Progressive Web App untuk Website Lebih Lancar
Kesuksesan sebuah situs online adalah pada kecepatannya. Sebuah website akan mengarah pengguna mobile maka aksesnya haruslah lancar, karena akses yang lambat akan membuat pengunjung meninggalkan website Anda.
Salah satu solusinya yaitu menggunakan Progressive Web App (PWA) untuk memperlancar akses website. Di sini kami akan membahas tentang Progressive Web App dengan kelebihan yang dimilikinya.
Progressive Web App?

Progressive Web App yaitu sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. Optimasi yang dilakukan dapat membuat website menjadi lebih lancar dan dapat memberikan pengalaman seperti menggunakan aplikasi mobile. Progressive Web App (PWA) merupakan aplikasi hybrid yang terinspirasi dari kemudahan menggunakan browser diberbagai platform dan kenyamanan menggunakan aplikasi mobile (ponsel atau tablet). Beberapa website yang menggunakan PWA contohnya Twitter, Trivago , OLX, dan Pinterest.
Lalu, apa perbedaan web app, aplikasi mobile, dan PWA?
|
No |
Web App |
Aplikasi Mobile |
PWA |
|
1 |
Dibuat dengan mengandalkan browser dan cross platform | Dibuat untuk platform tertentu menggunakan bahasa khusus, seperti Swift untuk iOS dan Java untuk Android | Dibuat mengandalkan browser dan cross platform |
|
2 |
Update berjalan otomatis | Update harus dilakukan manual | Update berjalan otomatis |
|
3 |
Hanya berjalan dalam kondisi online | Bisa berjalan dalam kondisi offline | Bisa berjalan dalam kondisi offline |
|
4 |
Fitur terbatas | Fitur lengkap yang menjamin kenyamanan pengguna | Menghadirkan UX yang lebih intuitif dari web app |
|
5 |
Biaya development murah | Biaya development cenderung mahal | Biaya development murah |
Kelebihan PWA, Apa Saja?
Google menyebut kelebihan PWA dengan istilah FIRE (Fastm Integrated, Reliable, and Engaging) yaitu cepat, terintegrasi, bisa diandalkan, dan menarik.
Demikian kelebihan secara garis besar. Penjelasan lebih lengkapnya mengenai kelebihan PWA dilihat dari sisi pemilik website maupun pengguna aplikasi:
- Hemat Biaya Produksi
Mengembangkan sebuah PWA tidak memerlukan biaya besar. Anda cukup mengembangkan sebuah website dengan metode progresif yang ditawarkan PWA. Hal ini tentu akan membutuhkan biaya produksi yang lebih kecil baik saat membangun ataupun melakukan update. Hasilnya, sebuah aplikasi yang bisa digunakan di semua perangkat dan sistem aplikasi.
- Kemudahan Digunakan di Berbagai Perangkat
Membangun PWA memungkinkan Anda untuk merancang tampilan aplikasi yang seragam di berbagai perangkat. Anda juga bisa mengatur fungsi yang konsisten pada sistem operasi seperti iOS, Android, ataupun Windows.
Pengguna juga menjadi terbiasa jika harus mengakses PWA menggunakan perangkat yang berbeda. Hal ini sangat penting, sebab 94% pengguna internet di Indonesia mengakses informasi melalui perangkat mobile.
- Tidak Bergantung App Store
Anda tidak lagi bergantung kepada AppStore seperti Google Play Store, Apple Store, dan Windows Store ketika akan mempublikasikan aplikasi Anda.
Dari sisi bisnis, hal ini cukup melegakan, karena Anda tidak perlu mengeluarkan biaya untuk registrasi atau berlangganan.
Selain itu, Anda bisa lebih leluasa untuk mengembangkan aplikasi tersebut tanpa terjerat oleh persyaratan minimal yang harus dipenuhi. Jadi, Anda cukup fokus pada tampilan dan fungsi aplikasi yang optimal.
