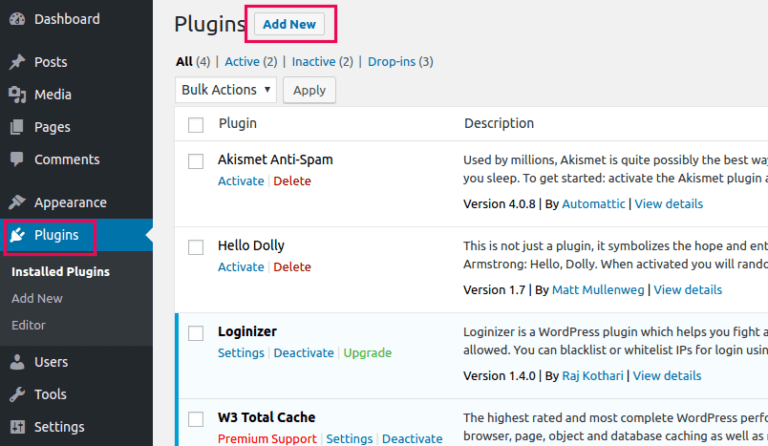
Sekarang saatnya memilih plugin Elementor. Untuk menginstal plugin Elementor, pilih menu Plugins dan klik Add New.

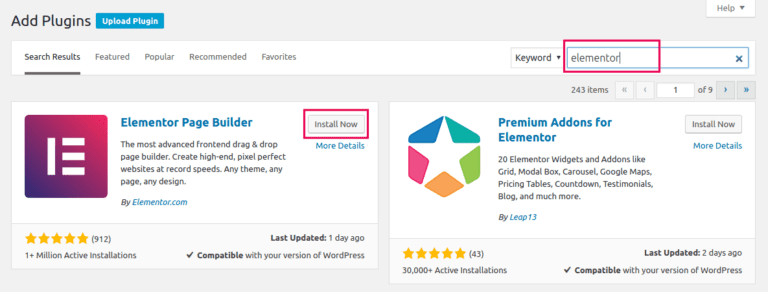
Lalu tulisan “elementor” pada kolom pencarian. Kemudian pilih Elementor Page Builder yang muncul dan klik Install Now.

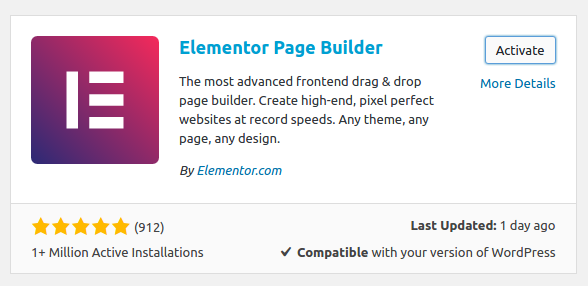
Setelah proses instalasi selesai, ingatlah untuk mengklik Activate untuk mengaktifkan plugin Elementor.

Tunggu sebentar maka Plugin Elementor Page Builder akan segera aktif. Jika kamu belum membuat landing page, klik Create Your First Page.Namun, kami menyarankan untuk membuat landing page di WordPress terlebih dahulu.
3. Membuat Landing Page dengan Elementor
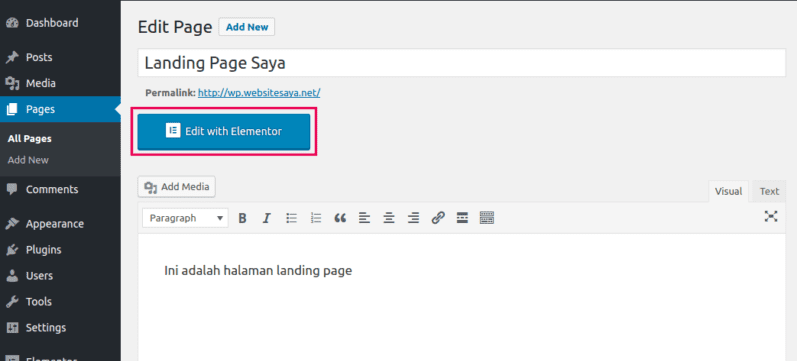
Pada langkah sebelumnya, sebaiknya kamu membuat landing page terlebih dahulu. Jika sudah, klik menu Pages dan klik halaman yang kamu tetapkan sebagai landing page. Ada tombol “Edit with Elementor”. Klik tombol tersebut untuk membuat landing page dengan elementor.

