Pengertian Tag HTML Dan Aturan Dasar Penulisannya
Pengertian Tag HTML
Saat kalian membuat sebuah bahasa pemrograman agar dapat tampil di sebuah web browser,kalian harus “memberitahukan” web browser ini dengan bahasa yang bisa dipahami.Contohnya ketika ingin menampilkan sebuah teks harus dibuat dalam ukuran yang besar hingga kecil atau mengubah hurufnya sesuai dengan perintah yang diberikan.Nah,istilah yang sesuai untuk menjelaskan perintah tersebut,kita sebut dengan tag.
Pada dasarnya tag pada sebuah HTML ditulis secara berpasang-pasangan. Pasangan tag tersebut dinamakan tag pembuka dan juga tag penutup. Salah satu ciri khas dari tag ini adalah terdapat kurung siku “<” dan “>”. Contoh yang paling mudah yakni <p> Heading 1</p>
Dari contoh diatas bisa dijelaskan bahwa contoh untuk memunculkan sebuah teks “Heading 1”. Simbol “<p>” menunjukan tag pembuka yang objeknya adalah “p”.Kode “p” di sini merupakan sebuah tag untuk sebuah paragraf.Sedangkan tag terakhir, yakni “</p> ini adalah pasangan dari tag pembuka atau disebut sebagai tag penutup.
Tag penutup memiliki kesamaan dengan tag pembuka hanya saja dibelakang objek ditambahkan dengan garis miring “/”.Jika tag penutup ini tidak ditulis,maka web browser tidak dapat membacanya dan menganggap kalian belum selesai memberi perintah.Oleh sebab itu,hal ini sangat penting.Jika kalian uraikan dengan bahasa,maka maksud dari tag ini adalah web browser dapat menunjukan tulisan Heading pada halaman pertama.
Contoh Tag HTML
Contoh tag HTML sangat banyak dan jumlahnya bisa lebih dari ratusan.Namun ada tag HTML utama yang perlu diketahui.Tag utama tersebut yakni :
1. <!DOCTYPE>
Jenis tag pertama adalah <!DOCTYPE>. jenis tag HTML ini akan selalu ditempatkan pertama kali pada saat kita mulai melakukan koding. maksud dari tag ini adalah menentukan tipe dokumen yang akan dibuat. Maka dari itu, saat Anda pertama kali membuat sebuah website, jangan lupa untuk selalu membuat tag ini terlebih dahulu.
2. <html>
Tag yang berikutnya adalah HTML itu sendiri. Tag ini dibuat untuk Anda yang akan membuat sebuah halaman yang berbasis HTML. Hal ini bisa jadi berbeda jika Anda membuat dokumen dengan ekstensi yang lain. Contohnya, jika Anda ingin membuat sebuah dokumen PHP, maka kita ganti “<html>” dengan <?php?>. itupun memiliki perbedaan dengan tag HTML pada umumnya, Agar lebih jelas, sebaiknya Anda pelajari juga kode-kode PHP dan fungsinya.
3. <title>
Sesuai dengan arti dari kata-kata tersebut, yakni judul. Maksud dari tag tersebut adalah programmer membuat judul dari halaman yang sudah dibuat. Judul ini nantinya akan menjadi sebuah judul utama website yang akan dibuat. Oleh sebab itu, Anda harus memutuskan judulnya dengan tepat untuk website yang dibuat.
4. <body>
Tag ini sangatlah penting dalam pembuatan website. Tanpa tag <body> ini, maka website akan susah untuk diatur. Sama halnya dengan sebuah struktur pada manusia, tag ini digunakan untuk membentuk “badan” pada sebuah website. Dengan adanya tag ini, kita dapat mengetahui bagian mana yang ditempatkan di atas, bagian tengah, dan juga bagian bawah.
5. <head>
Setelah adanya badan pada poin sebelumnya, maka kita perlu membuat “kepalanya”. Tag ini selalu ditempatkan di atas atau biasanya dibawah <html>.Tag <head> ini digunakan untuk informasi pada bagian awal website.Contoh seperti judul,gambar pembuka dan berbagai macam informasi lainnya.