- Instalasi Cepat
Coba Anda bayangkan jika proses instalasi didahului dengan proses unduh, install, dan pemberian hak akses?
Pengguna website Anda memang tak perlu melakukan instalasi yang berbelit layaknya aplikasi mobile. Mereka cukup menambahkan website Anda ke HomeScreen.
- Berfungsi Layaknya Aplikasi Mobile
Pengguna mobile lebih suka mengakses informasi melalui aplikasi dibanding browser. Sebagai contoh, pengguna mobile jarang mengakses YouTube maupun Maps melalui browser, bukan?
Hal ini tentu karena user experience yang ditawarkan aplikasi mobile lebih menyenangkan. Mulai dari tampilan yang atraktif hingga push notifications yang bisa memberikan update jika ada informasi terbaru.
Kemampuan PWA menghadirkan pengalaman seperti aplikasi mobile sangat bermanfaat untuk meningkatkan engagement. Contohnya, OLX mencapai kenaikan engagement sekitar 250% setelah menggunakan PWA.
- Kinerja Apik
Sebuah PWA memiliki service workers yang bertugas mengelola cache aset website dengan efisien. Hasilnya, aplikasi berjalan dengan lancar sehingga meningkatkan kenyamaman pengguna.
Bahkan, Uber mengklaim bahwa PWA mereka mampu berjalan di jaringan 2G dan terbuka sempurna kurang dari 3 detik.
Hampir semua bisnis memang berlomba menjadikan website mereka lebih baik. Kecepatan akses sebuah website sangat penting, karena kebanyakan pengguna akan meninggalkan sebuah website jika loading-nya lebih dari 3 detik.
- Update Otomatis
PWA melakukan update secara otomatis tiap kali pengguna mengakses aplikasi.
Pengguna tentu akan merasa senang karena tidak direpotkan dengan update manual seperti pada aplikasi mobile.
Anda juga lebih mudah memastikan pengguna mengakses aplikasi menggunakan versi terbaru. Hal ini diperlukan untuk menjamin keamanan dan kenyamanan pengguna aplikasi Anda.
Dari sisi pemilik website, Anda lebih mudah dalam mengatur penggunaan versi terbaru.
- Bisa Berjalan Tanpa Jaringan Internet
Berbeda dengan web app biasa yang akan menampilkan gambar Dinosaurus saat offline, PWA mampu berjalan ketika offline.
Katakanlah pengunjung toko online Anda baru saja melihat beberapa katolog produk, lalu koneksi internet tiba-tiba putus. Dengan PWA, semua produk yang sudah dilihat akan disimpan di cache. Pengunjung tersebut masih bisa melihat beberapa produk yang diakses sebelumnya.
Hal ini bisa memberikan kesempatan untuk menimbang produk mana yang akan dibeli. Ketika, internet sudah aktif kembali, ia bisa melanjutkan ke pembelian.

- Ramah Storage
Pengguna tak akan pernah ketakutan kehabisan storage saat menggunakan PWA, karena PWA berukuran sangat kecil jika dibandingkan dengan aplikasi mobile.
Sebagai contoh, aplikasi Pinterest hanya berukuran 688 KB saja untuk versi PWA-nya. Dengan ukuran yang kecil, tentu pengguna tidak akan ragu menggunakannya karena tidak membebani kinerja perangkat.
- Ramah Bandwidth
Berapa yang dibutuhkan untuk mengunduh aplikasi mobile Twitter? 23,5 MB. Jika menggunakan PWA, Anda hanya memerlukan 600KB saja.
Tidak hanya itu, interaksi ketika menggunakan PWA pun ramah bandwidth karena hadirnya optimasi gambar yang memangkas kebutuhan data hingga 70%.
Bahkan, Twitter juga memiliki data saver mode yang memungkinkan Anda menentukan aset website mana yang ingin diunduh dan disimpan.
- Keamanan yang Terjamin
Kelebihan lain PWA adalah tingkat keamanan yang tinggi berkat protokol jaringan https yang digunakan. Enkripsi data yang dilakukan juga penting untuk memastikan tidak ada penyalahgunaan informasi pribadi dari pengguna.