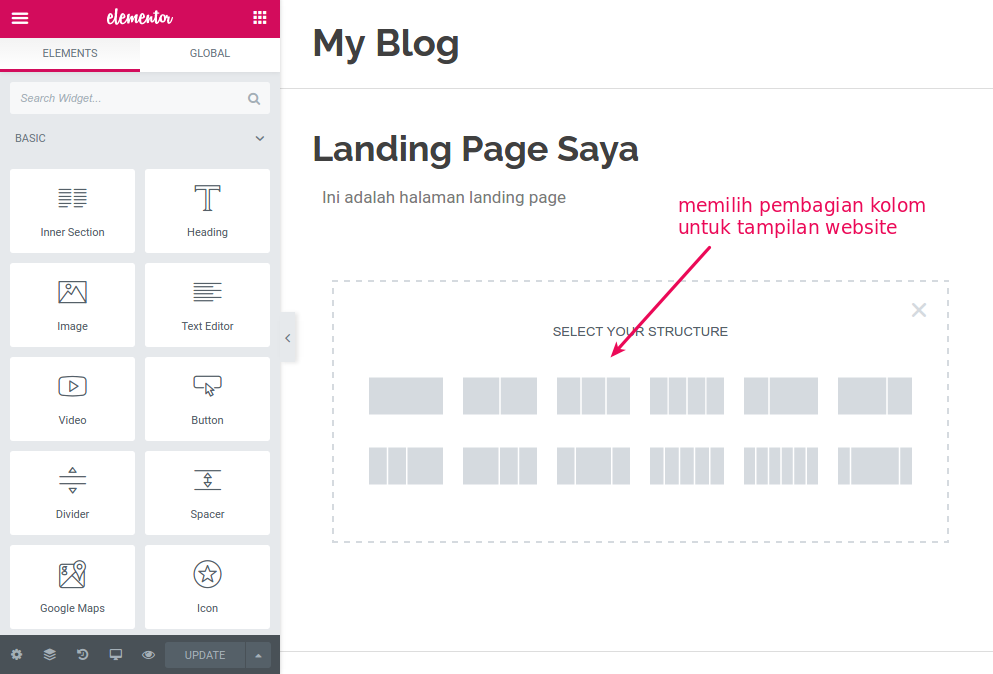
Tunggu beberapa saat hingga muncul layar seperti gambar berikut:

Di sebelah kiri kamu dapat melihat beberapa elemen dari plugin Elementor Page Builder. Kamu dapat drag and drop elemen-elemen tersebut langsung ke halaman website. Cukup dengan klik, drag dan drop ke kolom yang diinginkan.
Pertama-tama, klik tombol “+” dan pilih kolom yang ingin kamu tampilkan website.

Silakan pilih kolom yang ingin kamu gunakan untuk pembagian tampilan website.

