Plugin Post Grid Untuk WordPress
Plugin Post Grid
Post Grid adalah plugin WordPress buatan PickPlugin yang berfungsi membuat tampilan layout grid yang indah dari postingan, jenis postingan kustom dan halaman. Bisa menampilkan layout grid di mana saja menggunakan shortcode.
Plugin ini dapat ditampilkan di halaman archive secara dinamis yang diambil dari kategori, tag, halaman taksonomi dan kustom taksonomi, author, pencarian, tanggal dan sebagainya.
Plugin Post Grid memiliki tata letak pre-build yang memungkinkan membuat sendiri tampilan grid yang indah secara instan. Selain itu, plugin ini kompatibel dengan berbagai fitur dan server hosting.
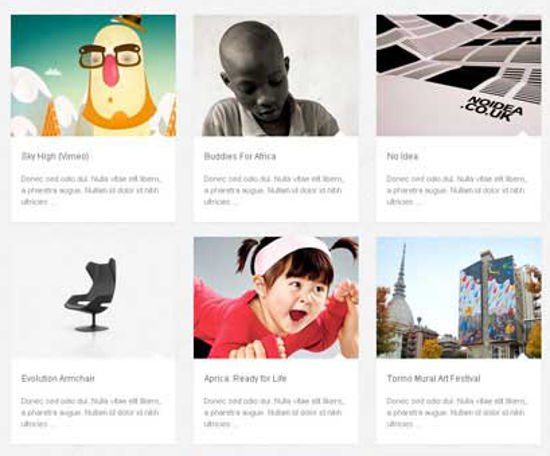
Dengan memiliki konten dalam tampilan layout grid ini, konten akan terlihat lebih sempurna di perangkat smartphone dan layout grid akan lebih menonjolkan gambar, sehingga konten akan tampil lebih menarik. Selain itu, layout grid juga akan lebih menghemat ruang sehingga bisa menampilkan lebih banyak konten.
Harga Plugin Post Grid

Plugin ini adalah plugin layout grid WordPress gratis yang bisa di unduh langsung di library plugin WordPress.org.
Plugin ini sudah cukup untuk membantu untuk menciptakan layout grid dengan indah di situs WordPress. Tapi jika ingin mendapatkan fitur yang lebih banyak lagi, plugin ini juga memiliki versi premium dengan harga sangat terjangkau yaitu :
- 1 Domain License ⇒ $29
- 10 Domain License ⇒ $99
- 100 Domain License ⇒ $199
Dengan plugin Post Grid versi Pro akan lebih banyak mendapatkan fitur yang menakjubkan sehingga bisa menampilkan grid dengan berbagai macam animasi yang keren.
Fitur Plugin Post Grid

Lebih dari itu, post grid juga memiliki fitur-fitur unggulan, yaitu selain bisa membuat tampilan grid dari berbagai jenis konten dari default WordPress, plugin juga mendukung untuk menampilkan data dari plugin pihak ke-3, seperti WooCommerce, EDD, WP Commerce Product display dan tampilan post ratting via Rating-Widget, dan Query post berdasarkan meta query yang muncul dari Advanced Custom Fields.
Selain itu, Post Grid bisa menampilkan posting jenis grid dari berbagai macam query post. Selain itu juga bisa menampilkan berbagai macam media pada thumbnail dari YouTube, Vimeo, Dailymotion, SoundCloud, MP3, Gallery, Font Awesome dan juga kustom link pada gambar thumbnail.
Manfaat Plugin Post Grid