Hal ini tentu penting bagi website yang memproses pembayaran seperti website bisnis.
Membangun Sebuah PWA, Bagaimana Caranya?
Anda cukup memenuhi ketentuan website lalu ikuti tahapan membangun PWA. Berikut caranya:
- Memastikan Website Anda PWA-Ready
Berbeda dengan aplikasi mobile, Anda tidak harus menunggu persetujuan Google dan Apple untuk mempublikasikan aplikasi Anda.
Untuk membuat website Anda siap digunakan sebagai PWA, Anda cukup menggunakan Lighthouse. Aplikasi ini akan mengaudit website Anda apakah sudah sesuai dengan ketentuan penggunaan untuk PWA.
Caranya sebagai berikut:
- Akses Website Anda menggunakan Google Chrome.
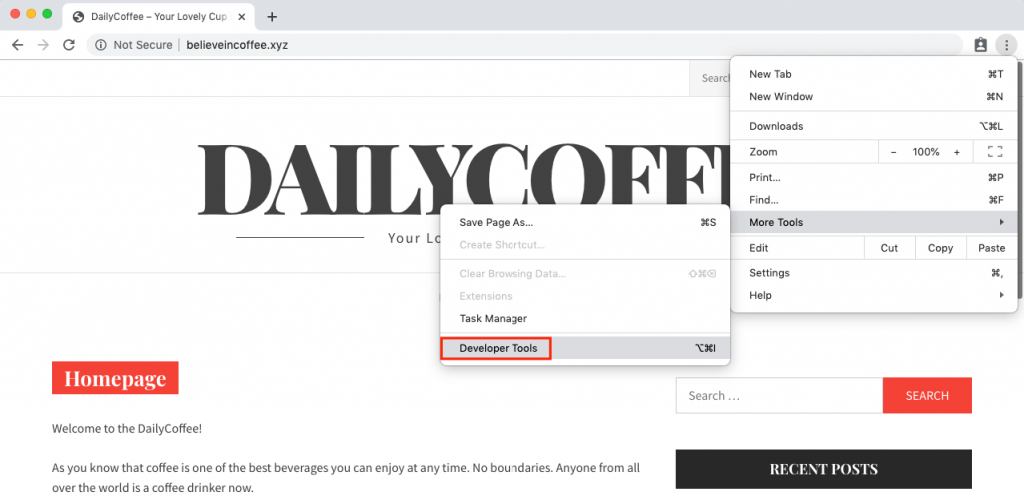
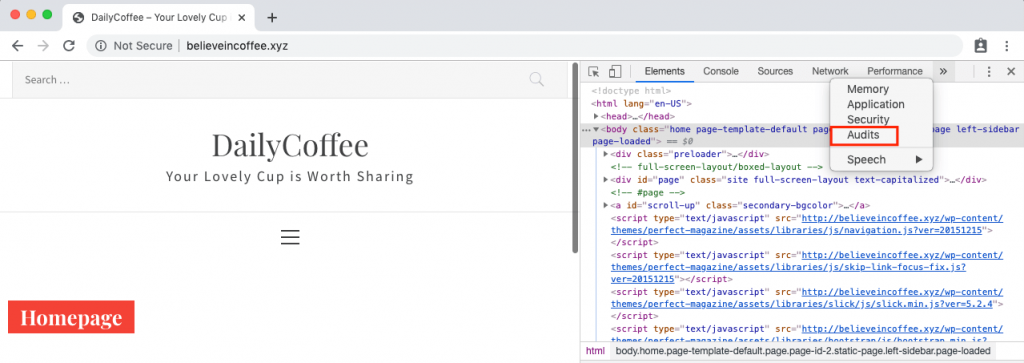
- Bukalah Developer Tools.

- Pilih menu Audits.

