Mengenal tentang AngularJS
Pengertian AngularJS
AngularJS merupakan salah satu jenis framework dari JavaScript yang menggunakan metode MVC (Model View Controller) dan saat ini dikelola oleh Google. Dimana metode MVC tersebut memiliki fungsi sebagai metode yang dapat memudahkan aplikasi untuk dikembangkan serta dilakukan pembersihan. AngularJS awal di kembangkan tahun 2009 oleh Misko Hevery dan Adam Abrons.
AngularJS juga dapat di artikan sebagai kerangka framework bersifat terbuka atau open source dalam penggunaannya bebas dikembangkan serta diterapkan oleh siapa saja. Oleh sebab itu banyak developer di seluruh dunia menggunakan framework ini sebagai pengembangan aplikasi atau website.
Pengelolaan dilakukan oleh Google menjadikan framework ini terpercaya serta memiliki performa tinggi, selain itu juga memiliki situs resmi untuk memberikan kemudahan pengguna dengan memberikan panduan atau petunjuk penggunaan. AngularJS menjadi front-end framework yang digunakan membangun aplikasi bersifat single page application.
Memiliki sifat dinamis yang memudahkan penerapan serta pengembangan HTML menjadi lebih luas. Penerapannya dalam aplikasi atau website memerlukan directive atau penanda elemen Document Object Model.
AngularJS memiliki bagian utama yang mempengaruhi proses kerja dari framework tersebut, bagian utama tersebut berupa :
- Ng- App
Ng-app adalah sebuah directive yang akan membuat elemen tersebut dan anaknya dianggap sebagai aplikasi Angular.js, semua controller dan scope yang didefinisikan dalam kode Javascript akan hanya berjalan di dalam div yang memuat directive ng-app.
- Ng- Model
Ng- Model memberikan arahan data aplikasi ke input kontrol HTML.
- Ng- Bind
Ng- Bind arahan data dari aplikasi Angular JS ke tag html.
Definisi AngularJS seperti menempatkan dengan dokumen yang resmi sebagai berikut :
- AngularJS adalah Framework struktural untuk aplikasi web dinamis. Ini memungkinkan untuk menggunakan HTML sebagai bahasa template dan memungkinkan memperluas sintaks HTML untuk mengekspresikan komponen aplikasi secara jelas dan ringkas. Sudut yang mengikat data dan ketergantungan injeksi menghilangkan banyak kode yang dimiliki untuk menulis. Dan itu semua terjadi dalam browser, sehingga adalah pasangan yang ideal dengan teknologi server apapun.
- AngularJS adalah front-end framework untuk javascript yang dikembangkan oleh Google. Dengan fitur-fitur powerfull dari AngularJS, proses development bisa menjadi jauh lebih singkat.
Fitur-fitur AngularJS

Dalam melakukan kerjanya tentu AngularJS memiliki berbagai fitur yang mudah dipelajari menjadikan proses lebih singkat dilakukan. Fitur tersebut memiliki dua jenis yaitu :
1. Fitur utama AngularJS
Berikut ini adalah beberapa fitur utama AngularJS, yaitu :
- Framework dengan bahasa pemrograman JavaScript yang efisien untuk membangun Rich Internet Applications (RIA).
- Menggunakan metode MVC (Model View Controller) yang memudahkan dalam melakukan penulisan aplikasi atau pilihan pengembang pada sisi atau sudut pandang dari klien.
- Aplikasi yang ditulis dalam AngularJS cross-browser compliant. AngularJS secara otomatis menangani kode JavaScript yang cocok untuk masing-masing browser.
- AngularJS adalah open source, sepenuhnya gratis dan digunakan oleh ribuan pengembang di seluruh dunia. Hal ini berlisensi di bawah lisensi Apache versi 2.0.
- Secara keseluruhan, AngularJS adalah suatu framework kerja untuk membangun kinerja tinggi aplikasi web sementara menjaga sebagai cara termudah untuk mempertahankan dan skala besar.
2. Fitur inti atau core dalam AngularJS
Berikut ini adalah fitur inti atau core dalam AngularJS, yaitu :
-
Data Binding
Berfungsi untuk sinkronisasi atau penyesuaian antara Model dan View pada AngularJS.
-
Scope atau Lingkup
Berguna untuk menempelkan antara Controller dan View yang berbentuk objek mengacu pada Model.
-
Controller
Kumpulan fungsi-fungsi JavaScript yang dibuat pada AngularJS.