Sama halnya dengan sebuah toko, layout grid WordPress akan memberikan beberapa manfaat bagi pemilik website maupun pengunjung. Sebagai berikut :
1. Kegunaan tempat
Kegunaan ini didapatkan pengunjung website, sebab dengan artikel (layout) di tempatkan pada daerah yang mudah dibaca dan terlihat oleh pengunjung.
2. Informasi
Dengan penempatan artikel yang baik maka pengunjung sanggup memperoleh informasi, membujuk pengunjung untuk membaca, dan mengingatkan pengunjung website supaya kembali berkunjung ke website jika membutuhkan informasi lainnya.
3. Waktu
Hal ini berkaitan dengan kenyataan bahwa pengunjung ingin mengakses informasi dengan cepat tanpa bertele-tele. Jadi dengan tampilan layout grid yang simple, pengunjung website dengan cepat mendapatkan informasi.
Cara Membuat Layout Grid dengan Plugin Post Grid
Berikut cara membuat Layout Grid di WordPress dengan Post Grid :
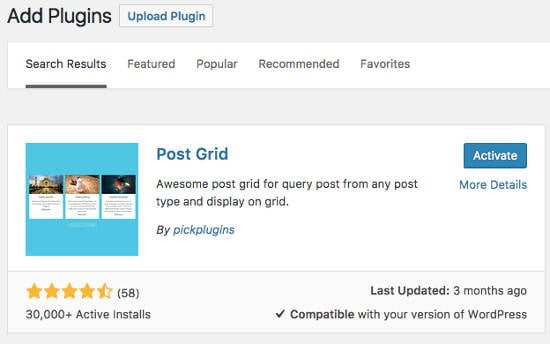
1. Instal dan Aktifkan Plugin Post Grid
Untuk memulai, hal pertama yang perlu dilakukan adalah menginstall dan mengaktifkan plugin Post Grid. Lebih jelasnya silahkan lihat panduan langkah demi langkah tentang cara menginstall plugin WordPress.

2. Isi Judul pada Kolom Title
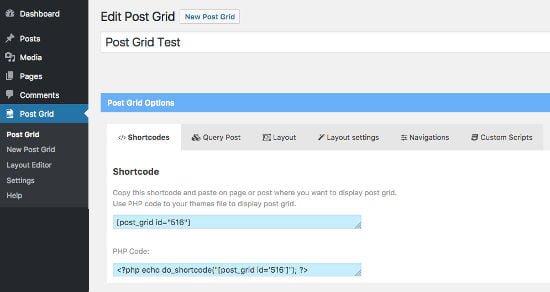
Setelah plugin diaktifkan akan melihat item menu baru ditambahkan dengan nama “Post Grid”.
Silakan masuk pada Post Grid »New Post Grid, karena tidak ada hal yang perlu dikonfigurasi pada halaman Settings. Setelah membuka New Post Grid akan melihat kolom title dan beberapa menu tab di bawahnya. Silahkan untuk mengisi judul pada kolom “Title” Sesuai dengan keinginan.

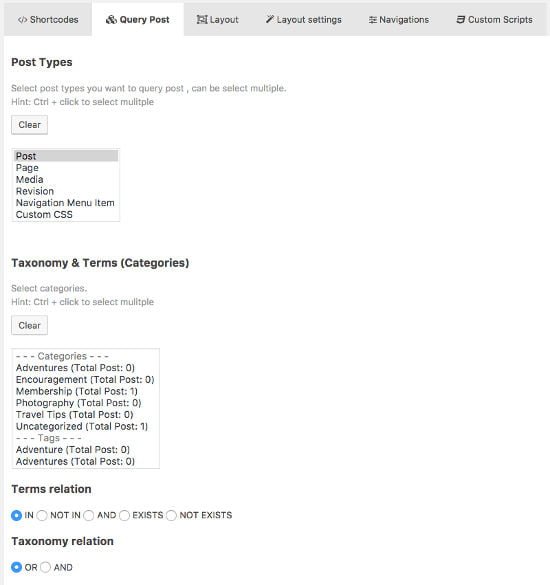
3. Mengambil Jenis Posting
Masuk pada bagian menu tab “Query Post”, di mana bagian ini adalah untuk mengambil jenis posting apa yang ingin ditampilkan dalam bentuk layout grid.
Secara default, ini akan menampilkan “Post” tapi dapat memilih mengambil dari “Page” atau memilih jenis posting khusus.

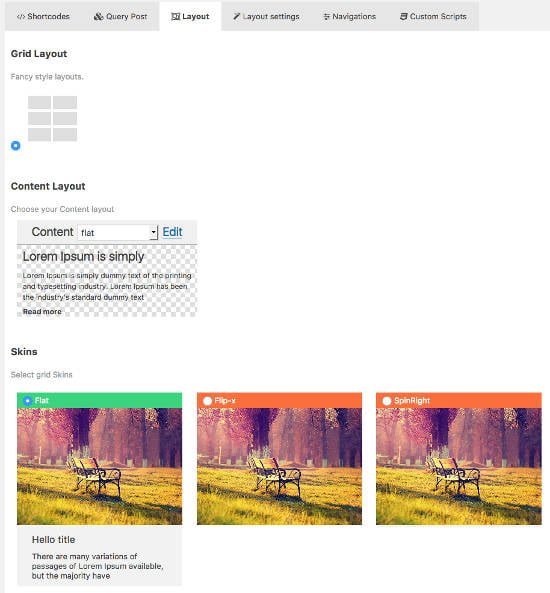
4. Buat Layout
Klik pada menu tab “Layout”. Di sinilah dapat memilih bagaimana ingin menampilkan layout grid. Plugin ini dilengkapi dengan beberapa pilihan seperti flat, flat centre, flat right, dan lainnya.
Bisa klik tombol “Edit” dan itu akan membuka “Layout Editor” dimana dapat membuat layout grid sesuai dengan keinginan sendiri.