4. Memilih Elemen Untuk Landing Page
Setelah kamu memilih kolom, sekarang waktunya untuk membuat landing page yang kamu inginkan. Pastikan untuk mendesain landing page terlebih dahulu untuk menghindari kebingungan.
Kamu dapat memasukkan Heading, image, carousel, Google Maps, Icon, Image Box, Icon Box, Image Gallery, Image Carousel, Progress Bar, Testimonial, dan sebagainya. Tergantung kreatifitas kamu ya!
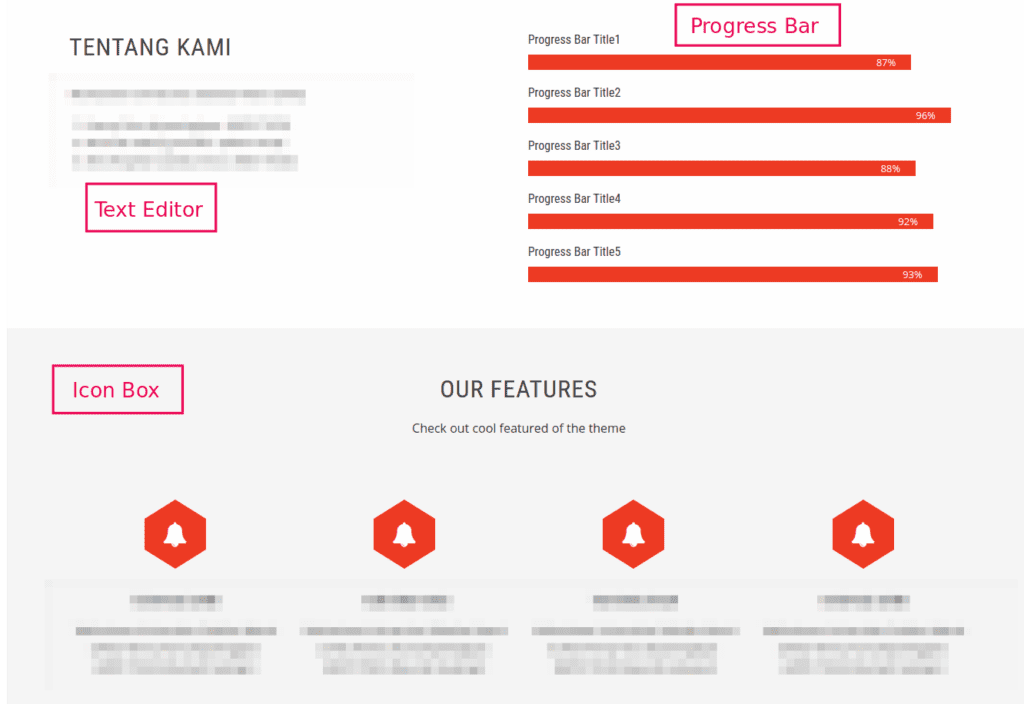
Misalnya, dalam panduan ini kita akan membuat landing page dengan tampilannya seperti gambar berikut:

Terdapat beberapa elemen yang ditempatkan di website. Yaitu, Progress Bar, Text Editor serta Icon Box. Bagaimana caranya?
- Pilih kolom yang diinginkan.

- Drag and drops elemen dari Elementor ke kolom yang kamu buat.
Text Editor
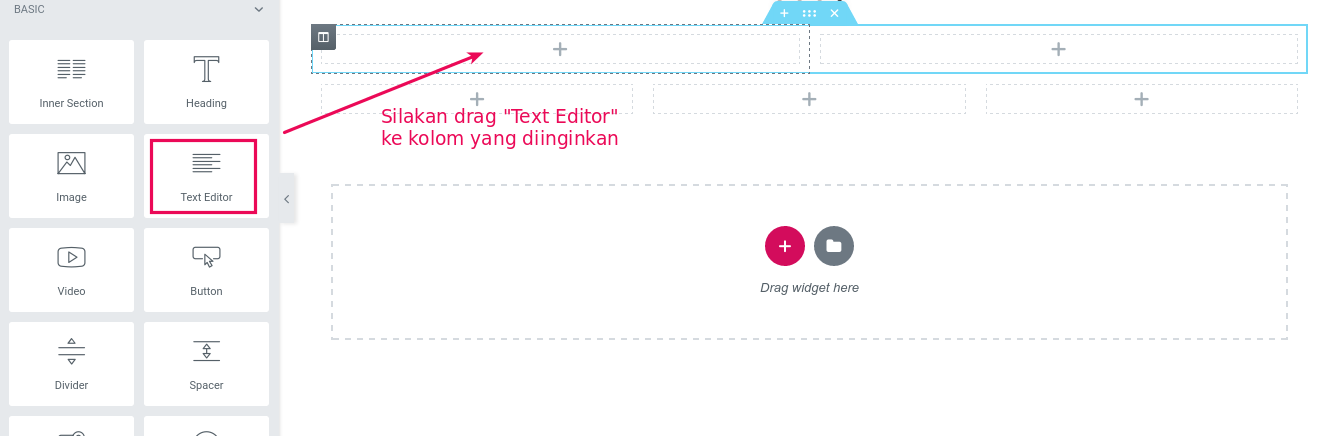
Misalnya kali ini kita akan membuat Text Editor. Maka silakan drag elemen “Text Editor” ke kolom kiri.