-
Service atau Layanan
Pelayanan pada AngularJS yang berbentuk objek tunggal sekali pakai di sebuah aplikasi untuk membuat XML Http Requests.
-
Filter
Pilihan item pada array yang dapat diterapkan serta menghasilkan array baru.
-
Directive atau Arahan
Directives membuat sebuah elemen DOM (seperti elemen, atribut, css, dll). Ini dapat digunakan untuk membuat kustom tag HTML yang berfungsi sebagai widget baru, kustom. AngularJS memiliki Directives seperti (ngBind, ngModel…).
-
Template
Tampilan yang diberikan dengan informasi dari controller dan model. ini dapat membuat beberapa view dalam satu halaman menggunakan “partials” atau file tunggal seperti (index.html).
-
Routing
Proses perpindahan tampilan atau switching.
-
Model View Whatever
MVC adalah pola desain untuk membagi aplikasi menjadi bagian yang berbeda (disebut Model, view dan Controller). Pembagian kerja serta memiliki tanggung jawab masing-masing yang akan memudahkan proses kerja. Dengan menerapkan pembagian kerja berupa Model, Controller dan View (MCV) serta ke metode lebih dekat menjadi MVVM (Model-View-Viewmodel).
-
Deep Linking
Pemberian izin untuk melakukan encode aplikasi dalam URL dan dapat dilakukan bookmark yang mampu melakukan restore pada kondisi terakhir pada URL.
-
Dependency Injection
AngularJS memiliki ketergantungan injeksi sehingga memudahkan seorang developer dalam melakukan uji coba serta mengembangkan aplikasi atau website.
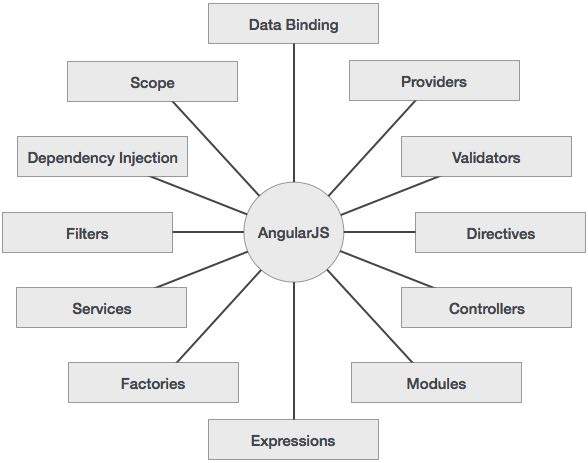
Konsep AngularJS
Diagram berikut ini menggambarkan beberapa bagian penting dari AngularJS yang akan dibahas secara rinci dalam bab-bab berikutnya.

Fungsi AngularJS
Fungsi yang dimiliki oleh AngularJS adalah dengan menjadi sebuah framework yang diterapkan pada website, dengan menggunakan kode dari JavaScript. Memiliki banyak fungsi untuk melakukan pengembangan, pembuatan, serta maintain dari website tersebut.
Kemudahan dalam pengelolaan yang membantu pekerjaan developer dengan mudah mengelola website. Oleh karena dalam penerapannya juga secara bebas dan gratis yang akan memudahkan siapapun yang ingin mengelola website mudah menerapkan ke dalam website.
Kelebihan AngularJS
Berikut ini adalah beberapa kelebihan AngularJS, yaitu :
- Memudahkan developer untuk melakukan pembuatan aplikasi karena mampu melakukan pengelolaan Single Page Application secara mudah.
- Tingkat interaksi dengan HTML tinggi karena memiliki kemampuan melakukan data binding pada HTML.
- Memiliki sifat Dependency Injection yang membantu pekerjaan developer dalam melakukan penulisan komponen atau kode yang terpisah satu sama lain.
- Kemudahan dalam melakukan pembuatan kode sehingga menghasilkan cara yang lebih singkat dan efisien.
Kekurangan AngularJS
Berikut ini adalah beberapa kelemahan AngularJS, yaitu :
- Keamanan kurang, sehingga keamanan harus terus menerus dijaga. Terutama pada server dan autentifikasi aplikasi atau website.
- Tingkat ketergantungan dengan web browser tinggi, hal ini disebabkan karena pada web browser.