5. Tersedia 5 Skin
Plugin ini secara default sudah menyediakan lima skin. Beberapa skin memiliki efek visual yang keren dengan animasi membalik dan memutar gambar saat pengguna mengarahkan mouse ke arah gambar thumbnail.
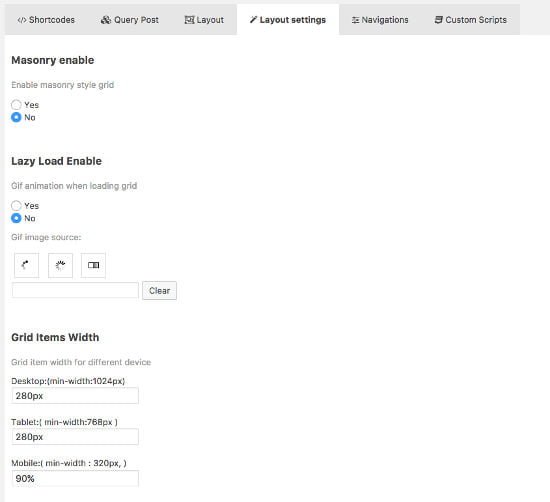
6. Menyesuaikan Layout Grid
Jika sudah selesai, sekarang bisa berpindah ke menu tab “Layout Settings”. Ada banyak hal bisa dilakukan di sini untuk menyesuaikan layout grid, yaitu pilihan untuk mengaktifkan style mansory, lazy load, lebar dan tinggi item grid, background dan masih banyak lagi.

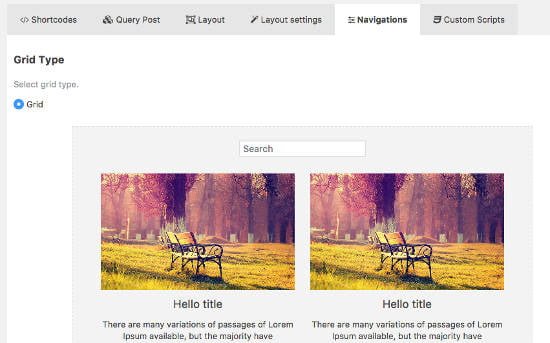
Selanjutnya bisa berpindah ke menu tab “Navigations” di mana dapat menyesuaikan style navigasi yang tersedia dan mengaktifkan fitur pencarian. Dan jika memiliki kemampuan dalam coding JS dan CSS juga bisa menambahkan kode pada menu tab “Custom Script”.

8. Publish
Sekarang pembuatan layout grid sudah selesai, cukup klik pada tombol publish. Ini akan membuat grid posting tersedia, dan dapat menambahkan ke halaman di mana ingin menampilkan post grid.
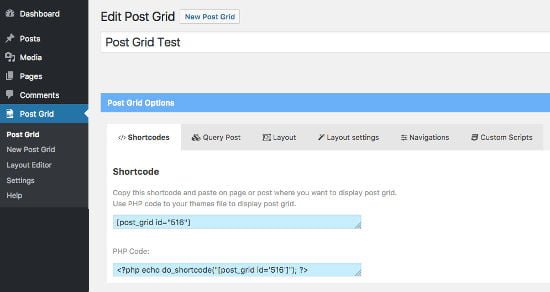
9. Menambahkan Halaman Menampilkan Post Grid
Caranya, silahkan copy shortcode yang terdapat pada menu tab “Shortcodes”. Silahkan buat halaman baru atau edit halaman yang sudah ada untuk menampilkan grid pos. Paste shortcode tersebut di dalam area konten yang diinginkan untuk menampilkan grid.

10. Simpan dengan Tombol Update
Selanjutnya, simpan halaman dengan klik tombol update. Sekarang dapat mengunjungi situs web untuk melihat postingan yang ditampilkan dalam layout grid yang indah.

Selain itu juga bisa menggunakan kode PHP jika ingin menambahkan post grid langsung ke file tema WordPress.