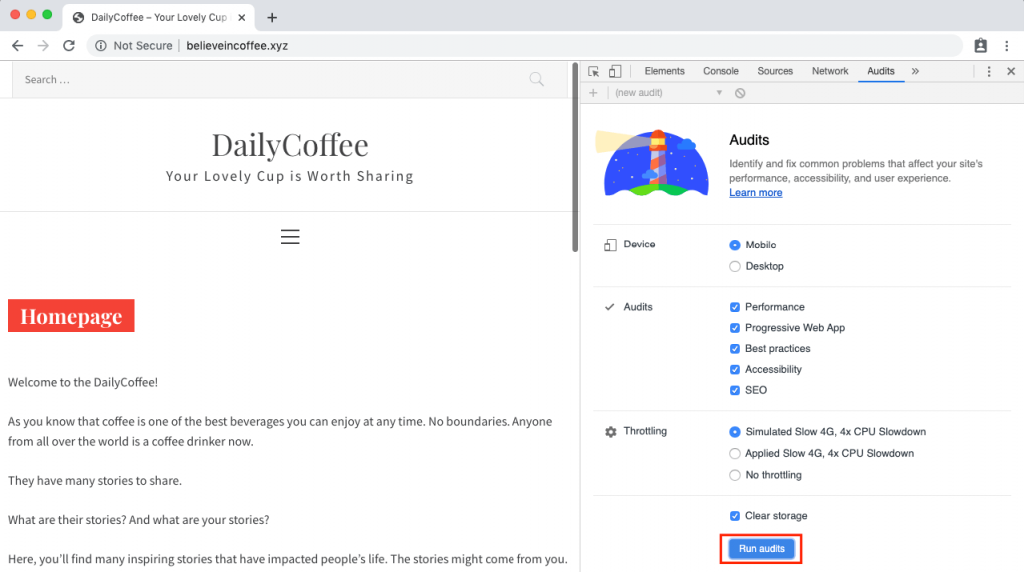
- Pilih Run Audits.

- Hasilnya harus menunjukkan warna hijau pada kategori PWA.
- Membuat Web App Manifest ke Template
Web App Manifest merupakan file JSON yang berisi berbagai informasi seperti nama website, ikon dan ukuran yang digunakan, warna default, halaman awal, orientasi layar dan splash screen.
Ada banyak contoh web app manifest yang bisa membantu Anda memahami langkah ini.
- Menambahkan Web App Manifest ke Template
Web App Manifest sebaiknya ditambahkan ke level terendah dari template aplikasi yang Anda buat supaya nampak oleh browser ketika proses instalasinya.
Sebagai contoh, Anda bisa menambahkan manifest tersebut pada bagian <head> template HTML Anda:
<link rel=”manifest” href=”/static/manifest.json”>
- Membuat Service Worker
Service Worker adalah script yang dijalankan di balik layar. Fungsi service worker yaitu bisa mendengarkan berbagai event, salah satunya Fetch Event.
Hadirnya Service Worker memungkinkan adanya fitur yang berjalan tanpa interaksi pengguna seperti push notifications, auto synchronize, dan lainnya.
Anda bisa menambahkan script service worker ke file index.html template Anda.
- Reload Service Worker
Silahkan reload service worker yang telah Anda buat agar berjalan sebagaimana mestinya. Caranya, tambahkan script berikut pada bagian <body> file template HTML Anda:
<script>
if (!navigator.serviceWorker.controller) {
navigator.serviceWorker.register(“/sw.js”).then(function(reg) {
console.log(“Service worker has been registered for scope: ” + reg.scope);
});
}
</script>
Setelah proses ini, Anda bisa cek perubahannya pada log di konsol browser Anda.
- Melakukan Deploy PWA
Setelah semua langkah di atas berhasil, saatnya melakukan deploy PWA Anda. Anda bebas memilih platform yang ingin Anda gunakan untuk tahapan ini, seperti Heroku atau Netlify. Setelah selesai, Anda bisa mencoba PWA yang telah dibuat.