Cara Penggunaan AngularJS
1. Menginstall AngularJS
Download di https://angularjs.org/

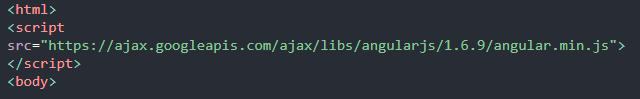
2. Menambahkan script pada web page

AngularJS mencoba untuk meminimalkan ketidaksesuaian impedansi antara dokumen HTML centric dan apa yang dibutuhkan oleh sebuah aplikasi dengan membuat konstruksi HTML baru. AngularJS mengajarkan browser sintaks baru melalui konstruk yang sering disebut arahan. Contohnya termasuk :
- Pengikatan data, seperti pada {{}}.
- Struktur kontrol DOM untuk mengulang, menunjukkan dan menyembunyikan fragmen DOM.
- Dukungan untuk formulir dan validasi formulir.
- Melampirkan perilaku baru ke elemen DOM, seperti penanganan acara DOM.
- Pengelompokan HTML menjadi komponen yang dapat digunakan kembali.
Cara kerja AngularJS
Saat halaman terbuka di browser, berikut hal-hal terjadi :
- Dokumen HTML dimuat ke browser dan dievaluasi oleh browser. File AngularJS JavaScript melakukan load, obyek angular global akan dibuat. Selanjutnya, JavaScript yang mendaftarkan fungsi controller untuk menjalankannya.
- Berikutnya AngularJS akan melakukan scan melalui HTML untuk mencari aplikasi AngularJS dan view. Setelah view ini terletak, ini menghubungkan view ke fungsi controller yang sesuai.
- AngularJS mengeksekusi fungsi controller. Kemudian menjadikan view dengan data dari model dipunyai oleh controller. Halaman ini sekarang siap untuk menampilkan hasil.
Bootstrap AngularJS
Tugas yang dilakukan oleh bootstrapper AngularJS terjadi dalam tiga fase setelah DOM dimuat :
- Pembuatan Injector baru.
- Kompilasi arahan yang menghiasi DOM.
- Menautkan semua arahan ke ruang lingkup.
Arahan AngularJS memungkinkan pengembang untuk menentukan elemen dan atribut seperti HTML khusus dan dapat digunakan kembali yang menentukan pengikatan data dan perilaku komponen presentasi. Beberapa arahan yang paling umum digunakan adalah :
1. ng-animate
Sebuah modul memberikan dukungan untuk pengait animasi JavaScript, transisi CSS3 dan animasi keyframe CSS3 dalam arahan inti dan kustom yang ada. Karena ng-* atribut tidak valid dalam spesifikasi HTML, data ng-* juga dapat digunakan sebagai awalan. Misalnya, keduanya ng-app dan data-ng-app valid di AngularJS.
2. ng-app
Mendeklarasikan elemen root dari aplikasi AngularJS, di mana direktif dapat digunakan untuk mendeklarasikan binding dan menentukan perilaku.
3. ng-aria
Modul untuk dukungan aksesibilitas atribut ARIA umum.
4. ng-bind
Menyetel teks elemen DOM ke nilai ekspresi. Misalnya, <span ng-blind=”name”></span> menampilkan nilai “name” di dalam elemen span. Setiap perubahan pada variabel ‘nama’ dalam cakupan aplikasi langsung terlihat di DOM.
5. ng-class
Menerapkan kelas secara bersyarat, bergantung pada nilai ekspresi boolean.
6. ng-controller
Menentukan kelas pengontrol JavaScript yang mengevaluasi ekspresi HTML.
7. ng-if
Dasar pernyataan if direktif yang memberi contoh elemen berikut jika kondisinya benar. Jika kondisinya salah, elemen tersebut dihapus dari DOM. Jika benar, tiruan dari elemen yang dikompilasi akan dimasukkan kembali.
8. ng-init
Dipanggil sekali saat elemen di inisialisasi.
9. ng-model
Mirip dengan ng-bind, tetapi menetapkan pengikatan data dua arah antara tampilan dan cakupan.
10. ng-model-options
Menyediakan tuning tentang bagaimana pembaruan model dilakukan.
11. ng-repeat
Membuat instance elemen satu kali per item dari koleksi.
12. ng-show & ng-hide
Menampilkan atau menyembunyikan elemen secara bersyarat, bergantung pada nilai ekspresi boolean. Tampilkan dan sembunyikan dicapai dengan mengatur gaya tampilan CSS.
13. ng-switch
Membuat instance secara bersyarat dari satu tempat dari sekumpulan pilihan, bergantung pada nilai ekspresi pemilihan.
14. ng-view
Direktif dasar bertanggung jawab untuk menangani rute Direktif dasar bertanggung jawab untuk menangani rute.