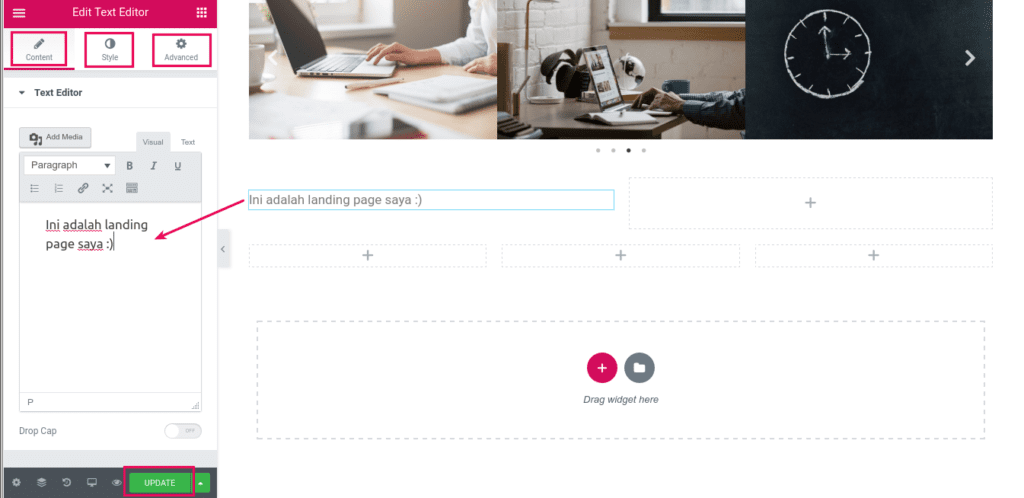
Kamu dapat mengubah tampilan Text Editor di sebelah kiri. Kamu dapat mengubah konten Text Editor pada tab Content. Jika kamu ingin mengubah warna huruf, klik tab Style. Jika kamu ingin menambahkan background dan custom CSS, silakan klik tab Advance. Jangan lupa klik Update untuk menyimpan hasil editing!

Progress Bar
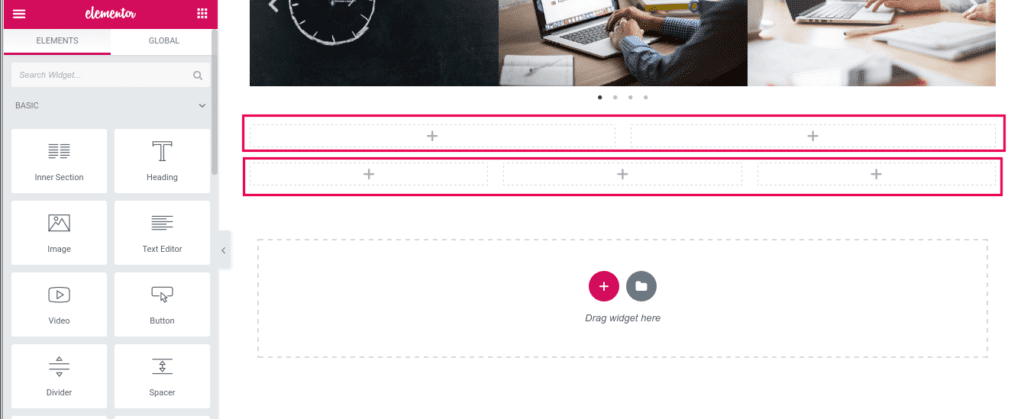
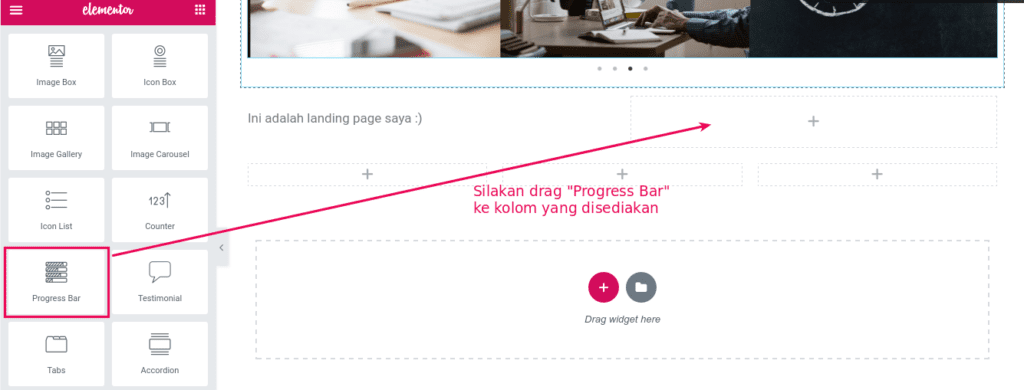
Selanjutnya, membuat tampilan progress. Klik tombol “+” di kolom dan drag elemen “Progress Bar” ke kolom kanan.