Cara Kerja PWA
Pada saat pertama kali pengguna mengakses website, service worker belum ada. Maka, service worker akan didaftarkan terlebih dahulu untuk menjalankan fungsi seperti dijelaskan di atas. Registrasi service worker ini secara otomatis membentuk service worker baru sekaligus mengaktifkan Event Install.
Selanjutnya, saat service worker telah terpasang, konten app shell akan ditambahkan ke cache. App shell sendiri berisi berbagai resources yang dibutuhkan ketika sedang bekerja offline. Inilah yang berfungsi mengatur navigasi dari website pada interaksi selanjutnya.
Walaupun proses di atas bisa terjadi secara otomatis, sebenarnya pengaktifan service worker baru juga bisa dilakukan secara manual, menggunakan developer tool atau Service Worker API.
Lalu, setiap kali ada permintaan setelah service worker terpasang, sebuah Fetch Event akan aktif lalu menampilkan konten yang diminta. App shell dengan resource lokal ditambah dengan konten dinamis akan membentuk sebuah halaman website yang lengkap.
Ketika sebuah permintaan berhasil terselesaikan, service worker akan berada dalam posisi diam (idle) hingga perintah berikutnya.
Pada prakteknya, pengguna tidak akan mengetahui proses yang berjalan tersebut karena berada di balik layar.
Kita ambil contoh penggunaan PWA Twitter. Pertama, pengguna akan menyentuh ikon Twitter dari home screen. Lalu aplikasi akan menampilkan tampilan default sesuai web app manifest yaitu halaman timeline Twitter.
Ketika mengakses ke salah satu menu, maka service worker akan melakukan pengecekan apakah sudah ada aset berupa gambar, text dan lainnya yang sudah tersimpan di cache. Jika ada, maka akan langsung ditampilkan. Jika, tidak maka akan langsung meminta server untuk memberikan data konten yang diminta.
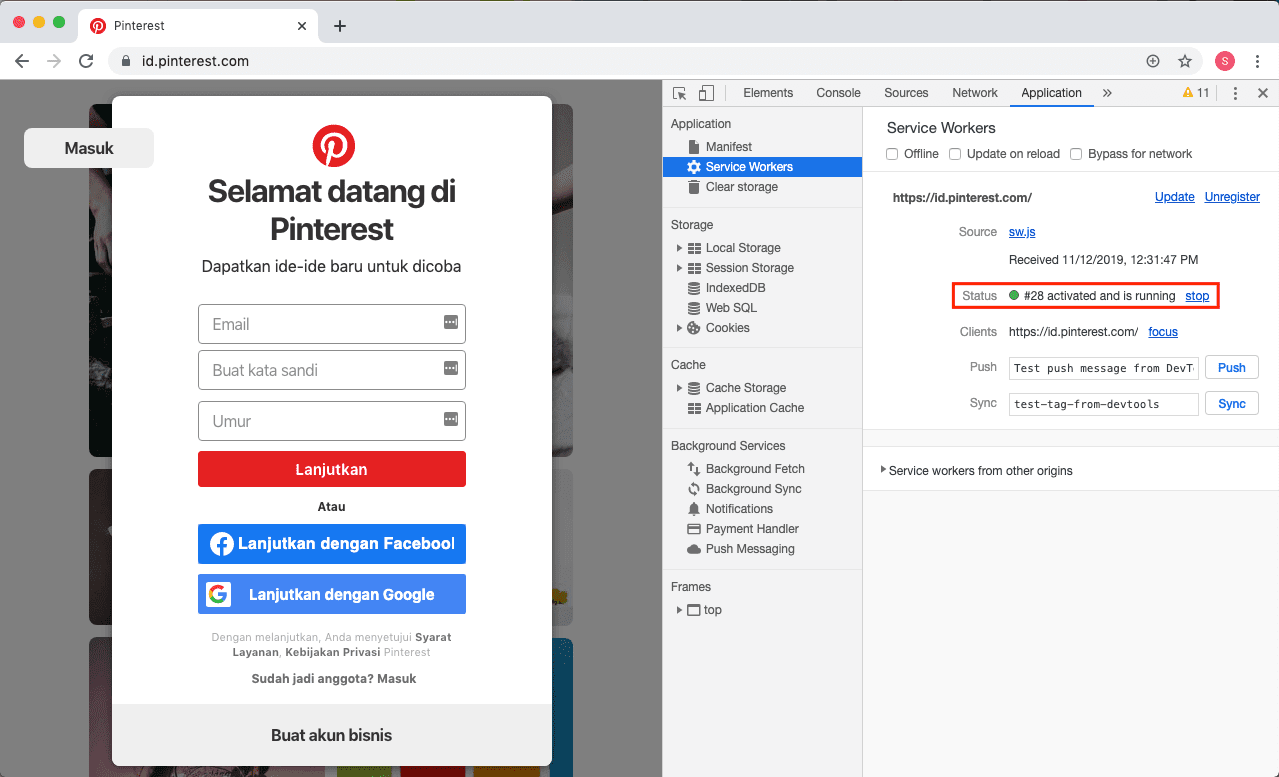
Cek Status PWA di Sebuah Website, Caranya?