6. <br>
Ketika kita membuat paragraf yang panjang, pastinya kita perlu mengisi satu baris kosong. Jika kita menggunakan fungsi “Enter” saat menggunakan aplikasi Word, maka pada HTML, kita harus menggunakan tag <br>. Fungsi tag <br> sendiri memang sebagai pengganti enter saat kita mengetik kata-kata di dalam HTML. Cara menggunakannya pun cukup mudah, cukup tulis tag ini di akhir kata atau kalimat.Meski kalian terus menulis secara bersambung, namun saat terlihat di web browser, kata tadi akan diberikan space layaknya paragraf baru.
Aturan Dasar Penulisan Tag
Berikut ini beberapa saran yang perlu diikuti agar bisa menulis tag dengan benar :
1.Tag-tag wajib
Ada beberapa tag yang wajib ada di HTML. Tag ini harus kamu tulis.. kalau tidak, bisa jadi kode HTML-mu akan error menurut validator W3C.
Berikut ini daftar tag yang wajib ada di HTML :
- <!DOCTYPE html> — untuk deklarasi type dokumen.
- <html> — tag utama dalam HTML.
- <head> — untuk bagian kepala dari dokumen.
- <title> — untuk judul web.
- <body> — untuk bagian body dari dokumen.
2.Menggunakan Huruf Kecil
Hindari menggunakan huruf besar dalam menuliskan naama tag dan sebaiknya gunakan huruf kecil saja.Huruf kecil lebih gampang diketik dan juga akan membuat kode HTML terlihat lebih bersih dan rapi.
3.Menutup Tag dengan Benar
Tag HTML nantinya akan ditulis bertumpuk-tumpuk. Artinya, di dalam tag ada tag lagi. Kadang kalian sering salah dalam menutup tag yang bertumpuk ini.Akibatnya, kode HTML kalian menjadi tidak valid.
Element
Elemen dalam HTML merupakan sebuah komponen yang menyusun dokumen HTML.Elemen kadang juga disebut sebagai node,karena element merupakan salah satu jenis node yang menyusun dokumen HTML dalam diagram HTML tree.
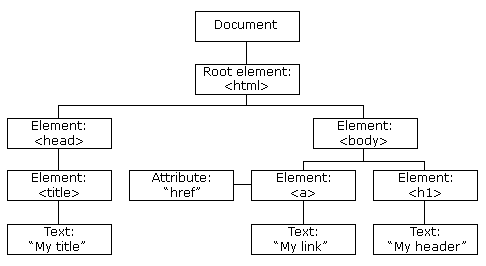
Perhatikan diagram di bawah ini :

Pada diagram tersebut,ada 3 macam node yakni : Node elemen,Node atribut dan Node teks.Elemen dibentuk dari tag pembuka,isi tag dan tag penutup.Kadang juga ditambahkan beberapa atribut.
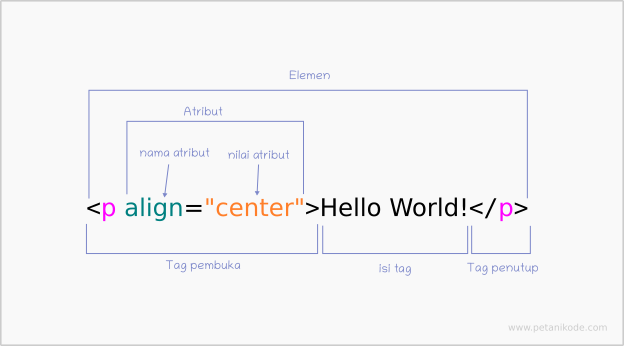
Perhatikan gambar berikut :

Pada contoh di atas,terdapat satu elemen <p> dengan atribut align=”center” dan memiliki isi berupa teks,yakni Hello World!.
Demikianlah artikel pengertian tag HTML dan beberapa contoh yang perlu dipahami.Dari penjelasan di atas,kalian bisa menyimpulkan bahwa tag pada sebuah html merupakan bagian penting dalam pembuatan website.Tanpa adanya tag HTML,maka website tidak dapat dibuat sesuai dengan yang dilihat selama ini.Jika kalian sering melihat tampilan yang menarik dari sebuah website,hal tersebut tidak terlepas dari peran HTML.
Semoga artikel ini bermanfaat !