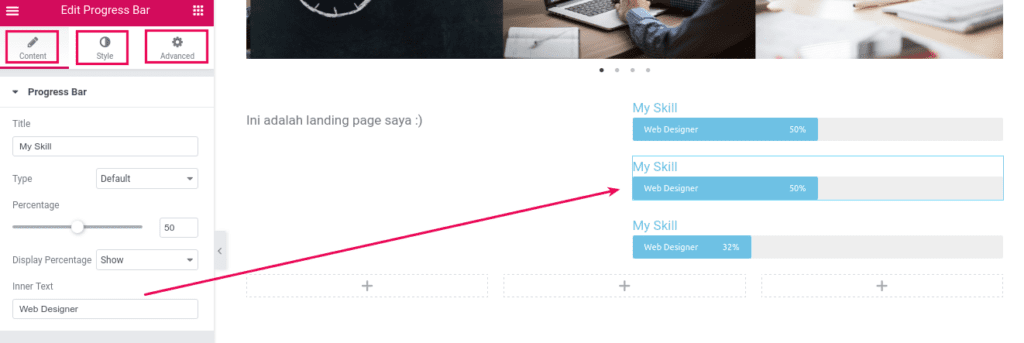
Kamu dapat mengubah judul, teks, dan ukuran progress bar pada tab Content. Jika kamu ingin mengubah warnanya, klik pada tab “Style”. Jika kamu ingin menambahkan background dan custom CSS, silakan klik tab Advance. Jangan lupa klik Update untuk menyimpan hasil editing!

Icon Box
Selanjutnya, pindah ke kolom dibawahnya. Contoh ini membuat tulisan lengkap dengan iconnya. Elemen ini disebut Icon Box. Klik tombol “+” di kolom dan drag elemen “Icon Box” ke setiap kolom.
![]()
Kamu bisa mengubah judul, icon, posisi icon, deskripsi, tulisan dan link pada bagian tab Content. Jika kamu ingin mengubah warna, hover, spasi, dan ukuran, klik tab Style. Jika kamu ingin menambahkan background, pengaturan margin, pengaturan padding dan custom CSS, silakan klik tab Advance. Jangan lupa klik Update untuk menyimpan hasil editing!
![]()
5. Landing Page Telah Jadi!
Terakhir, sesuaikan landing page dengan desain yang kamu buat sebelumnya. Ini semua tergantung kreativitas dan landing page yang kamu inginkan ya! Drag and drop elemen yang kamu perlukan tanpa harus coding.
Nah, sekarang kamu telah menyelesaikan panduan membuat landing page menggunakan Elementor. Selamat! Semoga bermanfaat ya!