Caranya sangat mudah, dengan menggunakan Google Chrome, Anda bisa mengikuti langkah berikut:
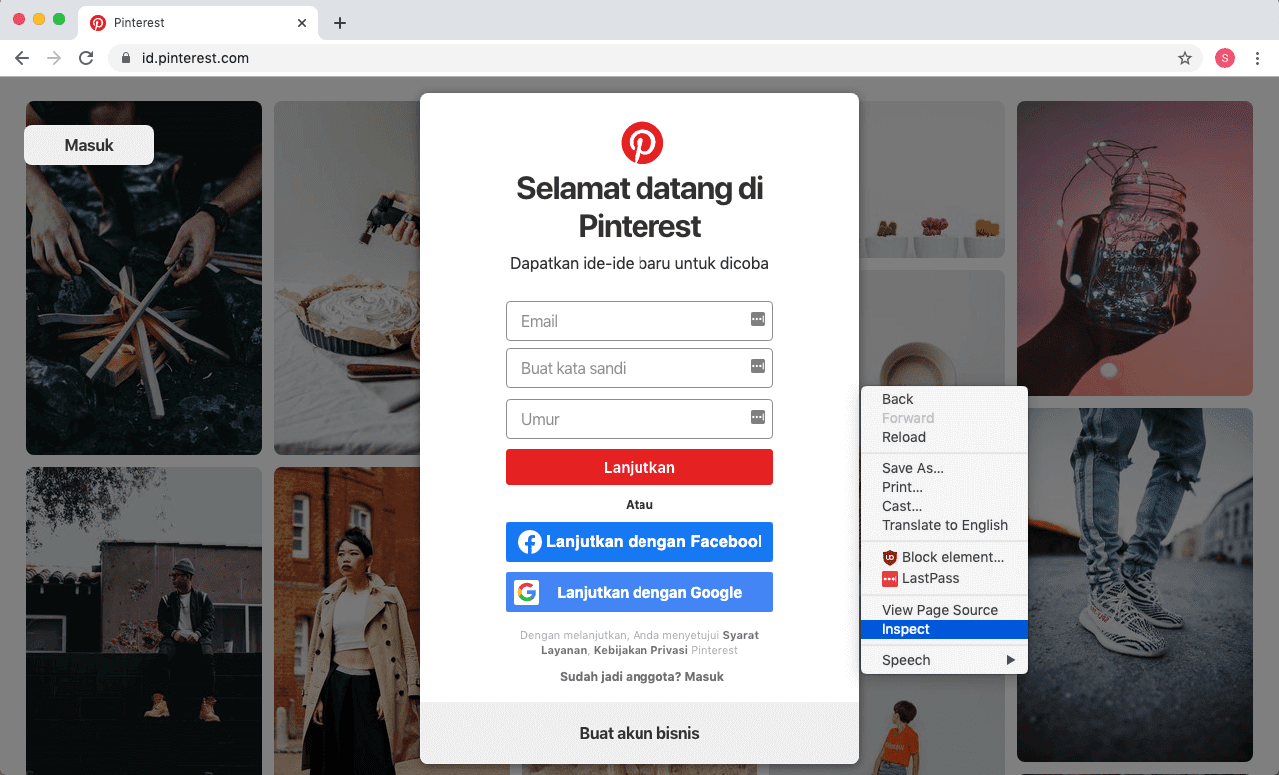
- Klik kanan pada halaman website yang ingin kamu cek, pilih Inspect

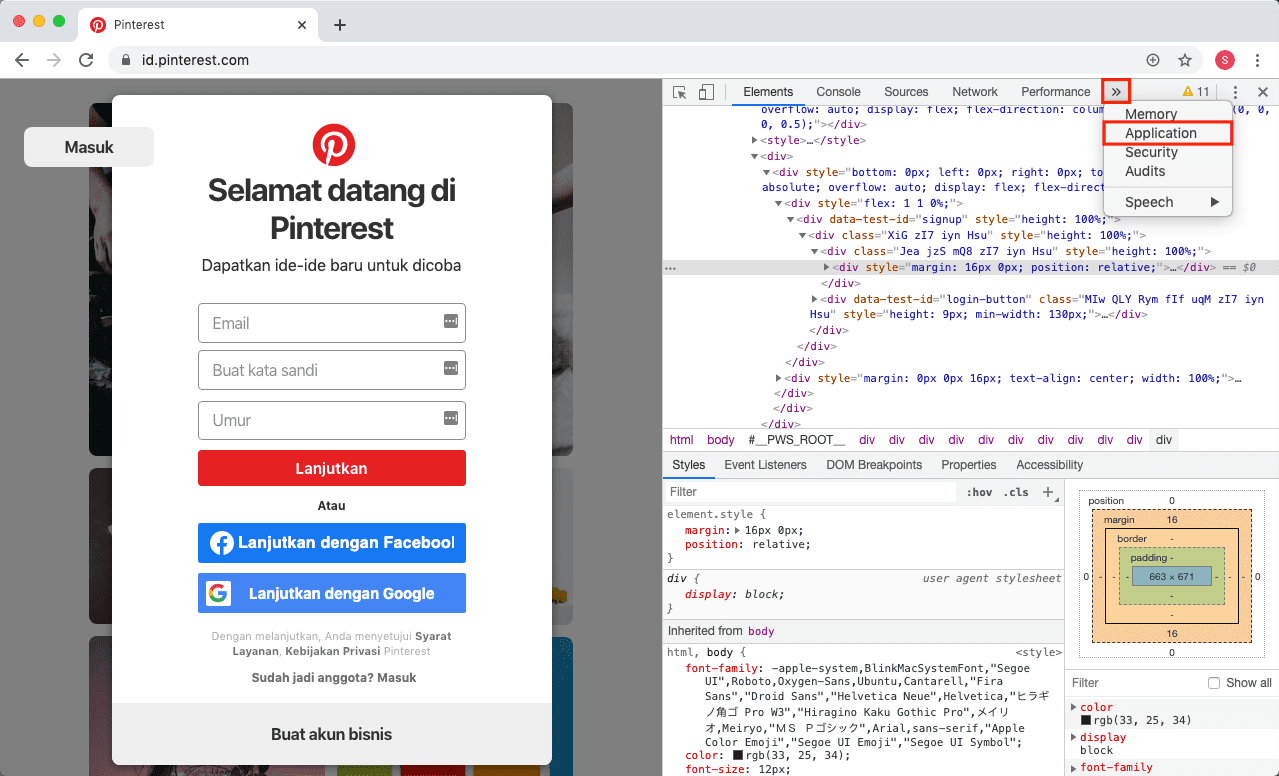
- Klik pada ikon tampilkan lebih lanjut (>>), pilih Application

- Pilih menu Service Worker, cek status apakah sudah berwarna hijau

Jika status service worker is running dengan indikator hijau, artinya website tersebut sudah menerapkan PWA.
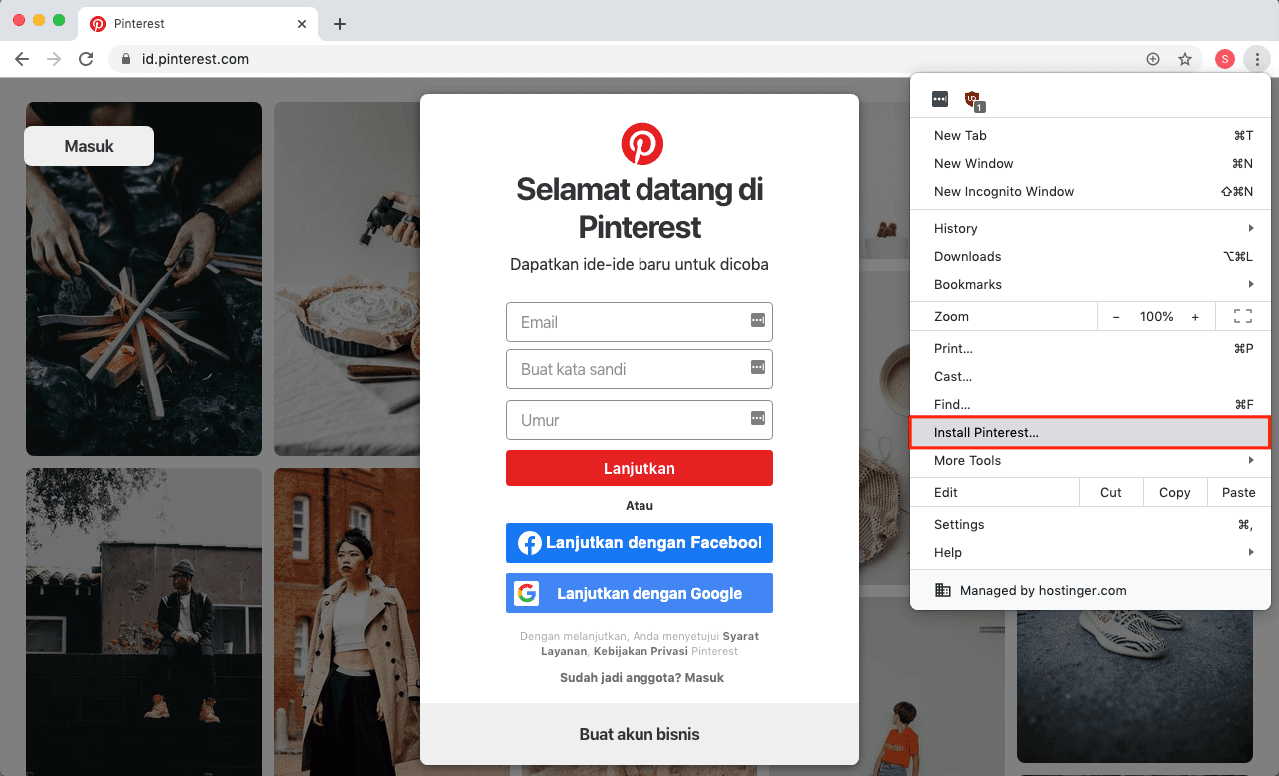
Namun, ada cara lain yang lebih mudah untuk memastikannya. Cukup klik menu tiga titik di pojok kanan atas. Jika sudah ada pilihan Install, maka website tersebut sudah menerapkan PWA.

Sekarang Anda sudah paham cara kerja PWA dan cara mengecek status PWA pada sebuah website. Tunggu apa lagi? Jadikan website Anda yang terbaik dan pastikan akses yang lancar namun tetap memanjakan pengguna mobile dengan beragam fiturnya.